这篇文章主要介绍CSS中invalid选择器的作用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
invalid 选择器的作用是在表单元素中输入非法值时来设定特定的样式,目的在于提醒用户所输入的值不正确
CSS中的:invalid 选择器主要用于在表单元素中的值是非法时设置指定样式。
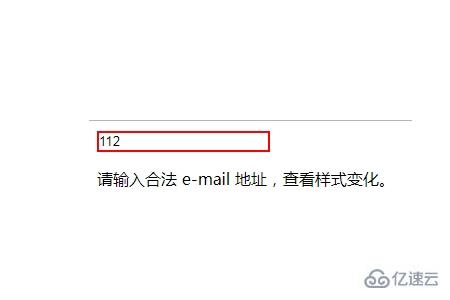
例:当用户输入的不是合法值时,样式会变成红色的边框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
input:invalid
{
border:2px solid red;
}
</style>
</head>
<body>
<input type="email" value="" />
<p>请输入合法 e-mail 地址,查看样式变化。</p>
</body>
</html>效果图:

注意: :invalid 选择器只作用于能指定区间值的元素,例如 input 元素中的 min 和 max 属性,及正确的 email 字段, 合法的数字字段等。
以上是“CSS中invalid选择器的作用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。