这篇文章主要介绍了使用jQuery在选择框中获取所选选项值的方法,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
可以使用jQuery中的selected选择器来获取被选择的option元素,我们还可以从多选框中来进行选择选项

jQuery中的:selected 选择器主要用于选取被选择的 <option> 元素,我们可以通过使用jQuery中的:selected选择器来在选择框中获取所选选项的值
例:
HTML代码:
<form>
<label>选择城市:</label>
<select class="country">
<option value="合肥">合肥</option>
<option value="上海">上海</option>
<option value="北京">北京</option>
</select>
</form>jQuery代码:
$(document).ready(function(){
$("select.country").change(function(){
var selectedCountry = $(this).children("option:selected").val();
alert("你选择的城市是: " + selectedCountry);
});
});效果图如下:

从多选框中选择选项
多选框允许用户选择多个选项,通过将属性添加multiple到<select>标记,可以在选择框中启用多个部分
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function(){
var countries = [];
$.each($(".country option:selected"), function(){
countries.push($(this).val());
});
alert("你选择的城市有:" + countries.join(", "));
});
});
</script>
</head>
<body>
<form>
<label>选择城市</label>
<select class="country" multiple="multiple" size="5">
<option>合肥</option>
<option>上海</option>
<option>北京</option>
<option>南京</option>
<option>杭州</option>
</select>
<button type="button">选择</button>
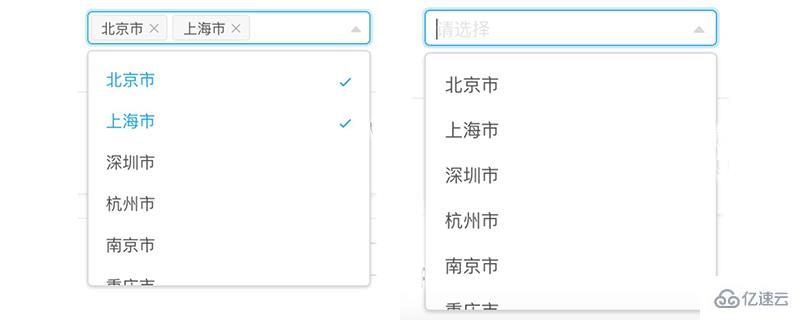
</form>效果图:

感谢你能够认真阅读完这篇文章,希望小编分享使用jQuery在选择框中获取所选选项值的方法内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。