这篇文章主要介绍了js中原型链、闭包四种作用、继承、命名空间、枚举类型的案例分析,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
原型链
JavaScript 对象是动态的属性“包”(指其自己的属性)。JavaScript 对象有一个指向一个原型对象的链。当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。
在不影响origin的原型链的前提下,创建一个target复制origin的原型链
var inherit = (function(){
var F = function (){};
return function (Target, Origin){
F.prototype = Origin.prototype;
Target.prototype = new F();
Target.prototype.constructor = Target; //目标函数的原型的构造函数定义为目标函数
Target.prototype.uber = Origin.prototype; //uber超类,指的是目标函数的最终原型为Orign的原型
}
}())继承
一般公司常用立即执行函数写功能,而且调用一个init()初始化函数
代码中的callname()中的call作用是改变this指针,将name的this指向改为当前函数下的this
注意的是要用return返回函数
<script>
var init=(function(){
var name ='辣鸡';
function callname(){
console.log(name);
}
return function(){
callname();
}
}())
init();
</script>枚举:
var org={
name:'智障',
sex:'男',
height:178
}
for ( var proto in org ){
console.log(org.proto)
}这样子会打印三次undefined,因为此时会把proto当成对象的某个属性,要把代码中的org.proto改为org[proto],否则会默认理解为org['proto']。
正常输出如下,打印出三个值,若想打印属性,则直接console.log(proto)

对象的枚举,三种方法:
for in -----> 1.instanceof 2.hasOwnProperty 3. in
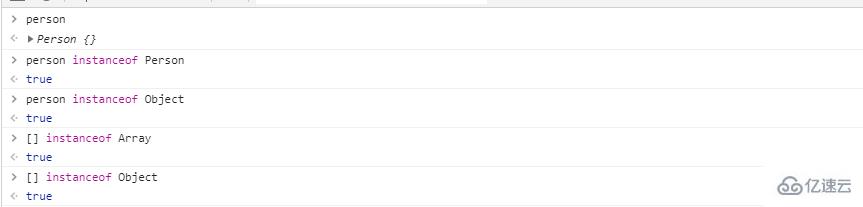
1、instance of
A instance of B
判断A对象是不是B的构造函数构造出来的
function Person(){}
var person = new Person();
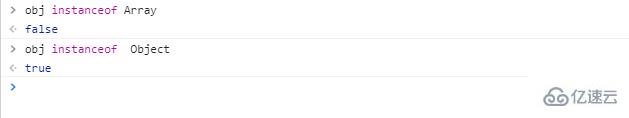
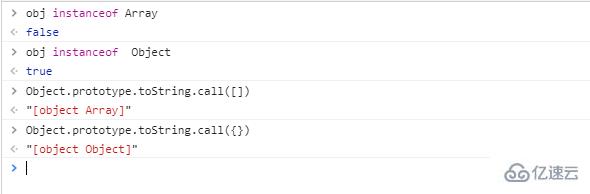
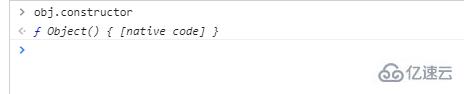
所以识别数组和对象的方法------->1. instanceof 2. to String call 3.constructor
1)var obj={}

2)toString call

3)constructor
var obj = {}

看A对象的原型链上有没有B的原型
2、hasOwnProperty,判断是否属于自己的方法,可以排除原型的方法__proto__
var org={
name:'智障',
sex:'男',
height:178,
__proto__:{
lastName:'zhang'
}
}for(var prop in org){ if(org.hasOwnProperty( prop )){
console.log(prop)
}
}var obj={};
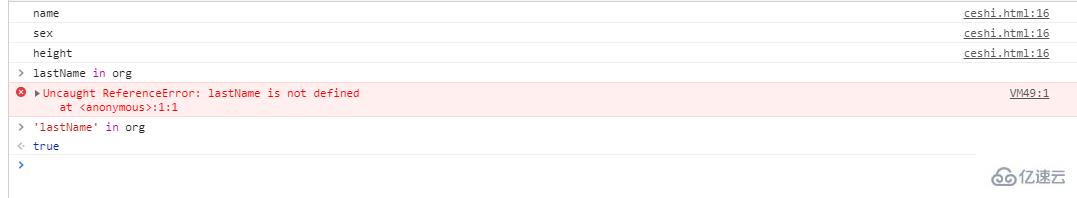
3、in
in 和 hasOwnProperty 情况类型,但是原型中的方法也存在方法列举中

当内部函数被保存在外部时,会生成闭包函数,闭包会导致原有作用域链不释放,造成内存泄漏
闭包四种作用:
1.实现公有变量 eg:累加器
2.可以做缓存(存储结构)
3.实现封装,属性私有化
4.模块化开发,防止污染全局变量(圣杯模式)
/用闭包来定义公共函数,并令其可以访问私有函数和变量。这个方式也称为 模块模式(module pattern)(圣杯模式)
感谢你能够认真阅读完这篇文章,希望小编分享js中原型链、闭包四种作用、继承、命名空间、枚举类型的案例分析内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。