这篇文章给大家分享的是有关css去掉重叠部分边框的方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。

边框重叠可以分为两种情况,分别为:
1、div,ul等元素盒子设置边框后的重叠问题
2、table表格设置边框后的重叠问题
下面我们就来介绍如何解决这些边框重叠问题的方法,用简单的代码示例来讲解
1、div,ul等元素盒子设置边框后的重叠问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边框重叠</title>
<style>
ul li{list-style: none;}
.demo{
width: 310px;
height: 205px;
margin: auto;
padding: 10px;
border: 1px solid red;
margin-bottom:-1px ;
}
.demo li{
width: 100px;
height: 100px;
float: left;
border: 1px solid #000000;
margin:0px -1px -1px 0px ;
}
</style>
</head>
<body>
<div class="demo">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="demo">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
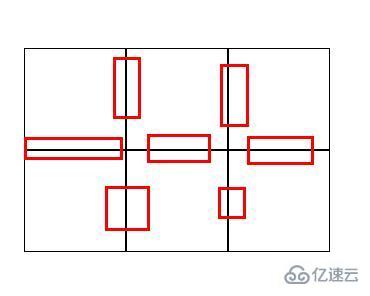
</html>效果图:

在上例中,我们使用了margin属性的负值,设置元素的margin值为边框值的相反数,就可以把重叠的部分边框隐藏起来(被覆盖),让边框以单线的形式显示。margin负值其实是一个很常用的功能,很多特殊的布局方法都是依赖于它才可以实现的。
2、table表格设置边框后的重叠问题
table{
border-spacing: 0;
border-collapse: collapse;
}
table td {
border: 1px solid #000;
padding: 20px 30px;
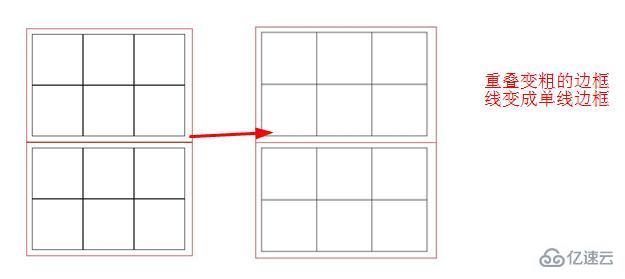
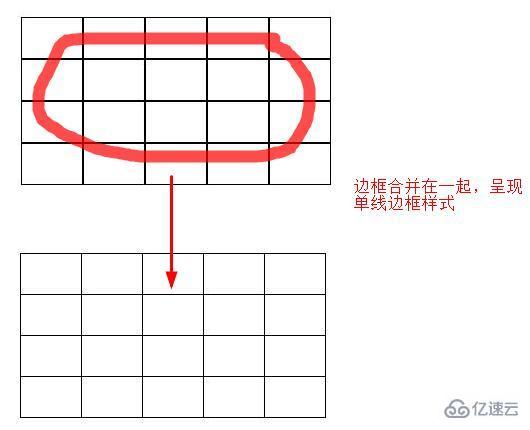
}在表单中当我们添加了边框,又把每个单元格的边距去除后,表单就会出现边框重叠的问题,使得边框线变粗,这时我们就可以设置border-collapse: collapse来设置边框,它把重叠的边框合并在一起,成为一个边框,实现单线边框的效果。
效果图:

感谢各位的阅读!关于css去掉重叠部分边框的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。