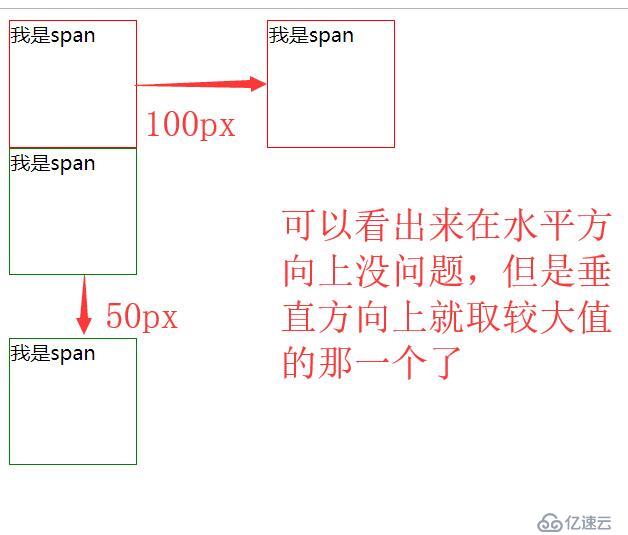
一、 在默认布局的垂直方向上,默认情况下外边距是是不会叠加的,会出现合并现象,谁的外边距较大,就听谁的;但是在水平方向就不会出现这种状况,我们举个例子
span{
display: inline-block;
width:100px;
height:100px;
border:1px solid red;
}
div{
width:100px;
height:100px;
border:1px solid green;
}
/*我们让span的两个盒子,相距100px*/
.hezi1{
margin-right:50px
}
.hezi2{
margin-left: 50px;
}
.box1{
margin-bottom:50px;
}
.box2{
margin-top:50px;
}
..........省略代码..........
<span class="hezi1">我是span</span>
<span class="hezi2">我是span</span>
<div class="box1">我是span</div>
<div class="box2">我是span</div>
web前端开发学习Q-q-u-n: ⑦⑧④-⑦⑧③-零①②,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习方法(详细的前端项目实战教学视频
二、盒子模型
1.什么是盒子模型
答:CSS盒子模型仅仅一个比较形象地比喻,HTML中所有的标签都是盒子,我们现实生活中的物品大多都是有位置区域划分的。
注意:在HTML中所有的标签都是可以设置:宽度高度、内边距、边框、外边距
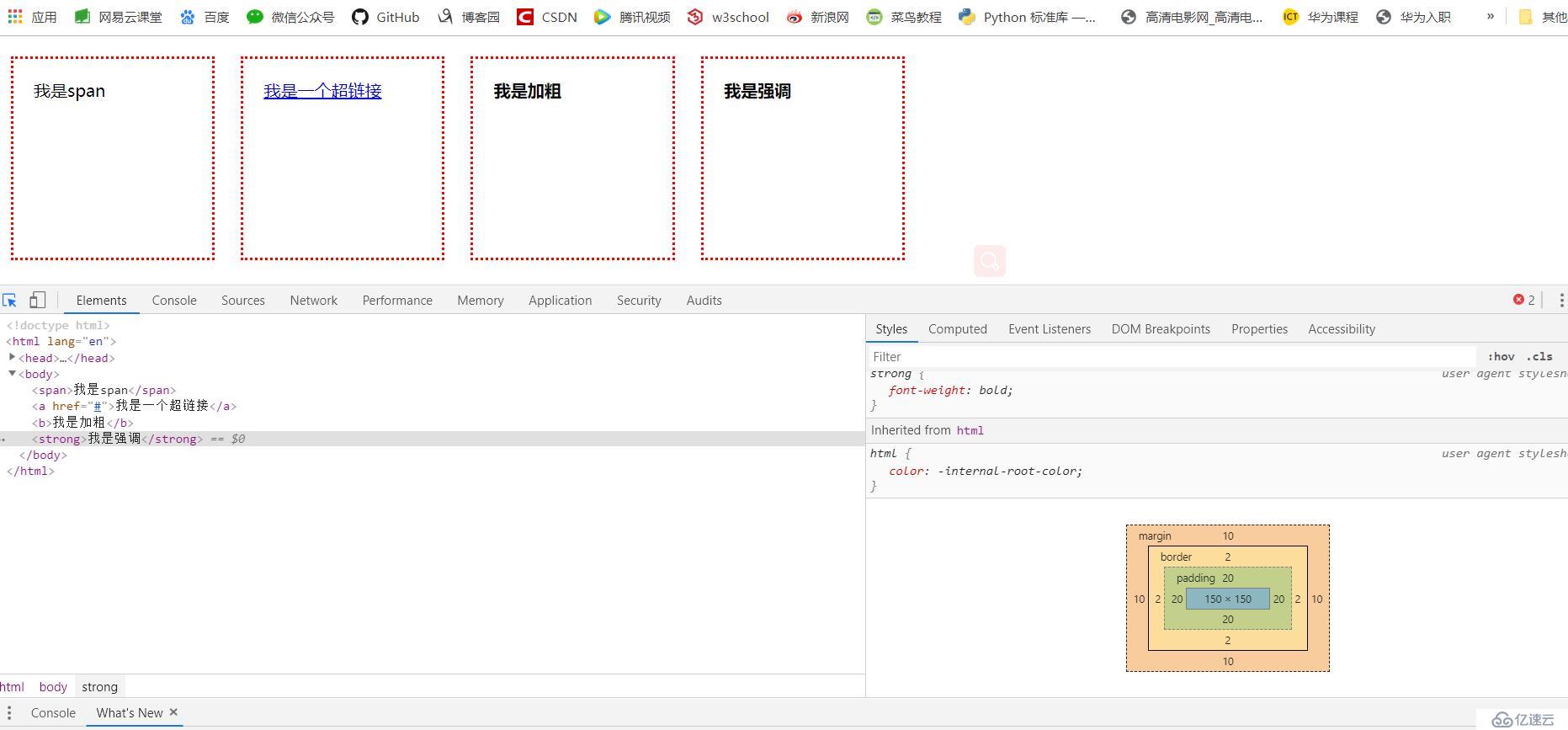
2.举例:
<style>
span,a,b,strong{
display: inline-block;
width:150px;
height:150px;
padding:20px;
border:2px dotted red;
margin:10px;
}
</style>
........省略代码..........
<span>我是span</span>
<a href="#">我是一个超链接</a>
<b>我是加粗</b>
<strong>我是强调</strong>

释义:通过谷歌开发者工具,我们可以查看,每个标签所属的区域,它们之间的数字,都是严格按照定义来的,F12下的有指导模型。
2.盒子模型的宽度和高度
(1)内容的宽度和高度:width\height设置的宽度和高度
(2)元素的宽度和高度:边框加内边距加内容的宽度和高度
(3)元素空间的宽度和高度:外边距加边框加内边距加内容的宽度和高度
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。