这篇文章将为大家详细讲解有关js中使用Object.entries()的方法是什么,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
Object.entries()方法可以将对象作为参数,把这个对象上可枚举属性[key,value]对作为数组的元素,然后返回这个字符串数组。
基本语法:
Object.entries(obj)
说明:
1、obj:代表一个包含可枚举属性[key,value]对的对象
2、输出数组中属性的顺序与对象在for...in循环中给出的属性的顺序相同。
Object.entries()方法的使用
下面我们来通过简单示例来看看如何使用Object.entries()方法。
示例1:Object.entries()方法可以列出的所有[key,value]对。
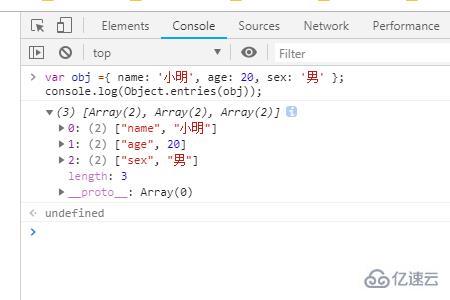
var obj ={ name: '小明', age: 20, sex: '男' };
console.log(Object.entries(obj));说明:在此示例中,使用三个属性[key,value]对创建了一个对象“obj”,并使用Object.entries()方法返回该对象的所有属性[key,value]对。
输出:

示例2:Object.entries()方法可以列出对象中指定的属性。
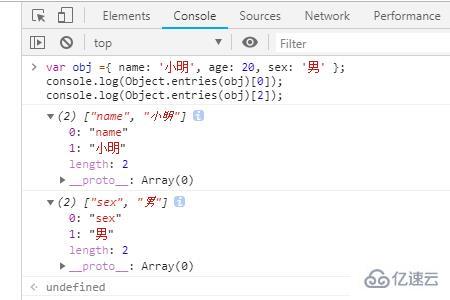
var obj ={ name: '小明', age: 20, sex: '男' };
console.log(Object.entries(obj)[0]);
console.log(Object.entries(obj)[2]);说明:在此示例中,使用Object.entries()方法返回该对象的第1个和第3个属性[key,value]对。
输出:

关于js中使用Object.entries()的方法是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。