这篇文章将为大家详细讲解有关JSON如何使用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
首先我们来了解一下JSON是什么?有什么用?
JSON,全称是 JavaScript Object Notation,即 JavaScript 对象标记法。它是一种基于文本(Text-Based)的轻量级(Light-Weight)开放标准,专为人类可读的(Human-Readable)数据交换而设计。程序员已经知道JSON使用的约定,包括C,C ++,Java,Python,Perl等。
总结一下:
1、JSON是一种JavaScript 对象标记法,从JavaScript脚本语言扩展而来。
2、JSON采用完全独立于语言的文本格式,但是也可以使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。
3、文件扩展名为.json,统一类型标识符是public.json,Internet Media类型是application / json。
4、JSON专为人类可读的数据交换而设计。
JSON的特点:
1、JSON是一种轻量级的基于文本的数据交换格式。
2、无论对于人,还是对于机器来说,都是十分便于阅读和书写的,而且相比 XML 文件更小;
3、JSON的书写十分简单,一目了然;符合JavaScript原生语法,可以由解释引擎直接处理,不用另外添加解析代码。
4、JSON与语言无关
简单来说:JSON是一种以有条理,易于访问和书写的存储信息的方法;它为我们提供了一个人类可读的数据集合,我们可以以非常合理的方式访问这些数据。
下面我们来看看JSON可以在哪使用?怎么使用?
JSON的使用
1、在编写包含浏览器扩展和网站的基于JavaScript的应用程序时使用它。
2、JSON格式用于通过网络连接序列化和传输结构化数据。
3、它主要用于在服务器和Web应用程序之间传输数据。
4、Web服务和API使用JSON格式来提供公共数据。
5、它可以与现代编程语言一起使用。
JSON的简单示例
我们通过简单示例来看看JSON的使用方法
例1:显示如何使用JSON根据主题和版本存储与书籍相关的信息。
{
"book": [
{
"id":"01",
"language": "Java",
"edition": "third",
"author": "Herbert Schildt"
},
{
"id":"07",
"language": "C++",
"edition": "second",
"author": "E.Balagurusamy"
}
]}例2:在理解了上述程序后,我们将尝试另一个例子。我们将以下代码保存为json.htm
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSON example</title>
<script language = "javascript" >
var object1 = { "language" : "Java", "author" : "herbert schildt" };
document.write("<h2>JSON与JavaScript示例</h2>");
document.write("<br>");
document.write("<h4>Language = " + object1.language+"</h4>");
document.write("<h4>Author = " + object1.author+"</h4>");
var object2 = { "language" : "C++", "author" : "E-Balagurusamy" };
document.write("<br>");
document.write("<h4>Language = " + object2.language+"</h4>");
document.write("<h4>Author = " + object2.author+"</h4>");
document.write("<hr />");
document.write(" 一本可研究编程语言: " +object2.language + "的书,作者 " + object2.author);
document.write("<hr />");
</script>
</head>
<body>
</body>
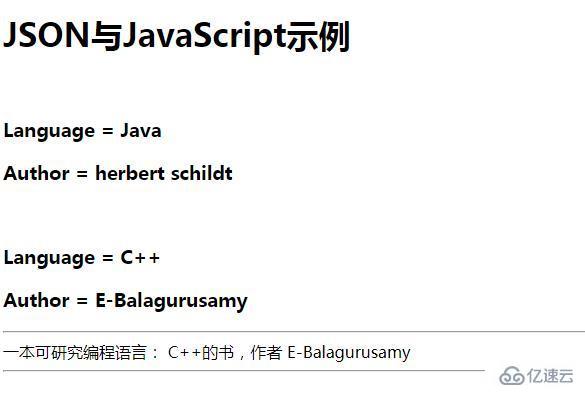
</html>运行效果:

关于JSON如何使用就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。