这篇文章给大家分享的是有关CSS层叠样式是什么的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
CSS层叠性就是浏览器处理冲突的一个特性,在CSS层叠样式冲突中有引用方式冲突,继承方式冲突,指定样式冲突。当指定样式和继承样式调试发生冲突以指定样式冲突为准
CSS具有三大特性分别为继承、优先级和层叠。

CSS层叠性
CSS层叠性就是浏览器处理冲突的一个特性,如果一个属性中设置了多个选择器,那么这个时候只会有一个选择器起到作用,其他的选择器都将会被层叠的部分去掉。
层叠性的条件
(1)元素相同
(2)属性相同
(3)优先级相同
层叠性的样式冲突
(1)引用方式冲突
CSS的引用方式包括内联样式、内嵌样式、导入样式、链接样式,四个的优先级顺序分别是内联样式>内嵌样式>导入样式>链接样式
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" src="style.css">
<style>
body{
background-color: pink;
}
</style>
<body>
<h2 style="background-color: red">优先级</h2>
</body>
</html>效果图如下:

(2)继承方式冲突
在CSS中有一些属性当给自己设置时会连带着自己的后代都继承上该属性值,例如CSS中设置颜色,字体大小,字体形状,对齐等等这些属性就会继承。但是有关于盒子,定位,布局等属性就不会发生继承
继承方式冲突就是显示跟自己最近的父元素而不是所有的父元素
例:
<style type="text/css">
body{
color: pink;
}
#father{
color: red;
}
#grandfather{
color: blue;
}
</style>
</head>
<body>
<div id="grandfather">
<div id="father">
<div>
<h2>继承冲突</h2>
</div>
</div>
</div>效果图如下:

(3)指定样式冲突
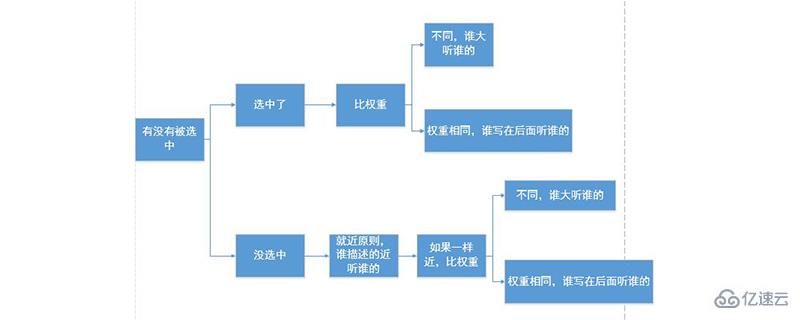
有时候我们在给元素指定样式时会因为权重的不同而产生冲突。在这里还需要注意只有当权重相同时,才会根据“后来居上”原则
<style type="text/css">
body{
color:black;
}
.father{
color:yellow;
}
#son{
color:green;
}
</style>
</head>
<body>
<div id="son" class="father">
<h2>继承冲突</h2>
</div>
</body>效果图如下:

由于id选择器的权重为100,而元素选择器的权重为1,所以最后字体的颜色显示的时id选择器中所设置的属性
注意:在页面发生继承样式与指定样式同时冲突时,以指定样式优先。当属性设置!important时优先级可以改变,该样式可以覆盖在其他任何样式上。
感谢各位的阅读!关于CSS层叠样式是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。