这篇文章将为大家详细讲解有关css如何设置table表格的边框为单线边框,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
首先我们来看看给table表格添加边框后,它的默认效果:
table,table td{
border: 1px solid #000;
}
table td{
padding: 10px 30px;
}
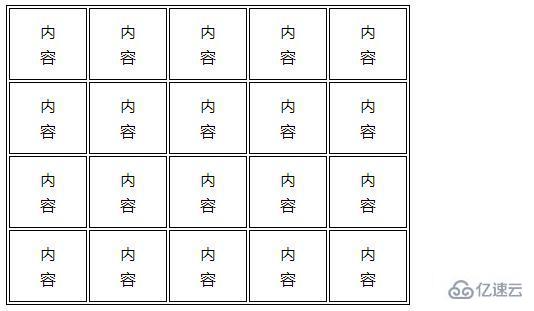
可以看出,table表格是以双线的形式显示的,那么如何让table表格以单线边框的方式现实中html页面上?下面我们就通过简单的代码示例来讲解一种table表格设置单线边框的方法。
css设置单线边框的方法介绍:
我们先要在html页面建立table表格,代码如下:
<table>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
</table>效果图:

table表格建好了,下面我们就看看用css怎么给table表格添加单线边框。
1、首先给整个table表格的外边框加上左边框和上边框
table {
width: 200px;
border-top: 1px solid #999;
border-left: 1px solid #999;
}
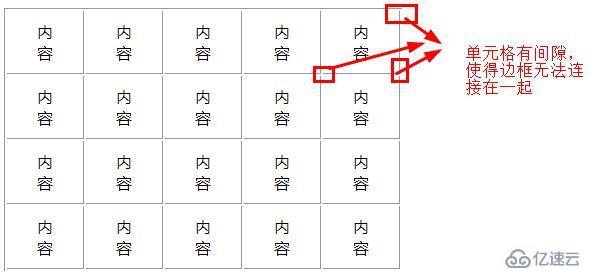
2、在给table表格里的每个单元格添加下边框和右边框
table td {
padding: 10px 30px;
border-bottom: 1px solid #999;
border-right: 1px solid #999;
}
3、去掉单元格的间隙
table {
width: 200px;
border-top: 1px solid #999;
border-left: 1px solid #999;
border-spacing: 0;/*去掉单元格间隙*/
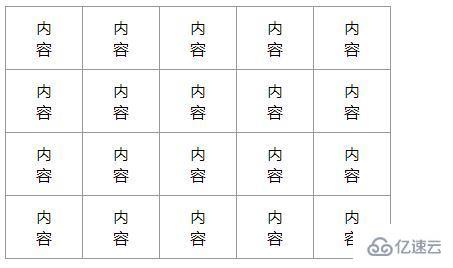
}说明:
border-spacing 属性:可以设置相邻单元格的边框间的距离(仅用于“边框分离”模式)。
当我们设置border-spacing: 0;时,就表示table表格中每个相邻单元格的边框间(水平和垂直方向)的距离都为0。
效果图:

关于css如何设置table表格的边框为单线边框就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。