小编给大家分享一下gulp+browser-sync的设置方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
Atom brackets webstorm
上述三者都是大名鼎鼎的编辑器,插件众多,功能强大,为前端开发人员们在工作中立下汗马功劳,也深受开发人员们的喜爱,因此也是教程众多,我就不再多说了。google一下,你就知道如何使用它们的及时预览功能了。但是这些工具的及时预览有一点不爽:预览界面内嵌在编辑器界面内,减小了对整张网页的视觉效果,Atom和Brackets都存在这样的问题(当然这也不算是问题了,全看个人喜好)。如Atom编辑器使用atom-preview-html实现的效果:
而webstorm实现预览的效果是很赞的,右上角会有多个浏览器的logo图标,想在哪个浏览器打开就点击哪个就好了,挺方便。webstorm本身也是算是前端人员熟知的编辑器中体量和功能相当强大的了,除了打开速度有点慢之外,没啥说的。
2.sublime text3
把sublime text3单独拿出来说是有原因的,首先它是我长期使用的第一款编辑器,有个人情愫在其中难免没有偏爱之心。最喜欢的就是它超快的打开响应速度,有种说干就干的爽快劲儿,即便安装了一大堆的插件儿也丝毫没有觉得变缓慢,点个赞。
说到插件就不得不说sublime编辑器是没有自带及时预览功能的,但是可以通过插件来实现:比如sidebarEnhancement,在html文件名上右键打开open in Browser就可以查看效果了,这其实就是最传统的 ctrl+s+F5刷新预览大法,只不过直接在编辑器上打开浏览器了而已。
还可以使用livereload方法,但是比较古老了,感兴趣的话可以google一下(如果你可以忍受各种各样的V1推广,V2推广等不相关内容强占你的页面,当然也可以用百度啦)
以前作为新手,对于命令行操作的工具有畏惧感,所以接触到“F5免刷新工具的时候”(点击进入它的官网可下载)一下子被其可视化的界面操作吸引了,用它在浏览器中打开文件之后,在编辑器中编辑完代码,ctrl+s即可实现自动刷新,很方便,用了很长一段时间都觉得十分方便,但是最近发现它总是在没有进行任何操作的时候自动刷新一遍,在浏览器中找好的节点位置一下子又不见了,搞得正在盯着屏幕看代码的我很诧异,有种正津津有味看着大片儿一下子电脑黑屏的赶脚,看了下工具作者好多年没更新了,只好依依不舍地先弃掉这一工具另谋它法。
在网上百般寻找,最后找到了这么一款工具:browser-sync
Browsersync能让浏览器实时、快速响应您的文件更改(html、js、css、sass、less等)并自动刷新页面。更重要的是 Browsersync可以同时在PC、平板、手机等设备下进项调试。您可以想象一下:“假设您的桌子上有pc、ipad、iphone、android等设备,同时打开了您需要调试的页面,当您使用browsersync后,您的任何一次代码保存,以上的设备都会同时显示您的改动”。无论您是前端还是后端工程师,使用它将提高您30%的工作效率。

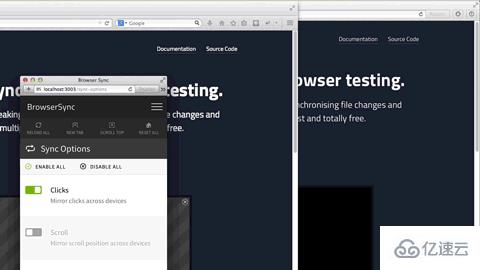
有了它,您不用在多个浏览器、多个设备间来回切换,频繁的刷新页面。更神奇的是您在一个浏览器中滚动页面、点击等行为也会同步到其他浏览器和设备中,这一切还可以通过可视化界面来控制。
以上是中文网站上的介绍,很是吸引我,果断决定就用它了!(其实国内也有一款之类似的工具puer ,二者功能接近,但BrowserSync更强大,我就主要介绍他了
1.下载安装node.js
2.安装 BrowserSync
您可以选择从Node.js的包管理(NPM)库中 安装BrowserSync。打开一个终端窗口,运行以下命令:
npm install -g browser-sync这条命令相当于告诉包管理器下载BrowserSync文件,并在全局下安装它们,您可以在所有项目(任何目录)中使用。
当然您也可以结合gulpjs或gruntjs构建工具来使用,在您需要构建的项目里运行下面的命令:
npm install --save-dev browser-sync3.启动 BrowserSync
一个基本用途是,如果您只希望在对某个css文件进行修改后会同步到浏览器里。那么您只需要运行命令行工具,进入到该项目(目录)下,并运行相应的命令:
如果您想要监听.css文件, 您需要使用服务器模式。 BrowserSync 将启动一个小型服务器,并提供一个URL来查看您的网站。
// --files 路径是相对于运行该命令的项目(目录)browser-sync start --server --files "css/*.css"如果您需要监听多个类型的文件,您只需要用逗号隔开。例如我们再加入一个.html文件
// --files 路径是相对于运行该命令的项目(目录)browser-sync start --server --files "css/*.css, *.html"// 如果你的文件层级比较深,您可以考虑使用 **(表示任意目录)匹配,任意目录下任意.css 或 .html文件。browser-sync start --server --files "**/*.css, **/*.html"我们做了一个静态例子的示范,您可以下载示例包,文件您可以解压任何盘符的任何目录下,不能是中文路径。打开您的命令行工具,进入到BrowsersyncExample目录下,运行以下其中一条命令。Browsersync将创建一个本地服务器并自动打开你的浏览器后访问http://localhost:3000 地址, 这一切都会在命令行工具里显示。如果遇到can not GET/这样的提示,说明你在当前文件夹下没有index.html文件,如果想查看的是当前目录下的css文件夹下面的某html5.html文,要更改访问地址为:http://localhost:3000/css/html5.html ,这样就能正常访问了。
你也可以查看Browsersync静态示例视频:这里视频演示的是使用方法
// 监听css文件browser-sync start --server --files "css/*.css"// 监听css和html文件browser-sync start --server --files "css/*.css, *.html"如果您已经有其他本地服务器环境PHP或类似的,您需要使用代理模式。 BrowserSync将通过代理URL(localhost:3000)来查看您的网站。
// 主机名可以是ip或域名browser-sync start --proxy "主机名" "css/*.css"在本地创建了一个PHP服务器环境,并通过绑定Browsersync.cn来访问本地服务器,使用以下命令方式,Browsersync将提供一个新的地址localhost:3000来访问Browsersync.cn,并监听其css目录下的所有css文件。
browser-sync start --proxy "Browsersync.cn" "css/* .css"我们建议您结合gulp或grunt来使用,我们这里有详细说明Gulp文档、Grunt文档。如果您还没有使用gulp或grunt,那么可以通过以上方式创建Browsersync
鉴于browser-sync中文网站上给出的教程已经很去那面细致了,我就照搬了部分过来,但是实际使用browser-sync之后,估计你会发现,每次启动都要打开git bash或者其他命令窗工具,输入
browsersync start --server --file "/.html,/*.css"命令行的方法太冗长,所以我就研究了下搭配gulp使用的方法,实际证明官方推荐的方法确实蛮省劲儿的,但是他们没有给出具体详细的设置方法,我在这里写点更为详细的方法好了:
肯定有对gulp工具不是很熟悉的人看这篇文,一次都没接触过也不用怕,他就像个大管家,是来统筹管理前端各类比较杂的工具的大总管,你是主人,有什么需要提前给他吩咐好,他会去让各种工具有序干活儿。所以这里可以理解为把启动browser-sync的命令交由gulp去完成,我们的目标是只要在命令框里输入个gulp就能执行browser-sync。
这里推荐一篇学习gulp的文章,注意学习其中对于命令行参数的解释
在上面的教程中的gulpfile.js文件中写好如下内容:
var gulp = require('gulp');var browserSync = require('browser-sync').create(); // Static servergulp.task('browser-sync', function() { var files = [ '**/*.html', '**/*.css', '**/*.js' ]; browserSync.init(files,{ server: { baseDir: "./" } });}); // Domain server//gulp.task('browser-sync', function() {// browserSync.init({// proxy: "yourlocal.dev"// });//});gulp.task('default',['browser-sync']); //定义默认任务上面的代码中Domain server部分是针对启用了本地服务器的设置方法,注意proxy: "yourlocal.dev" 中的dev有很重要的作用哦!下面引用一段stackoverflow上人们的评论看下
然后重新打开命令行工具,键入“gulp",然后回车,稍等会儿,看看是不是就能打开browser-sync了?
这里其实就是把browser-sync设置为了gulp的默认任务了而已,等你需要用到gulp调用其他工具的时候,可以再作修改。
以上是“gulp+browser-sync的设置方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。