жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶдҪҝз”ЁCSSдҝ®ж”№йҖүжӢ©жЎҶж ·ејҸзҡ„ж–№жі•пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢйңҖиҰҒзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢгҖӮеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·гҖӮдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
еҰӮдҪ•дҝ®ж”№йҖүжӢ©жЎҶж ·ејҸ
йҖүжӢ©жЎҶжҳҜеҲ¶дҪңиЎЁеҚ•еҝ…дёҚеҸҜе°‘зҡ„дёҖйғЁеҲҶпјҢиҝҳеҸҜд»ҘдёӢжӢүд»Ҙж·»еҠ йҖүжӢ©е№¶иҮӘе®ҡд№үиЎЁеҚ•гҖӮ
йҖҡиҝҮCSSиҮӘе®ҡд№үпјҢдҪ еҸҜд»ҘеҜ№йҖүжӢ©жЎҶиҝӣиЎҢеҗ„з§Қж ·ејҸзҡ„и®ҫзҪ®гҖӮ
жӯӨеӨ–пјҢй»ҳи®ӨеҖјжҳҜдёӢжӢүиҸңеҚ•пјҢдҪҶжӮЁеҸҜд»ҘдҪҝз”ЁsizeеұһжҖ§жҢҮе®ҡйҖүйЎ№зҡ„жҳҫзӨәиЎҢж•°гҖӮйҖүжӢ©жЎҶдёӯзҡ„йҖүйЎ№дҪҝз”Ё<OPTION>ж ҮзӯҫжқҘжҢҮе®ҡгҖӮ
жҲ‘们жқҘзңӢе…·дҪ“зҡ„д»Јз Ғ
HTML
<div class="cp_ipselect cp_sl04">
<select required>
<option value="" hidden>иҜ·йҖүжӢ©е…·дҪ“дҪҚзҪ®</option>
<option value="1">еҗҲиӮҘ</option>
<option value="2">еҚ—дә¬</option>
<option value="3">иҠңж№–</option>
<option value="4">дёҠжө·</option>
</select>
</div>CSS
.cp_ipselect {
overflow: hidden;
width: 90%;
margin: 2em auto;
text-align: center;
}
.cp_ipselect select {
width: 100%;
padding-right: 1em;
cursor: pointer;
text-indent: 0.01px;
text-overflow: ellipsis;
border: none;
outline: none;
background: transparent;
background-image: none;
box-shadow: none;
-webkit-appearance: none;
appearance: none;
}
.cp_ipselect select::-ms-expand {
display: none;
}
.cp_ipselect.cp_sl04 {
position: relative;
border-radius: 2px;
border: 2px solid #da3c41;
border-radius: 50px;
background: #ffffff;
}
.cp_ipselect.cp_sl04::before {
position: absolute;
top: 0.8em;
right: 0.8em;
width: 0;
height: 0;
padding: 0;
content: '';
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-top: 6px solid #da3c41;
pointer-events: none;
}
.cp_ipselect.cp_sl04 select {
padding: 8px 38px 8px 8px;
color: #da3c41;
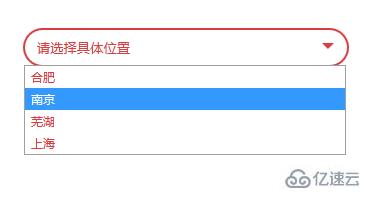
}еңЁжөҸи§ҲеҷЁдёҠжҳҫзӨәзҡ„ж•ҲжһңеҰӮдёӢпјҡ

ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«дҪҝз”ЁCSSдҝ®ж”№йҖүжӢ©жЎҶж ·ејҸзҡ„ж–№жі•еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢйҒҮеҲ°й—®йўҳе°ұжүҫдәҝйҖҹдә‘пјҢиҜҰз»Ҷзҡ„и§ЈеҶіж–№жі•зӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ