本篇文章给大家分享的是有关EasyUI如何实现快速构建折叠面板效果,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
通过外部引入EasyUI插件后再通过添加 easyui-accordion类到div标记中来实现折叠面板的效果
今天将要向大家介绍的是如何通过jQuery easyui插件来快速制作出折叠面板的效果(类似于手风琴效果)。接下来在文章中将和大家详细介绍如何实现这个效果的
EasyUI
EasyUI是一种基于jQuery、Angular.、Vue和React的用户界面插件集合,它为创建现代化,互动,JavaScript应用程序提供了必要功能,而且不需要写很多代码就可以定义用户界面,虽然简单但是功能十分强大。而且它还支持HTML5网页的完整框架,为网页的开发节省了大量时间
折叠面板效果的实现
(1)下载EasyUI插件
下载地址:http://www.jeasyui.net/download/jquery.html
(2)外部引入EasyUI插件文件
<link rel="stylesheet" type="text/css" href="./jquery-easyui-1.7.0/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="./jquery-easyui-1.7.0/themes/icon.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="./jquery-easyui-1.7.0/jquery.easyui.min.js"></script>
(3)写程序
通过标记创建折叠面板(Accordion),添加 'easyui-accordion' class 到 <div> 标记来添加效果,其中iconCls="icon-ok"是添加小图标的
<div class="easyui-accordion" style="width:450px;height: 300px;">
<div title="面板1" iconCls="icon-ok"style="overflow:auto;padding:10px;">
<h4 style="color:#0099FF;">亿速云</h4>
<p>亿速云提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!
可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台</p>
</div>
<div title="面板2" iconCls="icon-search" >
<h4 style="color:#0099FF;">亿速云</h4>
<p>亿速云提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!
可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台</p>
</div>
<div title="面板3" iconCls="icon-reload" >
<h4 style="color:#0099FF;">亿速云</h4>
<p>亿速云提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!
可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台</p>
</div>
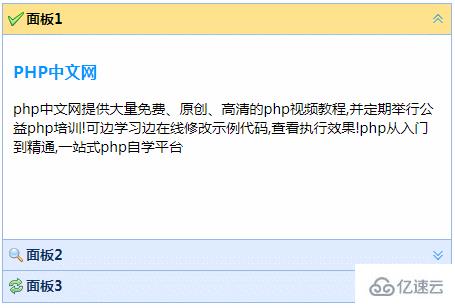
</div>效果图:

从上面的例子可以看出,引入了EasyUI插件之后,就不需要再写大量的代码来实现折叠面板的效果,只需要我们写基本的HTML标记语言就可以了,这样使得代码简单多了
以上就是EasyUI如何实现快速构建折叠面板效果,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。