这篇文章主要介绍html base标签如何使用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
本篇文章刚开始,我们介绍HTML的用法:
一、在html的<header>标签中使用<base>标签的用法:
<header>
<!-- <base> 标签为页面上的所有链接规定默认地址或默认目标。 -->
<base href = "${pageContext.request.contextPath}/" />
<base target = "_blank" />
</header>这样使用的好处是页面中的所有链接如果使用了相对路径,那么就会以base标签中规定的地址作为基础地址,而不会使用当前文档的URL,比如这个:
<a href = "index.jsp" />
这里的<a>标签使用的相对路径相当于${pageContext.request.contextPath}/index.jsp;而且会以base标签中设定的target来打开这一条链接。
需要注意的是,如果要使用base标签的href属性,那么这个路径必须以 / 结尾,否则这个路径是无效果的。
二、在a标签中使用base标签的用法:
由于a标签在一个页面可能有多个,所以就有了多个target,为了出去冗余。所以,用base标签可以指定所有a以如何方式打开跳转链接。
html base标签的使用方法:
在head标签中添加<base target="">。
base标签是对所有a标签起作用的,但是当base标签和a标签同时存在target时,会以a标签的target起作用。
说了这么多,看看实例:
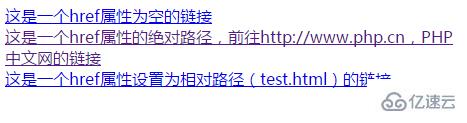
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>base-href实验1:不设置base标签</title> </head> <body> <a href="#">这是一个href属性为空的链接</a> <br> <a href="http://www.php.cn">这是一个href属性的绝对路径,前往http://www.php.cn,亿速云的链接</a> <br> <a href="test.html">这是一个href属性设置为相对路径(test.html)的链接</a> </body> </html>
在浏览器中显示如下:

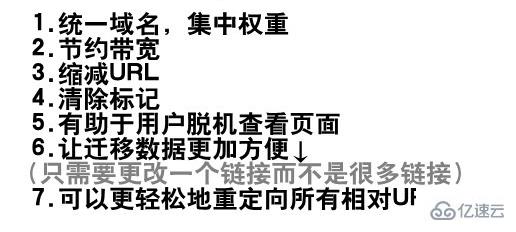
HTML标记<base>可以为你页面上的所有相对url指定一个默认地址和默认属性。对于目录较浅结构较小的站,<base>没啥卵用,但是对于具有深度嵌套目录的站点,<base>标签可能帮你在页面集中权重,并让url更简短!因为,<base>可以帮你对站点进行优化。
有关于html <base>的好处:

好了,这就是关于base标签的所有的用法了,有什么疑问可以在下面提问。
以上是html base标签如何使用的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。