如何在css中设置英文首字母大写?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
我们经常在英文报纸上看到首个单词大写,那么单词首字母大写如何设置,可能很多人遇到这种问题都不知道怎么操作,下面我们来讲解一下css如何设置英文首字母大写?

实现英文首字母大写可以使用div+css,div+css中的一个text-transform属性可以设置字母大小写,以及字母全文大写和字母全文小写。
一:text-transform结构语法:
text-transform属性有三个属性,分别是Capitalize,Uppercase和Lowercase。
Capitalize表示无论字母是大写还是小写,全部都转为首字母大写,语法:div{text-transform:capitalize};
Uppercase表示无论字母是大写还是小写,全部都转为字母全部大写,语法:div{text-transform:uppercase} ;
Lowercase表示无论字母是大写还是小写,全部被CSS转为字母全部小写,语法:div{text-transform:lowercase}
二:代码案例如下:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
h2{text-transform:capitalize}
h3{text-transform:uppercase}
h4{text-transform:lowercase}
</style>
</head>
<body>
<h2>php.cn</h2>
<h3>php.cn</h3>
<h4>php.cn</h4>
</body>
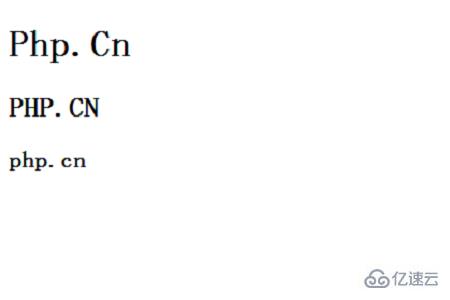
</html>显示效果如下:

无论字母大小还是小写,我们都是可以使用text-transform样式属性去设置,以上就是对css如何设置英文首字母大写的全部介绍,如果你想了解更多有关CSS3教程,请关注亿速云。
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。