这篇文章主要介绍了HTML之head头部的实现案例,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
HTML头部
head元素用于定义文档的头部信息,出现在 <head>...</head> 标签之间的内容,是文档的头部信息。头部定义的内容不会在浏览器窗口的正文部分显示出来。
head元素比较特殊,只有一些特定的标签才允许放在 <head> 标签内,它们分别是 <title>、<base>、<meta>、<scirpt>、<link>、<style>,接下来对这些标签进行分别介绍。
<title>标签
<title>标签的唯一作用,就是定义页面的标题,标题是对当前页面核心内容的一个简短的、概括性描述。如:
<title> Hello world! </title>
在大多数浏览器中,页面的标题被显示在浏览器窗口或标签页的标题栏,还会出现在访问者浏览历史列表和书签中。
更重要的是,搜索引擎会通过页面的标题来大致了解页面的内容,并将页面的标题作为搜索结果中每一个条目的链接文本,也是判断搜索结果中页面相关度的重要因素。因此,页面标题是SEO的重要内容,一个好的页面标题可以提升搜索引擎的结果排名,并能获得更好的用户体验。
<base>标签
<base>标签是一个单标签,它为页面上的所有链接规定默认地址和默认目标窗口,并通过 href 属性设置默认URL地址,通过 target 属性设置默认目标窗口。
规定默认地址或默认目标窗口后,点击页面上的任何链接时:对未带http的链接,浏览器会在地址前插入base中 href 设置的URL地址;对未设置 target 属性的链接,会按base中 target 设置的目标打开窗口。如:
<!DOCTYPE html> <html> <head> <base href="http://www.abc.wcom <body> <a href="http://www.abc.com/ ">首页</a> <a href="bbs/index.html" target="_self ">论坛</a> </body> </html>
上述代码中,表示在新窗口打开链接。
“首页”的链接带有http,未设置target,会在新窗口打开新网站。“论坛”的链接未带http,但设置了target属性,会在地址前插入http://www.abc.com/
<base>标签的主要作用,是确保网页中所有的相对URL都可以被解析为正确的地址,以便在文档被移动的情况下,所有的相对URL都能够被正确解析。
<meta>标签
<meta>标签又叫“元数据标签”,是网页头部的一个辅助性标签,用于为网页定义元数据(metadata)信息,一般用来定义页面的关键字、页面的描述等。
<meta>标签提供的信息对用户不可见,也不会显示在页面上,但却对搜索引擎可见,可以方便搜索引擎蜘蛛搜索到这个页面上的信息。因此,这些信息都是SEO的重要内容,可以大大提高网站被搜索引擎搜索到的可能性。
<meta>标签共有两个重要属性,分别是 name 属性和 http-equiv 属性,并通过 name 或 http-equiv属性来指定元数据的类型,通过 content 来指定元数据的内容,不同的元数据实现了不同的网页功能。
1、name属性
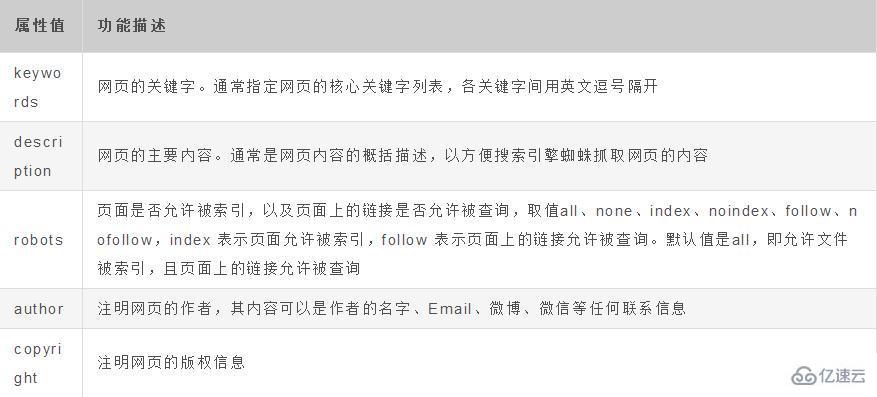
name属性主要用于描述网页,最常见的就是描述网页的关键字、网页内容描述、搜索引擎向导、作者、版权声明等,以便搜索引擎对网页的信息进行查找和分类。如:
<head> <meta name="keywords" content="HTML, CSS, RWD" /> <meta name="description" content="Study HTML, CSS, RWD for free" /> <meta name="robots" content="all" /> <meta name="author" content="歪脖网, www.waibo.wang" /> <meta name="copyright" content="创意共享,只要保持署名和非商用,可以自由转载" /> </head>
name属性的主要取值及功能见表 1‑1:
表 1‑1 name属性的取值及功能

2、http-equiv属性
顾名思义,http-equiv 就相当于HTTP头部的作用,用于向浏览器提供一些有用的信息,以帮助浏览器正确和精确地显示网页内容。
http-equiv属性主要用定义网页的编码字符集、刷新频率、网页的有效期等:
1)网页的编码字符集
在HTML4中,通过Content-Type属性值来指定文件的媒体格式类型(MIME类型)和所使用的编码字符集,浏览器将以此来决定以什么形式、什么编码来读取这个文件,并显示文件的内容。
HTML文件的MIME类型固定为text/html,而编码字符集可以根据需要来指定。如:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
到了HTML5,一切化繁为简,只需在 meta 元素中,直接使用 charset 属性来定义网页所使用的编码字符集即可。如:
<meta charset="utf-8" />
在HTML5中,上述两种方式均有效,但只能使用一种,不能同时混合使用两种方式。并且,推荐使用 utf-8 编码字符集。
2)刷新频率Refresh
通过 refresh 属性值来指定让网页多长时间(秒)刷新自己,或在多长时间后自动跳转到指定的网页。如,让网页在当前页面停留 5 秒后,自动跳转到 http://www.abc.com/:
<meta http-equiv="refresh" content="5; url=http://www.abc.com/" />
3)网页的有效期
通过Expires属性值来指定网页在缓存中的过期时间,一旦网页过期,必须从服务器上重新加载。时间必须使用GMT格式(格林威治时间格式)。如:
<meta http-equiv="Expires" content="Mon, 20 Jul 2099 23:00:00 GMT" />
说明:
网页头部的这些元素中,title、keywords、description的作用非常重要,因为搜索引擎的机器人会自动检索页面的keywords和decription,并将其加入到自己的数据库,再根据关键词的密度对网站进行排序。
对于任何站长而言,可能都有同样的感受,无论网站做得再精彩,在浩如烟海的网络世界中,也如一叶扁舟,不为人知。
人们往往忙于在搜索引擎中提交自己的网站,或在知名网站加入自己网站的链接,或在各大论坛中发帖子宣传自己的网站,忙得不亦乐乎,却忽视了 <meta>标签的强大功效。
因此,要让网站获得很好的排名,必须充分利用 meta标签,设置好每个页面的 keywords 和 decription,来增加网站对各大搜索引擎的曝光率,提高网站的访问量,进而提升网站的收益。
样式表
样式表,即CSS(Cascading Style Sheet层叠样式表),用它来控制网页的表现,如果要让网站看起来很吸引人,就离不开CSS。
在HTML文档的头部,可以通过两种方式来为网页定义样式:
(1) 使用link元素
在HTML文档的头部,可以通过link元素链接到外部样式表,让网页应用该外部样式表定义的样式规则。
在link 标签中,通过的 rel 属性来定义本HTML文档与被链接文档之间的关系,rel = "stylesheet" 表明引入的文件是样式表;通过href属性定义外部资源(即CSS文件)的URL地址,URL可以是相对路径,也可以是相对路径,相对路径是相对于本HTML文档而言的。
可以在一个HTML文档中添加多个 link 元素,让它们分别指向不同的样式文件,就可以给一个网页添加多个样式表。
由于 link 元素为空元素,它只有开始标签,没有结束标签,所以,要在开始标签的结尾处加上 / 来结束该元素。如:
<link rel="stylesheet" href="reset.css" />
上述代码表示,为本文档引入文件名称为 reset.css 的外部样式表,该样式表文件与本文档位于相同目录下。
(2) 使用style元素
可以在HTML文档的头部插入一个 style 元素,让网页应用该 style 元素中定义的样式规则。如:
<style>
body { background-color:yellow; }
p { color:blue; }
</style>上述代码表示,指定本HTML文档的背景颜色为黄色(yellow)、本HTML文档中的所有段落的文本颜色为蓝色(blue)。
脚本
在HTML文档中,可以通过Javascript 脚本主要用来定义特殊的行为,但Javascript并不是必需的。
大多数情况下,Javascript 都是在由HTML和CSS 构建的核心体验的基础上,增强访问者的体验,主要用来增强页面的交互性,如实现表单验证、动态显示隐藏内容、加载数据并动态地更新页面、操作 audio 和 video 元素控件等等。
HTML文档中,有两个用于标识脚本的元素,它们是 script 元素和 noscript 元素:
1、script 元素
script 元素既可以直接在页面中嵌入Javascript脚本,也可以从外部文件加载脚本。
(1) 嵌入脚本
就是直接在 script 元素中书写Javascript代码。如:
<script>
alert("Hello, world!");
</script>一个HTML文档,也支持多个 script 元素。这种方式定义的脚本,只对本文档有效,并且脚本代码需要放在HTML文件,而不是脚本文件中,脚本通常会散落在多个地方,不便于维护,也容易出错。所以,不推荐使用这种方法。
(2) 加载外部脚本
通过 script 元素的 src 属性指定外部脚本文件的URL,可以把外部脚本加载到本HTML文档中。URL可以是绝对路径,也可以是相对路径。相对路径是相对本HTML文档而言的。
在一个HTML文档中,可以添加多个 script 元素,让它们分别指向不同的脚本文件,就可以为一个网页载入多个脚本文件。当加载外部脚本时,script 元素必须是空元素,即在开始和结束标签之间不得有任何内容。如:
<script src="engine.js"></script>
上述代码表示,文档会载入外部脚本,脚本文件名称是engine.js,脚本文件与本HTML文档位于相同目录下。
这种方式是最好的引入的脚本方法,多个页面可以加载同一个脚本文件。并且,脚本存放在单独的文件中,需要对脚本进行修改时,只需编辑一个文件,而不是在各个页面中更新相似的脚本,维护起来极其方便。
2、noscript 元素
noscript 元素是一个检测工具,当检测到 script 中的脚本内容无法执行时,即如果浏览器不支持Javascript或用户禁用了Javascript时,就会显示 noscript 元素中的文本。如:
<noscript>您的浏览器不支持Javascript</noscript>
注意:
默认情况下,浏览器会按照脚本在HTML中出现的顺序,依次对每个脚本进行下载(对于外部脚本)、解析和执行。
在处理脚本的过程中,浏览器既不会下载该 script 元素后面出现的内容,也不会呈现这些内容,这称为阻塞行为(blocking behavior)。
这条规则对嵌入脚本和外部脚本都有效。可以想象,阻塞行为会影响页面的呈现速度,影响的程度取决于脚本的大小和它执行的动作。
因此,建议最好在页面的最末尾加载脚本,即应该尽可能地将脚本元素放在</body>的前面,而不是放在 head 元素中。
感谢你能够认真阅读完这篇文章,希望小编分享HTML之head头部的实现案例内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。