本篇文章为大家展示了怎么用CSS的+选择器,代码简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
“+”符号选择器
在CSS中“+”符号选择器被称为相邻兄弟选择器,用于选取在同一父元素下的,紧跟指定元素之后的另一个元素。
基本句式:
元素E + 元素F{
//CSS属性
}说明:所有主流浏览器都支持“+”符号选择器;但在IE8中运行,必须声明 <!DOCTYPE>。
简单代码示例
下面通过简单代码示例来看看具体如何使用的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>“+”符号选择器</title>
<style>
body {
text-align:center;
}
h2 {
color:red;
}
div{
font-size:25px;
}
h3+div {
font-size:20px;
font-weight:bold;
display:inline;
background-color: yellow;
color:green;
}
</style>
</head>
<body>
<h2>PHP</h2>
<div>HTML</div>
<h3>CSS</h3>
<div>Javascript</div>
<div>MySQL</div>
</body>
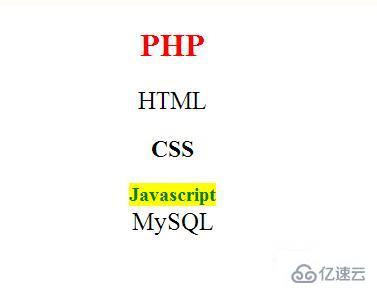
</html>效果图:

可以看出,h3+div{}是选择紧跟h3元素之后的第一个div元素,并为其添加样式。
上述内容就是怎么用CSS的+选择器,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。