这篇文章主要介绍dw实现文本框的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
这次给大家带来dw文本框制作步骤详解,dw文本框制作的注意事项有哪些,下面就是实战案例,一起来看一下。
软件名称:
Adobe Dreamweaver CS6 绿色精简版 by Ansifa (2013.2.22) 93M
软件大小:
93MB
更新时间:
2013-09-27
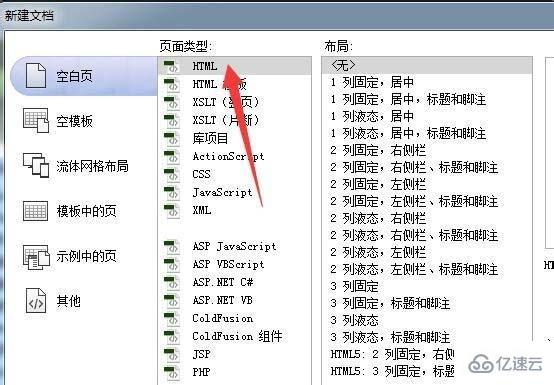
首先我们建立一个空白的html,小编这里用的是Dreamweaver CS6做演示,其他版本类似。

方法一:适合知道一点html知识的朋友。
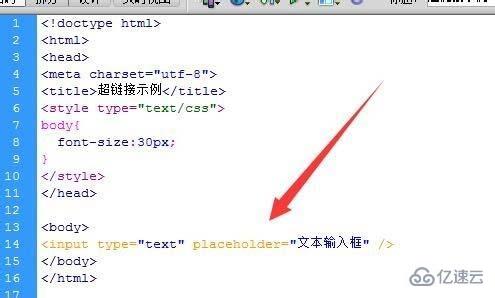
直接写代码<input type="text" placeholder="文本输入框" />,这个就是输入框。

方法二:如果是新手,那么可以采用插入的方式。
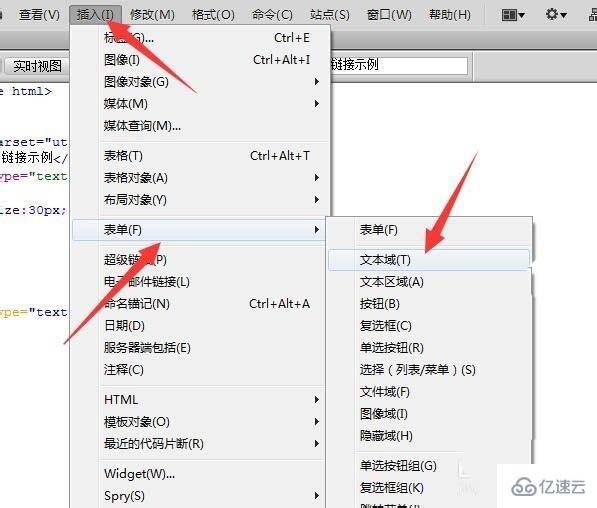
1、点击菜单栏的“插入”,然后选择“表单”,在表单的子菜单中有“文本域”的选项,这个就是输入框。

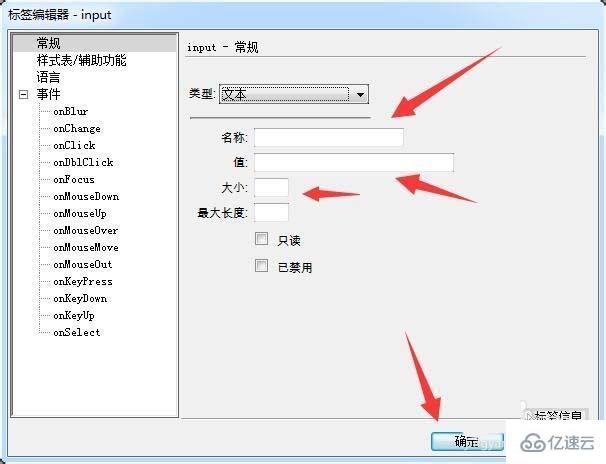
2、然后会弹出一个对话框,我们可以设置文本框的名字、大小等属性。

最后在浏览器中看一下效果,第一个是手写的,第二个是插入的。

以上是“dw实现文本框的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。