小编给大家分享一下perspective属性的使用方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
perspective属性是用来定义 3D 元素距视图的距离,以像素计;它允许你改变 3D 元素查看 3D 元素的视图。
CSS3 perspective属性
作用:perspective 属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。
注:perspective 属性只影响 3D 转换元素。
语法:
perspective: number|none;
number:元素距离视图的距离,以像素计。
none:默认值。与 0 相同。不设置透视。
说明:该属性要与 perspective-origin 属性一同使用,这样就能够改变 3D 元素的底部位置。
CSS3 perspective属性的使用示例
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
-webkit-perspective:150; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
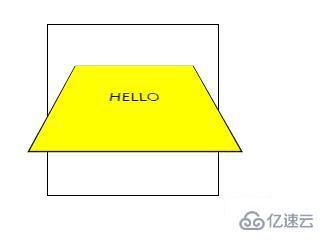
</html>效果图:

看完了这篇文章,相信你对perspective属性的使用方法有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。