小编给大家分享一下使用CSS z-index属性调整元素的方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
z-index是一个可以设置元素堆叠顺序的属性,当堆叠纸张时,底部纸张隐藏在顶部纸张后面则将无法看到它,类似地,WEB站点的元素也会处于这样堆叠的状态,而使用z-index就可以更改堆叠的顺序。

堆叠的顺序由数值的大小决定
用数字指定z-index属性值,如果这个数值大的话,在前面,小的话则在后面。

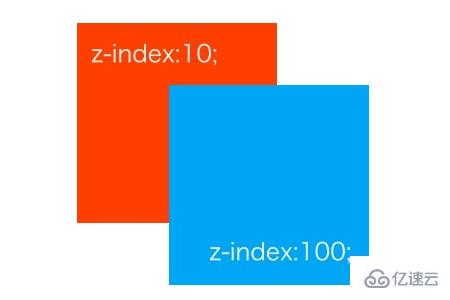
对于红色框,我们将z-index的值设置为10,蓝色框将z-index的值设置为100。
由于蓝色框z-index的值较大,因此它将显示在前面。
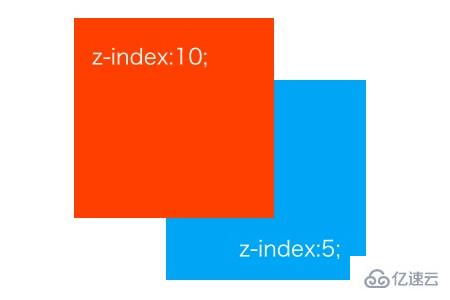
如果将蓝色框的z-index值更改为5,因为红色框的值大于了蓝色框,因此红色框在前

使用z-index属性时必须指定position
此外,z-index属性只能用于具有relative,absolute,fixed的位置而不能用于position:static。
如何使用z-index属性?
基本语法
选择器{
z-index: 数值;
}我们来看具体的示例
HTML
<div class="z-index_test"> </div> <div class="z-index_test2"> </div>
CSS
.z-index_test {
height: 200px;
width: 200px;
background-color: #FF5722;
position: relative;
z-index: 10;
}
.z-index_test2 {
height: 200px;
width: 200px;
background-color: #03A9F4;
position: absolute;
top: 70px;
left: 100px;
z-index: 100;
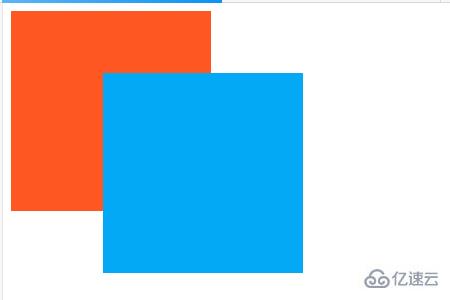
}运行效果如下

看完了这篇文章,相信你对使用CSS z-index属性调整元素的方法有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。