жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»Қoutline-offsetеұһжҖ§зҡ„дҪҝз”Ёж–№жі•пјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
CSS3зҡ„outline-offsetеұһжҖ§з”ЁдәҺеҜ№иҪ®е»“иҝӣиЎҢеҒҸ移пјҢ并еңЁиҫ№жЎҶиҫ№зјҳиҝӣиЎҢз»ҳеҲ¶пјӣеҸҜд»ҘйҖҡиҝҮlengthеҖји®ҫзҪ®иҪ®е»“дёҺиҫ№жЎҶиҫ№зјҳзҡ„и·қзҰ»гҖӮ
CSS3 outline-offsetеұһжҖ§
дҪңз”ЁпјҡеҜ№иҪ®е»“иҝӣиЎҢеҒҸ移пјҢ并еңЁи¶…еҮәиҫ№жЎҶиҫ№зјҳзҡ„дҪҚзҪ®з»ҳеҲ¶иҪ®е»“гҖӮ
иҜҙжҳҺпјҡиҪ®е»“дёҺиҫ№жЎҶжңүдёӨзӮ№дёҚеҗҢпјҡиҪ®е»“дёҚеҚ з”Ёз©әй—ҙпјҢиҪ®е»“еҸҜиғҪжҳҜйқһзҹ©еҪўзҡ„гҖӮ
иҜӯжі•пјҡ
outline-offset: length|inherit;
lengthпјҡиҪ®е»“дёҺиҫ№жЎҶиҫ№зјҳзҡ„и·қзҰ»гҖӮ
inheritпјҡ规е®ҡеә”д»ҺзҲ¶е…ғзҙ 继жүҝ outline-offset еұһжҖ§зҡ„еҖјгҖӮ
CSS3 outline-offsetеұһжҖ§зҡ„дҪҝз”ЁзӨәдҫӢ
<!DOCTYPE html>
<html>
<head>
<style>
div
{
margin:20px;
width:150px;
padding:10px;
height:70px;
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}
</style>
</head>
<body>
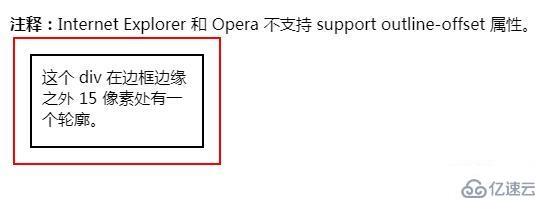
<p><b>жіЁйҮҠпјҡ</b>Internet Explorer е’Ң Opera дёҚж”ҜжҢҒ support outline-offset еұһжҖ§гҖӮ</p>
<div>иҝҷдёӘ div еңЁиҫ№жЎҶиҫ№зјҳд№ӢеӨ– 15 еғҸзҙ еӨ„жңүдёҖдёӘиҪ®е»“гҖӮ</div>
</body>
</html>ж•Ҳжһңеӣҫпјҡ

д»ҘдёҠжҳҜoutline-offsetеұһжҖ§зҡ„дҪҝз”Ёж–№жі•зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ