这篇文章将为大家详细讲解有关JavaScript中JSON对象的使用方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在JavaScript中,JSON对象中包含了两个方法:parse()方法、stringify()方法;使用JSON对象的这两个方法可以实现JSON字符串和JavaScript对象的互相转换。

JavaScript中JSON是什么?
JSON是一种是用于存储和传输数据的格式;一个轻量级的人类可读的,可以以逻辑方式来访问的数据集合。
JSON可以生成并存储来自用户输入的数据;可以将数据从服务器传输到客户端,从客户端传输到服务器,从服务器传输到服务器;还可以构建和验证数据。
JSON对象的使用
JSON.parse()方法
JSON对象的parse()方法可以接受JSON字符串并将其转换为对应的JavaScript对象,在返回这个对象。下面我们来看看基本句式:
JSON.parse(text [,reviver])
text:要解析为JSON的字符串;
reviver:可选参数,规定了在返回之前如何转换最初通过解析生成的值。
示例:
<script>
var json = '{ "学号":"01", "姓名":"小华", "年龄":20 }';
var student = JSON.parse(json);
//全部输出
console.log(student);
//单个输出
console.log("学号:"+student.学号);
console.log("姓名:"+student.姓名);
console.log("年龄:"+student.年龄);
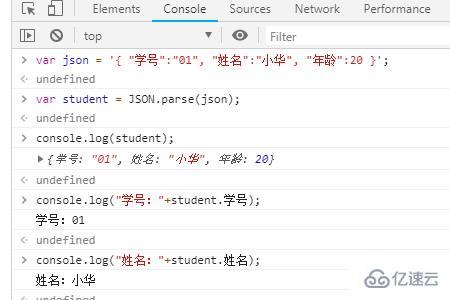
</script>运行效果如下:我们来看看输出

JSON.stringify()方法
JSON对象的stringify()方法可以将JavaScript值转换为对应的JSON字符串,再返回这个JSON字符串。下面我们来看看基本句式:
Json.stringify(value [,replacer [,space]])
value:指定要转换为JSON字符串的js值。
Replacer:可选参数,可以改变字符串化过程行为数。如果指定了replacer函数,它将替换值;如果指定了replacer数组,则它仅包含指定的属性。
space:可选参数,一个String或Number对象,用于将空白插入输出JSON字符串以便于阅读。
示例:将JavaScript字符串对象和数组对象,转换为JSON字符串
//JavaScript字符串对象
var json = { 学号:"01", 姓名:"小华", 年龄:20 };
var student = JSON .stringify(json);
console.log(student);
//JavaScript数组对象
var arr = [ "php", "mysql", "javascript"];
var bc = JSON .stringify(arr);
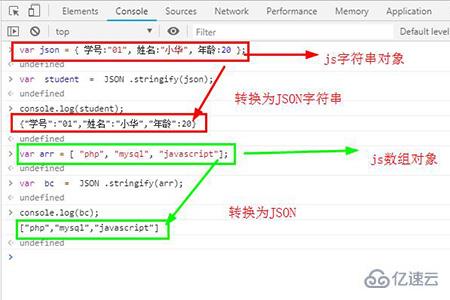
console.log(bc);输出:

关于JavaScript中JSON对象的使用方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。