这篇文章运用简单易懂的例子给大家介绍如何使用html pre标签,代码非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
首先让我们来了解一下HTML中的pre标签能干什么?
HTML中的pre标签能干些什么呢,用通俗的话来解释就是pre标签能把它里面的文本格式都在网页中显示出来,比如空格啊,换行啊,都能被浏览器给一个不留的显示出来,让我们一起来看看效果吧
先让我们了解一下pre标签的作用:
是<pre>标签可以把里面的文本格式在浏览器中能正确的显示出来,就想换行格式一样,在里面换行(想看更多关于HTML的知识,欢迎搜索“亿速云”进行观看)
第一个肯定是了解它是怎样换行的:
比如,我在pre标签里面新建一个网页:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>亿速云</title> </head> <body> <pre>欢迎大家来到亿速云</pre> </body> </html>
这是一个正常的网页,如图:

现在我在里面把上面那段话换行显示
<body> <pre>欢迎大家来到 亿速云</pre> </body>
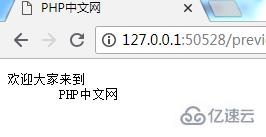
现在再看下效果:

你看,上图完全换了一行,还把中间的空格都显示出来了,在pre里面不需要加任何标签,就能实现换行的功能
第二个来看看空格显示的情况吧
HTML pre标签的空格功能也是和分行差不多,你在文本中你输入三个空格,那在浏览器中你也会显示出来三个空格,
来看实例说明:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>亿速云</title> </head> <body> <pre>欢迎大 家来到亿速云(这里是一个空格)</pre> <pre>欢迎大 家来到亿速云(这里是两个空格)</pre> <pre>欢迎大 家来到亿速云(这里是三个空格)</pre> <p>这是一个普通的p标签,这里我用了 五个空格,你看到了没有</p> </body> </html>
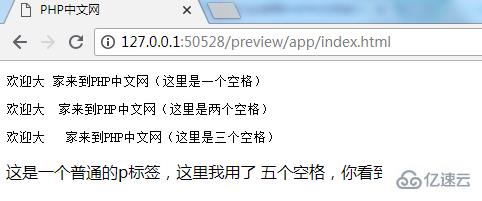
来看效果

这就是上面的空格显示的效果,有了对比,我们很容易发现,这上面的一个空格在浏览器中显示也是一个空格,三个空格都能在浏览器中显示出来,但是在p标签中我用了五个空格,到了浏览器下,就变成一个空格都不到的样子。
这就是对我来说HTML pre标签的最好用的地方,在任何段落中,你只要加入<pre>标签就能输入任何你想输入的格式,这就方便的很多<pre>标签的意思用官方的话来说就是(preformatted text)预文本格式,把文本格式在浏览器中给它显示出来
关于如何使用html pre标签就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。