这篇“HTML中position的属性值有哪些”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“HTML中position的属性值有哪些”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。
html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和css+js配合使用并构建优雅的前端网页。
理论上来说,全部 position 的取值有8个
包括:position:static | relative | absolute | fixed | sticky | initial | inherit | unset
其中最常用的是 static 、relative、absolute、fixed 和 sticky
initial、inherit、unset 是css的关键字,任何css属性的取值都可以设置这几个值
position: static
默认值,在正常流中,对设置的 top 、left、right、bottom、z-index 一应忽略
position: relative
相对定位,相对于自己原来的位置偏移,(例:top: 10px; // 移动后元素顶部位于原位置顶部下10px;)
脱离文档流,但在文档流中保留原位置的空间(预留空间),
也就是说,元素原来位置会一直保留空白占位,相邻兄弟元素会保持原来的位置,不会随元素的移动而改变
注意:position: relative 对 table-*-group,table-row,table-column,table-cell,table-caption 元素无效。
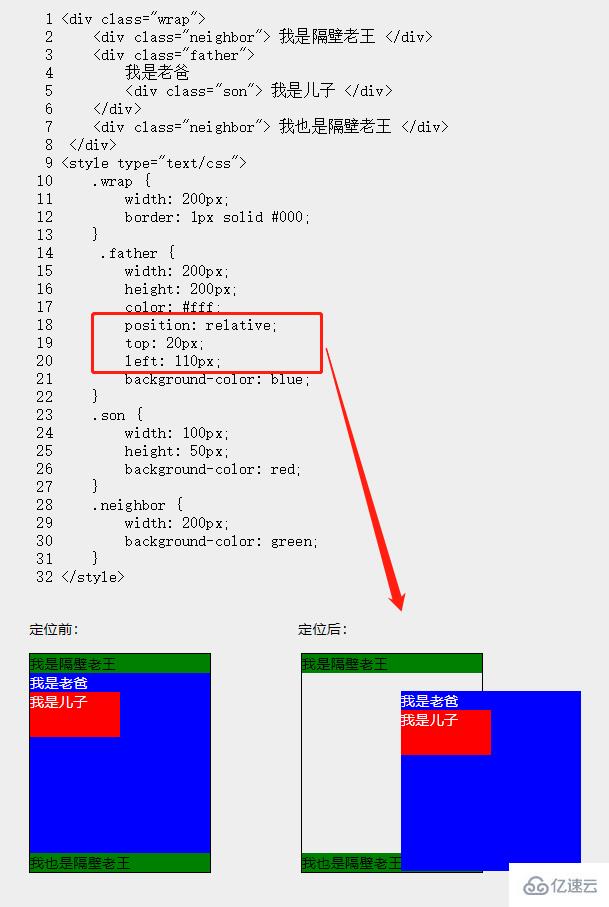
栗子:

position: absolute
绝对定位,若祖先元素有设置 position: static 以外的属性值,则相对该祖先元素绝对定位;否则,相对浏览器视口绝对定位
(在这里说一个注意点,大多数人认为是相对 html 或 body 元素绝对定位,这是个误区;当页面是可滚动的,就可以看出是相对浏览器窗口绝对定位的了,而不是整个 html 内容;这里我也懒得写例子了,我就直接借鉴别人的吧:CSS进阶——绝对定位元素的宽高是如何定义的)
因此,一般做法是将该绝对定位元素的父元素加上 position: relative 属性
脱离文档流,不预留空间,该元素下的兄弟元素位置上移
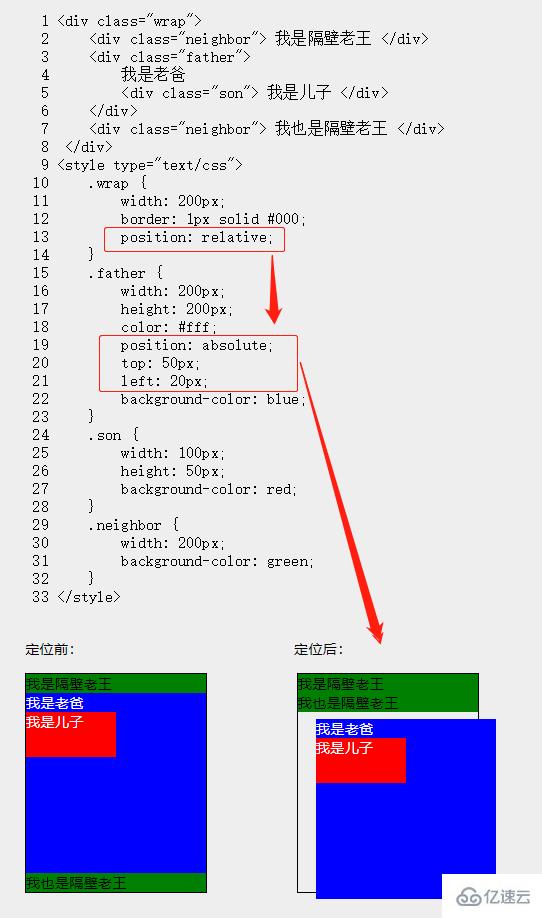
栗子:

但 position: absolute 并不仅有以上这个用途;
在按其内容大小调整尺寸的元素(例如 height 和 width 被设定为 auto,又或者行内元素),若该元素被绝对定位 position: absulute ,则可以通过指定 top / bottom / left / right , 保留 height 未指定(即 auto), 来填充可用的垂直(水平)空间
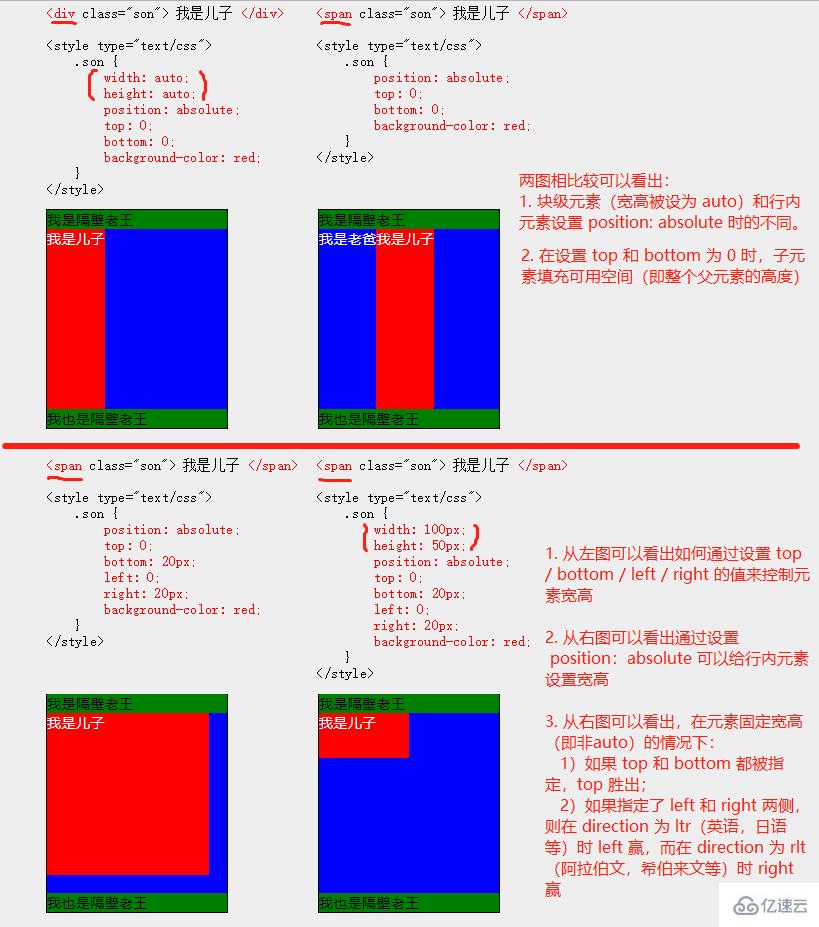
什么意思呢?淡定,来吃些栗子吧:
(除此之外,绝对定位的元素可以设置外边距(margin),且不会与其他边距合并,这个就不举栗子了)

写上面例子的时候还是有个疑问的:
既然绝对定位是脱离文档流的,为什么行内元素绝对定位的时候,在不设置 left 值时,它的原点是位于原位置的原点的呢?而不是位于父元素的原点呢?
(找了许久没找着原因,这个留着以后慢慢解答吧)
position: fixed
固定定位,相对浏览器窗口固定定位,不随滚动条滚动,实现的样本就是日常网页中的广告弹窗
脱离文档流,fixed 属性会创建新的层叠上下文。
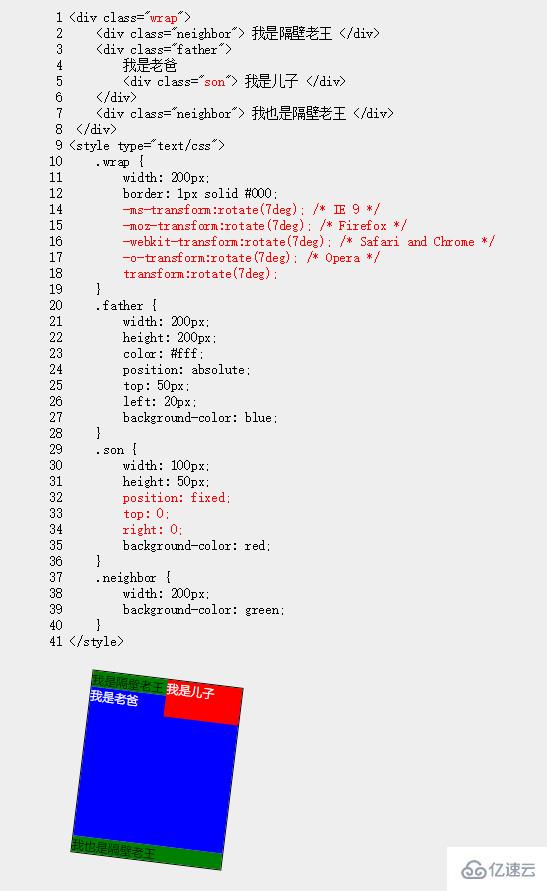
注意:当该固定元素的祖先元素的 transform 属性非 none 时,容器由浏览器窗口改为该祖先元素

position: sticky
粘性定位,相当于相对定位和固定定位的混合。粘性定位根据一个阈值决定,在大于等于阈值时采用相对定位,小于阈值后则为固定定位。
这个阈值就是 top 、right 、bottom 、left 四种之一,必须设置了其中一个,才能让粘性定位生效,否则一直表现为相对定位。
粘性定位除了以上条件之外,还有几点需要注意,否则粘性定位会失效:
1. 父元素的内容需滚动查看,且不能有 overflow: hidden 、 overflow: auto 属性
2. 父元素的高度不能低于粘性定位元素的高度
3. sticky 是容器相关的,只会在它所处的容器(父元素)里生效。
sticky 栗子:demo
粘性定位的兼容问题:
1. 需写下两条css语句:
position: sticky; 和 position: -webkit-sticky; /* Safari */
2. Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。
position: initial
initial 关键字用于设置CSS属性为它的默认值(在这里也就是 position: static)
注: IE不支持该关键字
position: inherit
每个 CSS 属性定义的概述都指出了这个属性是默认继承的 ("Inherited: Yes") 还是默认不继承的 ("Inherited: no")。
关于 inherit 的妙用可以看看这里:谈谈一些有趣的CSS题目(四)– 从倒影说起,谈谈 CSS 继承 inherit
position: unset
unset 关键字是 initial 和inherit 的组合:
1. 如果该属性是默认继承属性,则该值等同于 inherit
2. 如果该属性是非继承属性,则该值等同于 initial
感谢你的阅读,希望你对“HTML中position的属性值有哪些”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。