这篇文章将为大家详细讲解有关html中的iframe标签怎么用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
iframe支持所有浏览器。
下面来看语法:
<iframe src="规定在 iframe 中显示的文档的 URL" width="" height="" frameborder="1/0" name="iframe名称" scrolling="yes/no/auto"> </iframe>
在src里写上你要嵌入到当前网页的html文件即可。
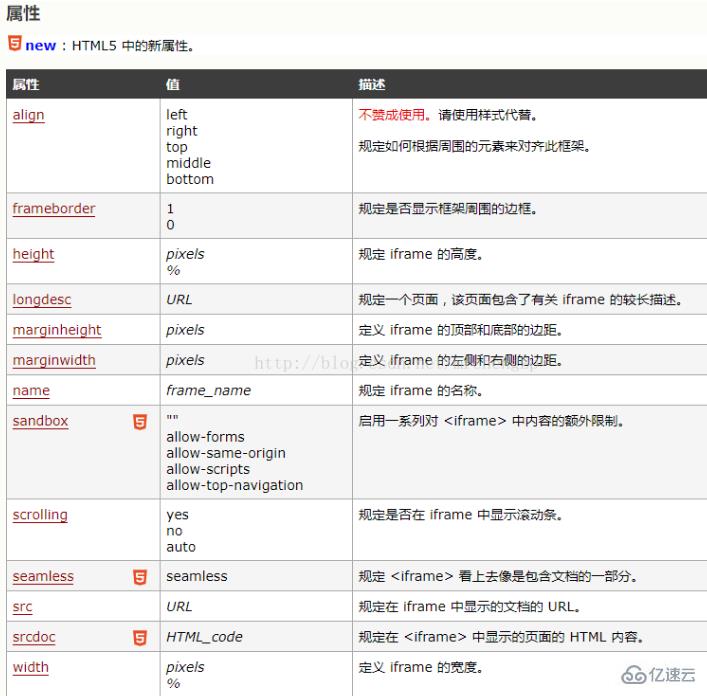
通过这个用法,你就可以知道html如何嵌套页面了吧。iframe还有一些其他的属性,通过这些属性,你可以更改用来放嵌入网页区域的样式。来张图吧

<iframe>主要是用来嵌套网页的。所以你要引入另一个页面就用<iframe>
来个实例说明下:
<iframe src="http://www.php.cn/course/type/4.html" width="1000px" height= "65px" name="topFrame" scrolling="No" noresize="noresize" frameborder="0" id="topFrame"></iframe>
现在来解释上面的意思:
width外部页面的宽度,1000px能看懂吧
height外部页面的高度,65px懂吧
scrolling是否有滚动条
noresize 属性规定用户无法调整框架的大小
frameborder是否有边框
关于html中的iframe标签的用法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。