这期内容当中小编将会给大家带来有关如何使用ES6中的let和const关键字,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
ES6中的let关键字主要用于声明局部变量,而且不会发生变量提升;const声明一个只读的常量,声明后无法重新分配新的内容
ES6全称为ECMAScript 6.0是JavaScript语言的下一代标准,它的目的是让JavaScript语言可以用来编写复杂的大型应用程序,ES6的出现意味着JavaScript拥有更成熟的语法以及使编码更容易的新快捷方式,还有许多新的方法,新的关键字以及数据类型和其他增强功能等,接下来在文章中将为大家详细介绍ES6中的一些新特性
let关键字
ES6引入了新的let关键字,它允许我们在函数范围内声明局部变量,例如语句,表达式或内部函数,类似于var但是let不像var那样会发生变量提升,所以,变量一定要在声明后使用,否则就会报错。
let arr=[1,2,3]
for (let i = 0; i < arr.length; i++) {
console.log(i);
}
我们写一个for循环函数然后再循环外写一个语句重用相同的变量名称时结果如下图所示
let arr=[1,2,3]
for (let i = 0; i < arr.length; i++) {
console.log(i);
}
let x=i*i;
因为它的作用域仅限于在for循环内,所以外部未声明不可使用。
const关键字
新的const关键字可以声明一个只读的常量,也称为不可变变量,声明以后我们无法重新分配新的内容。
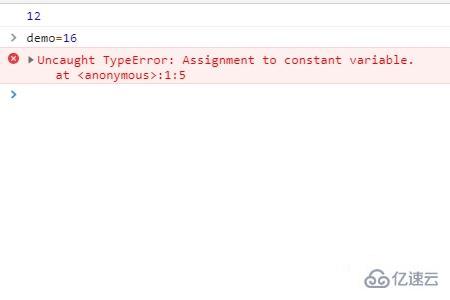
const demo= 12;
console.log(demo);
从效果图可以看出当const声明常量后如果我们再一次声明就会报错
但是不可变变量在ES6中并不总是完全不可变的,当我们就像保存一个对象一样保存常量,我们就可以改变它的属性和方法的值
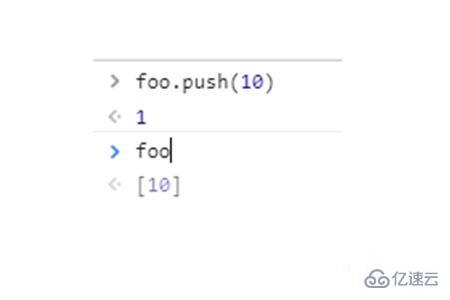
const foo =[];不改变地址的情况下我们可以给它增加新的内容,const声明的常量,也与let一样不可重复声明。

全局对象的属性
在JavaScript中全局对象就是指的是window对象,全局对象的属性赋值与全局变量的赋值是同一件事,在代码中如果一个变量未被声明则自动成为全局对象。这样的规定带来了很大的问题,没法在编译时就报出变量未声明的错误,只有运行时才能知道。但是ES6很好的解决了这一点,虽然通过let,const关键字来声明全局变量但是它不属于全局对象的属性,这也就意味着全局变量与全局对象的属性在逐步分离
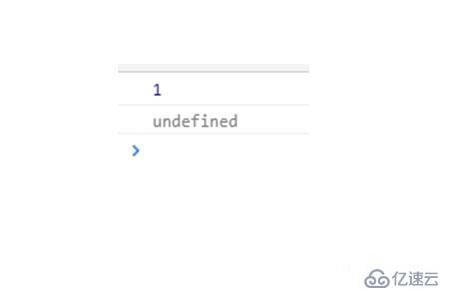
var a=1;
console.log(window.a);
let b=1;
console.log(window.b);
上述就是小编为大家分享的如何使用ES6中的let和const关键字了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。