小编给大家分享一下css清除下划线的方法是什么,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
css怎么清除下划线?css去除下划线方法有哪些?很多人可能还不知道怎么操作。 在css中,我们可以使用text-decoration属性来表示下划线和删除线等样式,首先我们要了解一下text-decoration属性。
在css中,我们可以使用text-decoration属性来表示下划线和删除线等样式,首先我们要了解一下text-decoration属性。
text-decoration属性一共有五个值,分别是none,blink,underline,line-through,overline,其中underline就表示下划线。语法如下:
div{text-decoration:none}表示:一般去掉下划线
div{text-decoration:underline}表示一般添加下划线样式
div{text-decoration:line-through}一般表示贯穿线
div{text-decoration:overline}设置上划线样式
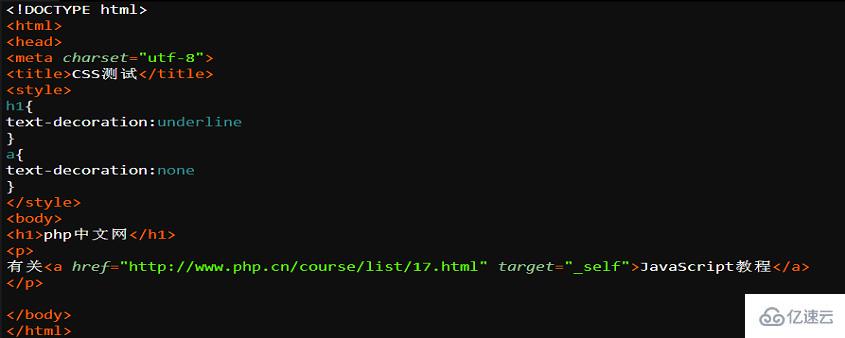
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS测试</title>
<style>
h2{
text-decoration:underline
}
a{
text-decoration:none
}
</style>
<body>
<h2>亿速云</h2>
<p>
有关<a href="http://www.php.cn/course/list/17.html" target="_self">JavaScript教程</a>
</p>
</body>
</html>css去掉下划线只要我们把text-decoration属性改成none就可以了,并不是很难,在HTML中,我们可以使用u标签来加下划线,但是在css中我们只能使用text-decoration属性,我们想把下划线设置成红色,只要我们保持和字体的颜色相同就可以了。
以上是css清除下划线的方法是什么的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。