这期内容当中小编将会给大家带来有关如何设置CSS表格边框间的距离及border-spacing属性的使用方法,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
CSS border-spacing属性
border-spacing属性会在表格边框“分离”时,设置行和单元格的边框在横向和纵向上的间距。
它可以有1~2个length值:
● 如果提供全部两个length值时,第一个作用于横向间距,第二个作用于纵向间距。
● 如果只提供一个length值时,这个值将作用于横向和纵向上的间距。
说明:该border-spacing属性的作用等同于HTML标签属性cellspacing。
注:只有当表格边框各自独立(即border-collapse属性设置separate时)此属性才起作用。
CSS border-spacing属性的使用示例
下面通过简单代码示例来看看border-spacing属性是如何设置表格边框间的距离:
示例1:在设置border-collapse: collapse;时:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
td,th{
padding: 5px 20px;
}
#table1 {
border-collapse: collapse;
border-spacing: 15px;
}
</style>
</head>
<body>
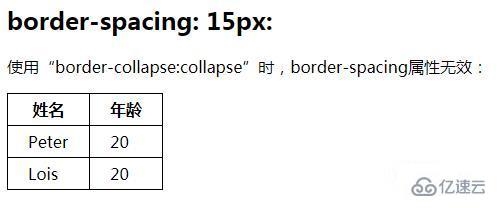
<h3>border-spacing: 15px:</h3>
<p>使用“border-collapse:collapse”时,border-spacing属性无效:</p>
<table id="table1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
</body>
</html>效果图:

示例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
td,th{
padding: 5px 20px;
}
#table2 {
border-collapse: separate;
border-spacing: 15px;
}
#table3 {
border-collapse: separate;
border-spacing: 15px 30px;
}
</style>
</head>
<body>
<h3>border-spacing: 15px:</h3>
<p>使用“border collapse:separate”时,border spacing属性可用于设置单元格之间的间距:</p>
<table id="table2">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
<h3>border-spacing: 15px 30px:</h3>
<p>使用两个length值(第一个值设置水平间距,第二个值设置垂直间距):</p>
<table id="table3">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
</body>
</html>效果图:

代码说明:
边框独立时(border-collapse属性设置separate时),border - spacing生效;相邻边被合并时(border-collapse属性设置collapse时),border - spacing属性无效。
上述就是小编为大家分享的如何设置CSS表格边框间的距离及border-spacing属性的使用方法了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。