小编给大家分享一下css计数器实现自动嵌套编号的方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
在css中可以使用计数器函数counter()和counters()配合content属性来分别实现给元素自动嵌套编号的效果。

css计数器使用多个counter()函数嵌套编号
css计数器的counter()函数是设置元素单个编号的,但我们可以嵌套使用counter()函数来设置嵌套编号。
我们来看看是如何实现的,给出html代码:
<article>
<h2>CSS计数器自动嵌套编号</h2>
<h3>大标题</h3>
<h4>二级标题</h4>
<p>
二级标题的内容,二级标题的内容,二级标题的内容!
</p>
<h3>大标题</h3>
<h4>二级标题</h4>
<p>
二级标题的内容,二级标题的内容,二级标题的内容!
</p>
<h4>二级标题</h4>
<p>
二级标题的内容,二级标题的内容,二级标题的内容!
</p>
</article>效果图:

下面我们就来看看css是如何实现嵌套编号的。
1、使用css计数器让大标题<h3>自动编号
在h3标签的父容器article标签中使用counter-reset属性给css计数器添加名称“my-counter”,初始化计数器;
然后在h3标签中使用counter-increment属性定义计数器每次递增的值,默认值为1,可省略。
最后使用:before选择器和content属性把编号添加到h3标签前显示。
article {
counter-reset: my-counter;
}
h3 {
counter-increment: my-counter;
}
h3:before {
content: counter(my-counter) ". ";
}效果图:

2、使用css计数器让二级标题<h4>自动编号
在h4标签的父容器h3标签中给css计数器添加名称“sub-counter”,初始化计数器;
然后在h4标签中定义计数器每次递增的值,在定义二级标题的样式。
最后使用:before选择器和content属性把编号添加到h4标签前显示。
h3 {
counter-reset: sub-counter;
}
h4 {
counter-increment: sub-counter;
font-style: italic;
color: #3498DB;
}
h4:before {
content: counter(my-counter) "." counter(sub-counter) " ";
}使用counter(my-counter) 把大标题的编号放在最前面,在使用"."分隔,然后是使用counter(sub-counter)显示二级标题自身的编号。
效果图:

css计数器使用counters()函数嵌套编号
使用counters()函数,我们可以在一个声明中设置多个计数器,默认情况下这些计数器将嵌套。
注:counters()函数只有在对实际嵌套在标记中的嵌套元素进行编号时, 该函数才有效。例:<ul><li>标签
下面我们通过简单的代码示例来看看counters()函数是如何嵌套标号的。
html代码:
<div class="container">
<ul>
<li> Item
<ul>
<li>Sub-Item</li>
<li>Sub-Item
<ul>
<li>Sub-Sub-Item</li>
<li>Sub-Sub-Item</li>
</ul>
</li>
</ul>
</li>
<li> Item
<ul>
<li>Sub-Item</li>
<li>Sub-Item</li>
<li>Sub-Item</li>
</ul>
</li>
</ul>
</div>css代码:
.container {
margin: 40px auto;
max-width: 700px;
background-color: white;
padding: 1.5em;
}
ul {
list-style: none;
counter-reset: nested-counter;/*初始化css计数器*/
}
ul li {
counter-increment: nested-counter;/*定义css计数器每次递增的值*/
line-height: 1.6;
}
ul li:before {
content: counters(nested-counter, ".") ") ";/*显示编号*/
font-weight: bold;
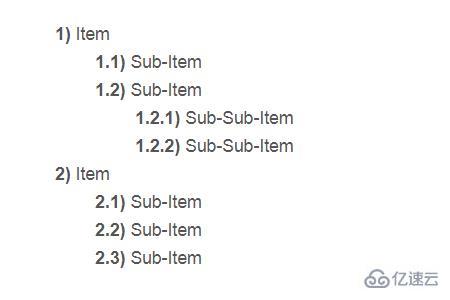
}效果图:

看完了这篇文章,相信你对css计数器实现自动嵌套编号的方法有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。