动画编辑器
1.使用编辑器来创建编辑动画
(1)创建一个节点
(2)往节点里添加动画组件cc.Animation
(3)编辑 动画剪辑器制作 AnimClip
动画剪辑就是一份动画的声明数据,我们将它挂在到Animation组件上
就能够将这份动画数据应用到节点上。
(4)把动画剪辑设置到Animtion里面去

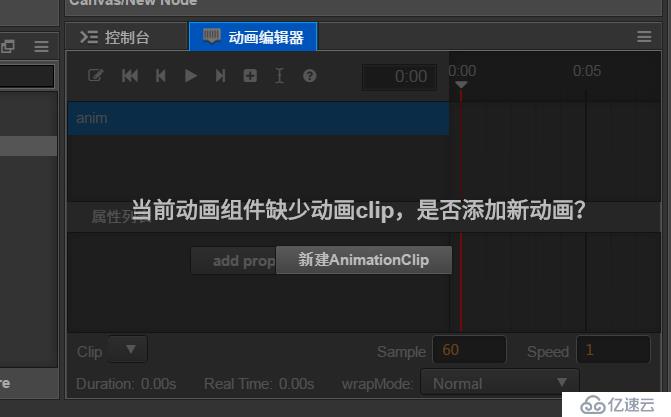
2.动画编辑器的使用

然后直接点击新建AnimaClip,并且保存好.
自动生成了可访问的动画列表.这个组件可以带多个这样的.

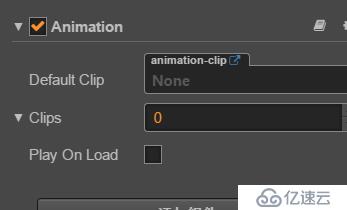
把它拖动到Default Clip就是 选择自动
播放或者 调用play时的Clip
Play On Load是否在运行游戏后自动播放默认的动画Clip
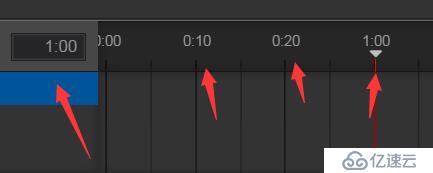
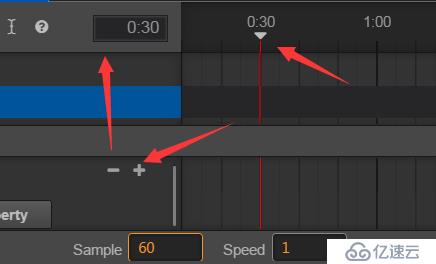
Sample采样 60就是一秒钟的帧数

那这样的话 他要1秒钟才能执行完 60帧

如果改成30 那他这个1秒钟 就是30帧

Speed 播放速度,大于1加快,小鱼1变慢

wrapMode是播放模式
3.动画编辑器的原理
(1)在不同的时刻可以调整节点以及孩子节点的不同属性的值,
然后创建出补间动画:
假如我们有一个物体要从A点移动到B点,我们在开始的
时间插入给个位置,在结束的时间插入给个位置.
动画编辑器就会自动的补间这段距离 动画.
(2)节点条动画的属性:
位置,缩放,旋转,大小,颜色,透明度,锚点,扭曲.
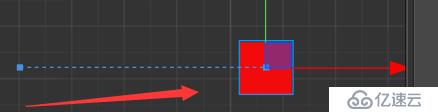
假如我们要这个红色的块 从A到B, 在1秒钟内
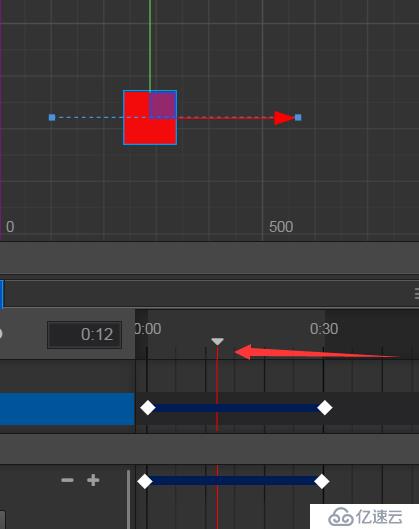
选择要编辑的点击Add property添加属性
a添加一个position属性

b在0.00帧 插入一个位置属性

c拖动到你想要结束的时间,然后在添加一个位置属性

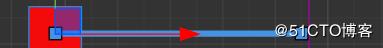
d 拖动这个节点 有一个虚线

e这蓝色的就是动画编辑器自动补间动画

f拖动时间轴 就能看到动画了

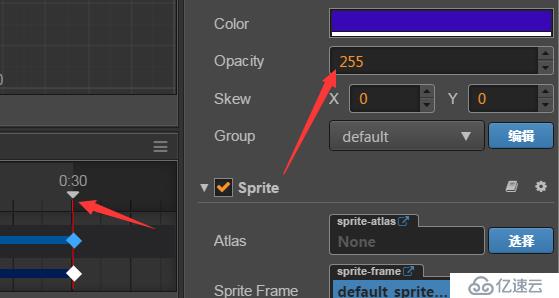
透明度属性怎么用呢?还是一样在开始和结束位置插入属性
他就生成补间动画。

在对应的结束时间轴 可视化的改变属性即可

4.wrapMode来选择播放模式
(1)Loop 不停循环的执行这个动画
(2)PingPong 循环 顺着播一次 反着播一次
(3)Reverse 反着播一次
(4)LoopReverse 循环的反着播放
(5)PingPongReverse 循环 先反着播 然后顺着播
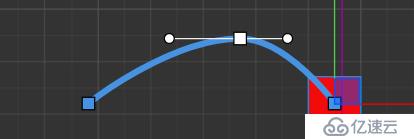
5.补间动画是可以 调整的
点击一下虚线他就变粗了

然后再点击一下就有一个编辑拖拽的点 这样就能编辑曲线了

6.帧动画 SpriteFrame
由一张一张的精灵组成动画

直接拖动精灵帧会自动生成节点并且带有精灵组件

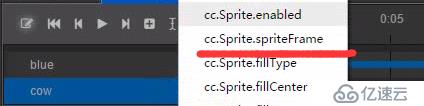
选择这个节点 第一个帧我们要插上这个图的属性
选择spriteFrame

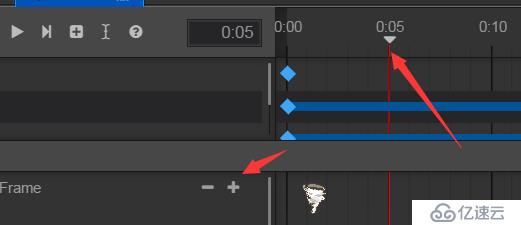
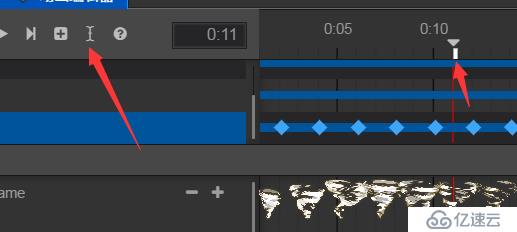
添加关键帧

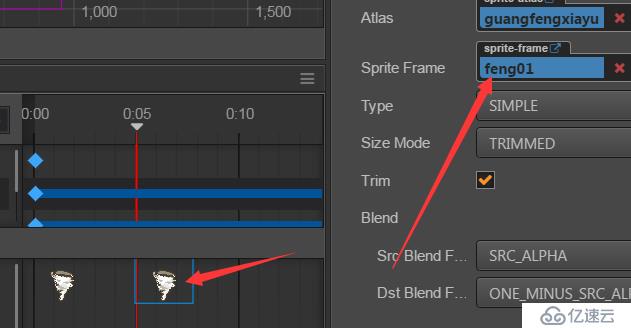
拖动在修改一个

点击对应的 然后修改你要显示的精灵帧 就OK啦


7.Animation组件 在代码中使用
首先第一步你还是要获得这个组价,用编辑器关联或者代码获取。
onLoad :function() {
//获取挂在Animation组件的节点 并获取动画组件
this.anim = this.node.getChildByName("anim")
.getComponent(cc.Animation);Animation 重要属性:
(1)defaultClip:默认的动画剪辑
(2)currentClip:当前播放的动画剪辑
Animation组件主要方法:
(1)play([name,[start_time]]),播放指定的动画,如果没有指定就播放
默认的动画.
name就是这个 
start_time 就是从哪个时间开始 默认是0
返回AnimationState
start: function() {
//开始时间 默认就是从0开始
this.anim.play("anim_class");
},
如果不指定名字 那么他 使用默认的 AnimaClip
start: function() {
//开始时间 默认就是从0开始
this.anim.play();
},(2)playAdditive 和play一样,(不会停止当前播放的动画)
如果没有指定动画, 则播放默认动画.
(3)stop(name)停止 指定的动画,
如果没指定名字就停止当前播放的动画.
pause/resume: 暂停和唤醒动画.
(4)getClips:返回数组里带的AnimationClip数组
//获取数组、组输出名字
var clps = new cc.AnimationClip();
clps = this.anim.getClips();
for(var i=0;i<clps.length;i++){
console.log(clps[i].name);
}
Animation 播放事件:
play:开始播放 stop;停止播放 pause:暂停播放时 resume:恢复播放时
lastframe:假如动画循环次数大于1,当动画播放到最好一帧时
finished:动画播放完成时
//监听动画事件 第一个参数就是事件类型
this.anim.on("play",function(){console.log("开始播放")}.bind(this));8.在动画里触发代码
(1)插入一个事件到动画里
(2)编辑这个时间触发的函数
(3)遍历当前动画组件所挂节点上的所有脚本,根据这个名字来触发函数
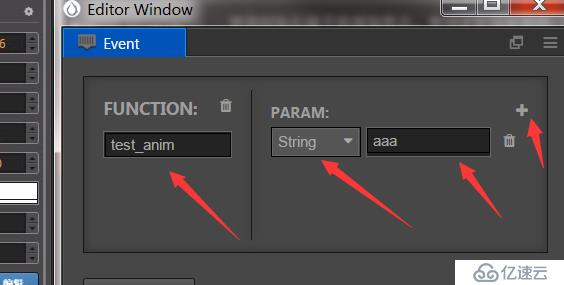
首先选择事件 然后点击添加事件 然后出现一个小白块 双击打开

写函数名 然后如果有参数 就手动添加就行
类型也是可选的

这个函数的名称是这个动画组件所挂的节点上的,
任意组件的代码接口. 这时候你这个动画组件挂的节点
必须有个脚本组件,里面有这个处理函数才行了

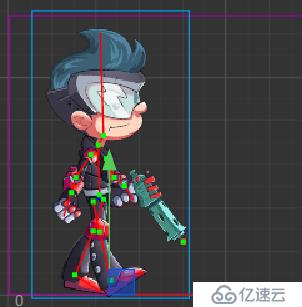
骨骼动画
spine骨骼动画工具
1:骨骼动画:把动画打散,通过工具,调骨骼的运动来形成动画
2:spine是一个非常流行的2D骨骼动画制作工具 由专业美术人员制作
3:spine 导入3个文件
(1)png文件 :动画的"骨骼"的图片集
(2)atlas文件 每个骨骼在图片集里面的位置,大小.
(3)json文件:骨骼动画的anim控制文件,以及骨骼位置信息等
这个文件在cocos 目录下 tests\cpp-tests

4.使用骨骼动画 只要直接拖动到场景或者添加一个空节点添加骨骼动画组件

为什么使用骨骼动画呢?
如果一个动画每一帧都做成一个精灵,那这样就会比较占资源.
那比如一个角色他行走的动画是固定的,我们把他的手脚身体拆出来,
使用工具让他在播动画的时候,每个手脚的位置都编辑好,这样的话
我们用一张图资源的情况下, 可以做出动画,这样做就比较节省资源.
Animation:选择默认播放的动画
Loop是否循环播放
Premultiplied Alpha 是否启用贴图预乘
关闭 启用


Debug Bones 显示骨骼

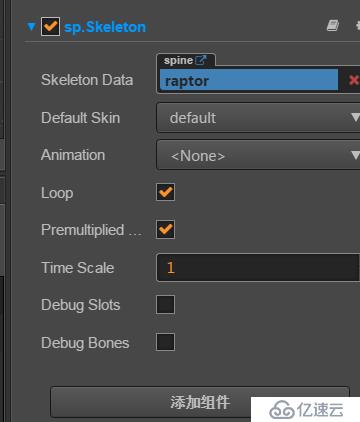
5.sp.Skeleton
1:sp.Skeleton:控制面板属性
Skeleton Data:骨骼的控制文件 json文件
Default Skin:默认皮肤
Animation:正在播放的动画
Loop:是否循环播放
Permnliplied Alpha是否启用贴图预乘
TimeScale:播放动画的事件比例系数 值越大 播放速度越快
Debug Slots:是否显示Slots调试信息
Debug Bone: 是否显示Bone调试信息
2.sp.Skeleton:重要方法:Skeleton是以管道的模式来播放动画,
管道用整数编号,管道可独立播放动画 Track
(1)clearTrack(trackIndex);清理对应Track的动画
(2)clearTracks(); 清楚所有Track动画
(3)setAnimation(trackIndex,"动画名字",is_loop)
清楚管道所有动画,再重新播放
(4)addAnimation(trackIndex,"动画名",is_loop);往管道添加一个动画
6.再代码里使用动画
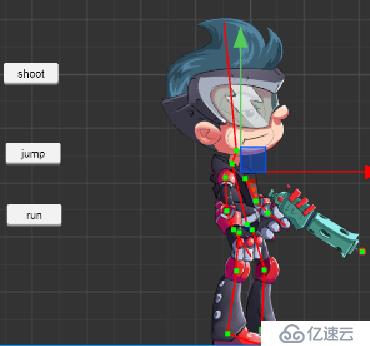
首先还是要获得骨骼组件 然后创建3个按钮让他出现不同的状态、
比如说 跑 跳跃 开枪

直接把他绑定到 组件上


给3个按钮绑定事件 并设置播放动画
cc.Class({
extends: cc.Component,
properties: {
ske_anim: {
type: sp.Skeleton,
default: null,
},
},
onLoad: function(){
//再这里就有一个类似队列的东西 来播放动画
//如果往队列管道里添加几个动画,他会顺序播放
//播放入场动画
this.ske_anim.setAnimation(0,"walk",true);
this.ske_inedx = 1;
},
//跑
anim_run:function(){
//清理动画播放管道,管道是用索引来表示的
//this.ske_anim.clearTracks();//清理所有播放管道的动画
//this.ske_anim.clearTrack(0);//按照索引来清理掉
this.ske_anim.clearTrack(0);
//将要播放的动画 设置进去
//这里会把管道清空
//第一个参数是管道索引 第二个是动画名字 第三是否循环
this.ske_anim.setAnimation(0,"run",false);
//播放完后 继续播放走的 动画
//将这个动画以排队的方式假如到管道
this.ske_anim.addAnimation(0,"walk",true);
},
//跳
anim_jump:function(){
this.ske_anim.clearTrack(0);
this.ske_anim.setAnimation(0,"jump",false);
his.ske_anim.addAnimation(0,"test",true);
},
//射击
anim_shoot:function(){
this.ske_anim.clearTrack(0);
this.ske_anim.setAnimation(0,"shoot",false);
his.ske_anim.addAnimation(0,"run",true);
},
});7.动画监听事件
setStartListener:设置动画开始播放的事件
setEndListener:设置动画播放完成会后的事件
setCompleteListener:设置播放一次循环结束后的事件
this.ske_anim.setStartListener(function(){
console.log("开始播放");
});
this.ske_anim.setCompleteListener(function(){
console.log("播放完成");
});免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。