这篇文章运用简单易懂的例子给大家介绍如何设置css中表格标题caption标签的位置,代码非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
我们可以通过设置css caption-side属性的相关属性值来指定表格(<table>)标题(caption标签)的位置,即:可以使用caption-side属性来指定了标题位于表格的哪一侧。

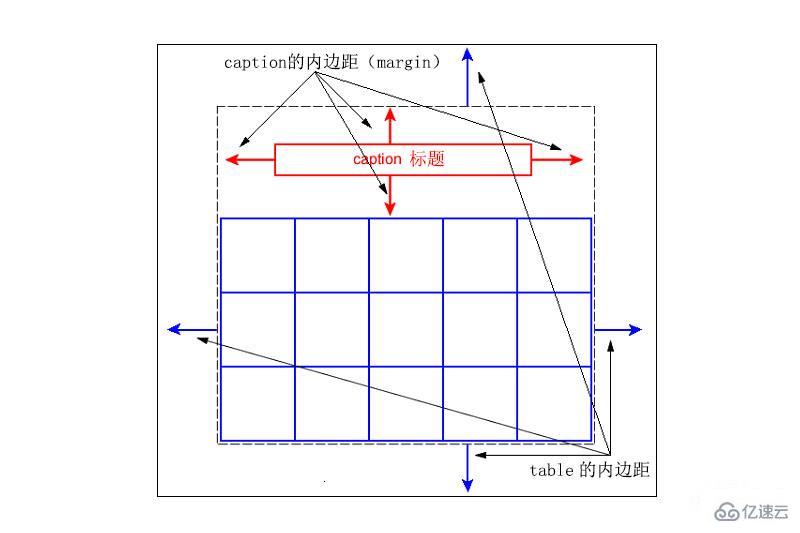
在table表格中,caption标签是用于为表格提供简短的标题,如标题或简短描述。caption标签是插在开始<table>标记之后,应该始终是表的第一个子项。然后我们就可以使用caption-side属性更改其在表中的位置了。
我们可以使用caption-side属性,来在表的上方或下方定位表格标题,指定标题位于表格的上方或下方。
注:
1、在CSS 2.1之前,提供了两个值:"left"和"right"来分别将标题定位在表的左边和右边。但这两个值在最终的2.1规范中被移除,并且现在已经不是标准了,不怎么被浏览器兼容。
2、如果想要在标题框中让标题内容“水平对齐”,需要使用text-align属性;通过text-align属性还可以设置别的对齐方式。

下面我们来看看caption-side属性是如何设置table表格的标题位置的。
caption-side属性的基本语法:
caption-side: top | bottom | inherit
默认属性:top
适用于: 'table-caption'元素中
动画:没有
caption-side属性值说明:
top:可以将标题定位在表格上方。
bottom:可以将标题定位在表格下方。
inherit :从父级的标题位置继承标题位置。
caption-side属性的示例:
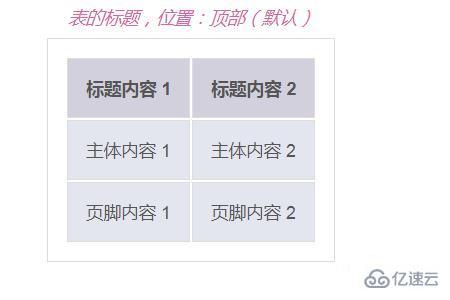
1、标题在表格上方
html代码:
<table class="default">
<caption><em>表的标题,位置:顶部(默认)</em></caption>
<thead>
<tr>
<th>标题内容 1</th>
<th>标题内容 2</th>
</tr>
</thead>
<tfoot>
<tr>
<td>页脚内容 1</td>
<td>页脚内容 2</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>主体内容 1</td>
<td>主体内容 2</td>
</tr>
</tbody>
</table>css代码:
caption {
caption-side: top;
padding: .5em;
color: #de64a4;
}效果图:

2、标题在表格下方
HTML代码:
<table>
<caption><em>表的标题,位置:底部</em></caption>
<thead>
<tr>
<th>标题内容 1</th>
<th>标题内容 2</th>
</tr>
</thead>
<tfoot>
<tr>
<td>页脚内容 1</td>
<td>页脚内容 2</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>主体内容 1</td>
<td>主体内容 2</td>
</tr>
</tbody>
</table>css代码:
caption {
caption-side: bottom;
padding: .5em;
color: #de64a4;
}效果图:

浏览器支持度:

所有主流浏览器都支持caption-side属性,例如:Chrome,Firefox,Safari,Opera,Internet Explorer 8+以及Android和iOS
注意:
1、IE8只有指定!DOCTYPE才支持caption-side属性。
2、在Firefox中支持left和right这两种非标准值。
关于如何设置css中表格标题caption标签的位置就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。