这篇文章主要介绍CSS3 :first-child选择器如何使用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
CSS :first-child选择器用于匹配其父元素中的第一个子元素;即只有当元素是其父元素的第一个子元素时才会匹配元素。
CSS3 :first-child选择器怎么用?
:first-child 选择器匹配其父元素中的第一个子元素。
语法:
元素:first-child
{
css样式
}例:匹配 <p> 的父元素的第一个<p>元素
p:first-child
{
background-color:yellow;
}注释:所有主流浏览器都支持 :first-child 选择器。对于 IE8 及更早版本的浏览器中的 :first-child,必须声明 <!DOCTYPE>。
CSS :first-child选择器的使用示例
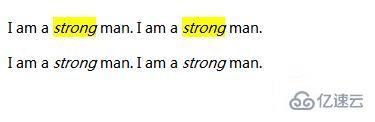
示例1:选择每个 <p> 中的每个 <i> 元素并设置其样式,其中的 <p> 元素是其父元素的第一个子元素:
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child i
{
background:yellow;
}
</style>
</head>
<body>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
</body>
</html>效果图:

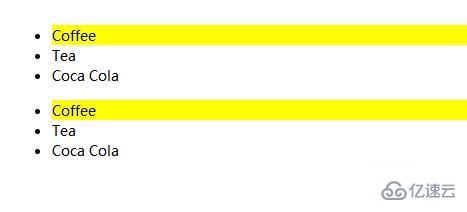
示例2:每一个<ul>元素的第一个子元素选择的样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul>:first-child
{
background:yellow;
}
</style>
</head>
<body>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>效果图:

以上是CSS3 :first-child选择器如何使用的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。