小编给大家分享一下jQuery中数组的使用方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
数组是用于储存多个相同类型数据的集合

例如,现在要计算相加的五个数字的结果,我们可能会像下面这样做
var a = 0; var b = 1; var c = 2; var d = 3; var e = 4; var f = a + b + c + d + e;
但是,这只是因为有五个数,如果你有100个数或者更多的话,这样做起来就不太现实了,因为定义的量太多了。
所以,我们可以使用数组以及for循环来解决这个问题
var num = [0, 1, 2, 3, 4];
var sum = 0;
for(i = 0;i < 5;i++){
sum = sum + num[i];
}这样就可以计算0到4相加的结果,但这个通常是C语言或者Java里面的用法,下面我们就来看看jQuery中数组的用法。
在jQuery中,数组的声明如下:
var 数组名 = [元素1,元素2,元素3,…];
jQuery中是使用“each”方法而不是“for 循环”来处理数组。
我们来看具体的示例
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="http://code.jquery.com/jquery-3.3.1.min.js"></script>
<title>jQuery</title>
</head>
<body>
<script>
var num = [0, 1, 2, 3, 4];
var sum = 0;
$.each(num, function(i, value){
console.log(i + ":" + value);
sum = sum + value;
})
console.log("answer:" + sum);
</script>
</body>
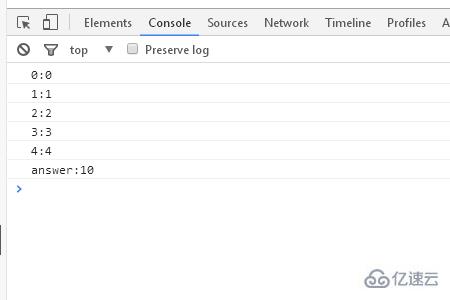
</html>打开控制台可以看到运行结果如下

以上是jQuery中数组的使用方法的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。