css实现等高布局的方法有哪些?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
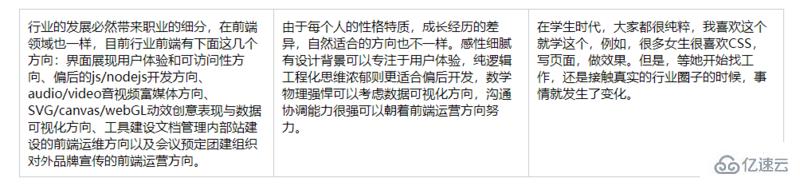
使用纯css实现各个元素高度都相当的效果。如图:

1、使用table-cell实现(兼容IE8)
<style>
body,div,ul,li{margin: 0;padding: 0;}
li{list-style: none;}
.table-layout-container{
width: 50%;
margin: 20px auto;
}
.table-row-layout{
/* 当元素display设置为table-row后,再设置宽度就没有效果了,因此需要再包裹一层div,然后给它设置宽度 */
display: table-row;
}
.table-cell-layout{
display: table-cell;
width: 33.33%;
padding: 10px;
border: 1px solid #ccc;
border-left: none;
}
.table-cell-layout:first-child{
border-left: 1px solid #ccc;
}
</style>
<body>
<div class="table-layout-container">
<ul class="table-row-layout">
<li class="table-cell-layout">
行业的发展必然带来职业的细分,在前端领域也一样,目前行业前端有下面这几个方向:界面展现用户体验和可访问性方向、
后的js/nodejs开发方向、audio/video音视频富媒体方向、SVG/canvas/webGL动效创意表现与数据可视化方向、工具建设
文档管理内部站建设的前端运维方向以及会议预定团建组织对外品牌宣传的前端运营方向。
</li>
<li class="table-cell-layout">
由于每个人的性格特质,成长经历的差异,自然适合的方向也不一样。感性细腻有设计背景可以专注于用户体验,纯逻辑工程
化思维浓郁则更适合偏后开发,数学物理强悍可以考虑数据可视化方向,沟通协调能力很强可以朝着前端运营方向努力。
</li>
<li class="table-cell-layout">
在学生时代,大家都很纯粹,我喜欢这个就学这个,例如,很多女生很喜欢CSS,写页面,做效果。但是,等她开始找工作,
还是接触真实的行业圈子的时候,事情就发生了变化。
</li>
</ul>
</div>
</body><style>
body,div,ul,li{margin: 0;padding: 0;}
li{list-style: none;}
.flex-layout{
display: flex;
width: 50%;
margin: 20px auto;
}
.flex-item{
width: 33.33%;
padding: 10px;
border: 1px solid #ccc;
border-left: none;
}
.flex-item:first-child{
border-left: 1px solid #ccc;
}
</style>
<body>
<ul class="flex-layout">
<li class="flex-item">
行业的发展必然带来职业的细分,在前端领域也一样,目前行业前端有下面这几个方向:界面展现用户体验和可访问性方向、偏后
的js/nodejs开发方向、audio/video音视频富媒体方向、SVG/canvas/webGL动效创意表现与数据可视化方向、工具建设文档管理内部站建设的
前端运维方向以及会议预定团建组织对外品牌宣传的前端运营方向。
</li>
<li class="flex-item">
由于每个人的性格特质,成长经历的差异,自然适合的方向也不一样。感性细腻有设计背景可以专注于用户体验,纯逻辑工程化思
维浓郁则更适合偏后开发,数学物理强悍可以考虑数据可视化方向,沟通协调能力很强可以朝着前端运营方向努力。
</li>
<li class="flex-item">
在学生时代,大家都很纯粹,我喜欢这个就学这个,例如,很多女生很喜欢CSS,写页面,做效果。但是,等她开始找工作,还是接
触真实的行业圈子的时候,事情就发生了变化。
</li>
</ul>
</body>实现上面的等高布局除了可以使用table-cell、flex布局外还可以利用margin负值来实现
<style>
body,div,ul,li{margin: 0;padding: 0;}
li{list-style: none;}
.marign-layout{
width: 50%;
margin: 20px auto;
overflow: hidden;
}
.item{
float: left;
width: 30%;
padding: 10px;
margin-bottom: -9999px;
padding-bottom: 9999px;
border: 1px solid #ccc;
border-left: none;
}
.item:first-child{
border-left: 1px solid #ccc;
}
</style>
<body>
<ul class="marign-layout">
<li class="item">
行业的发展必然带来职业的细分,在前端领域也一样,目前行业前端有下面这几个方向:界面展现用户体验和可访问性方向、偏后
的js/nodejs开发方向、audio/video音视频富媒体方向、SVG/canvas/webGL动效创意表现与数据可视化方向、工具建设文档管理内部站建设的
前端运维方向以及会议预定团建组织对外品牌宣传的前端运营方向。
</li>
<li class="item">
由于每个人的性格特质,成长经历的差异,自然适合的方向也不一样。感性细腻有设计背景可以专注于用户体验,纯逻辑工程化思
维浓郁则更适合偏后开发,数学物理强悍可以考虑数据可视化方向,沟通协调能力很强可以朝着前端运营方向努力。
</li>
<li class="item">
在学生时代,大家都很纯粹,我喜欢这个就学这个,例如,很多女生很喜欢CSS,写页面,做效果。但是,等她开始找工作,还是接
触真实的行业圈子的时候,事情就发生了变化。
</li>
</ul>
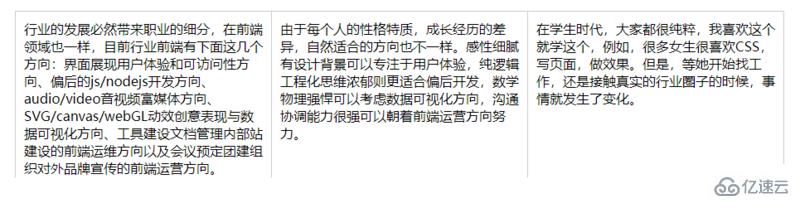
</body>使用margin负值有一个缺点,如图:

底部边框不见了,因为被父元素的overflow: hidden;切割掉了。
感谢各位的阅读!看完上述内容,你们对css实现等高布局的方法有哪些大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。