жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іеҰӮдҪ•дҪҝз”Ёbootstrap TableпјҢж–Үз« еҶ…е®№иҙЁйҮҸиҫғй«ҳпјҢеӣ жӯӨе°Ҹзј–еҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҜ№зӣёе…ізҹҘиҜҶжңүдёҖе®ҡзҡ„дәҶи§ЈгҖӮ
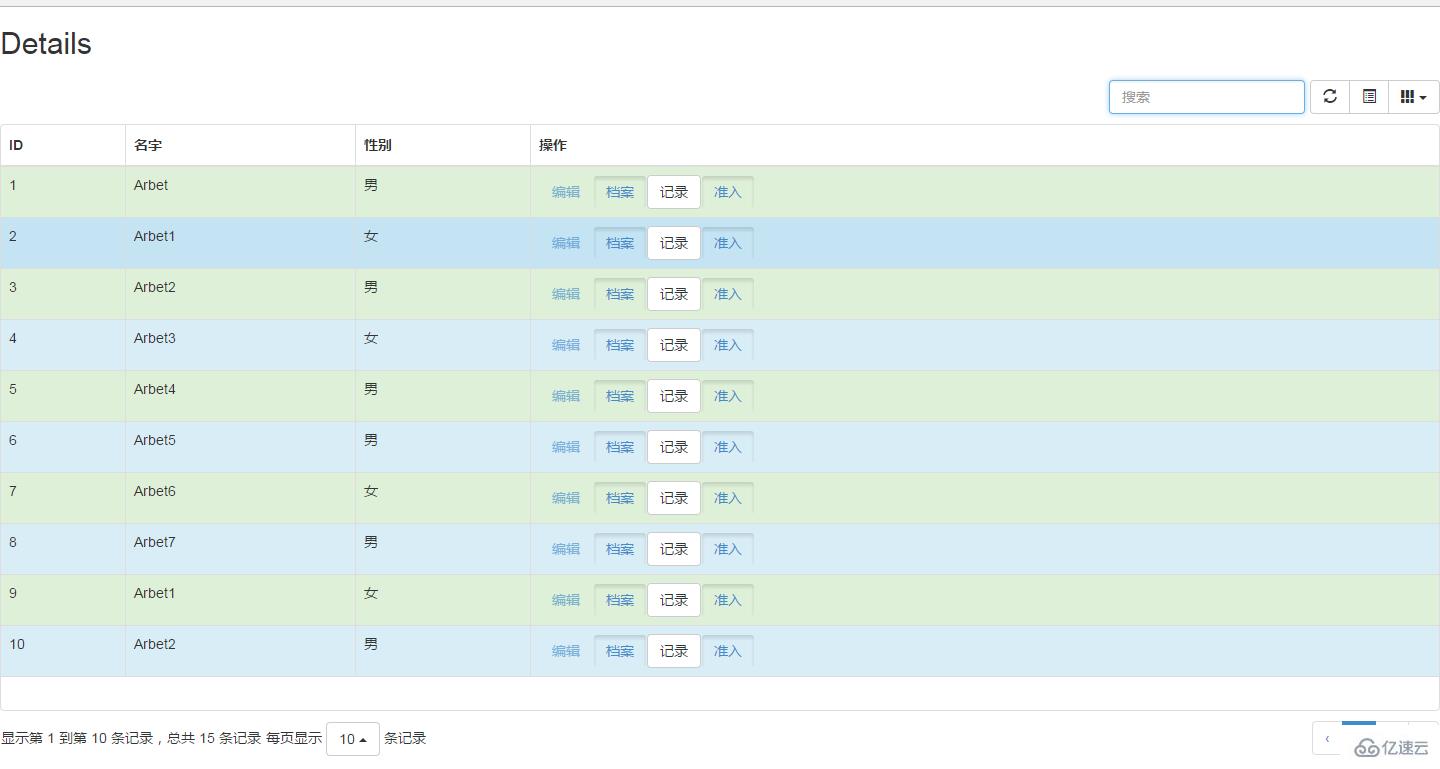
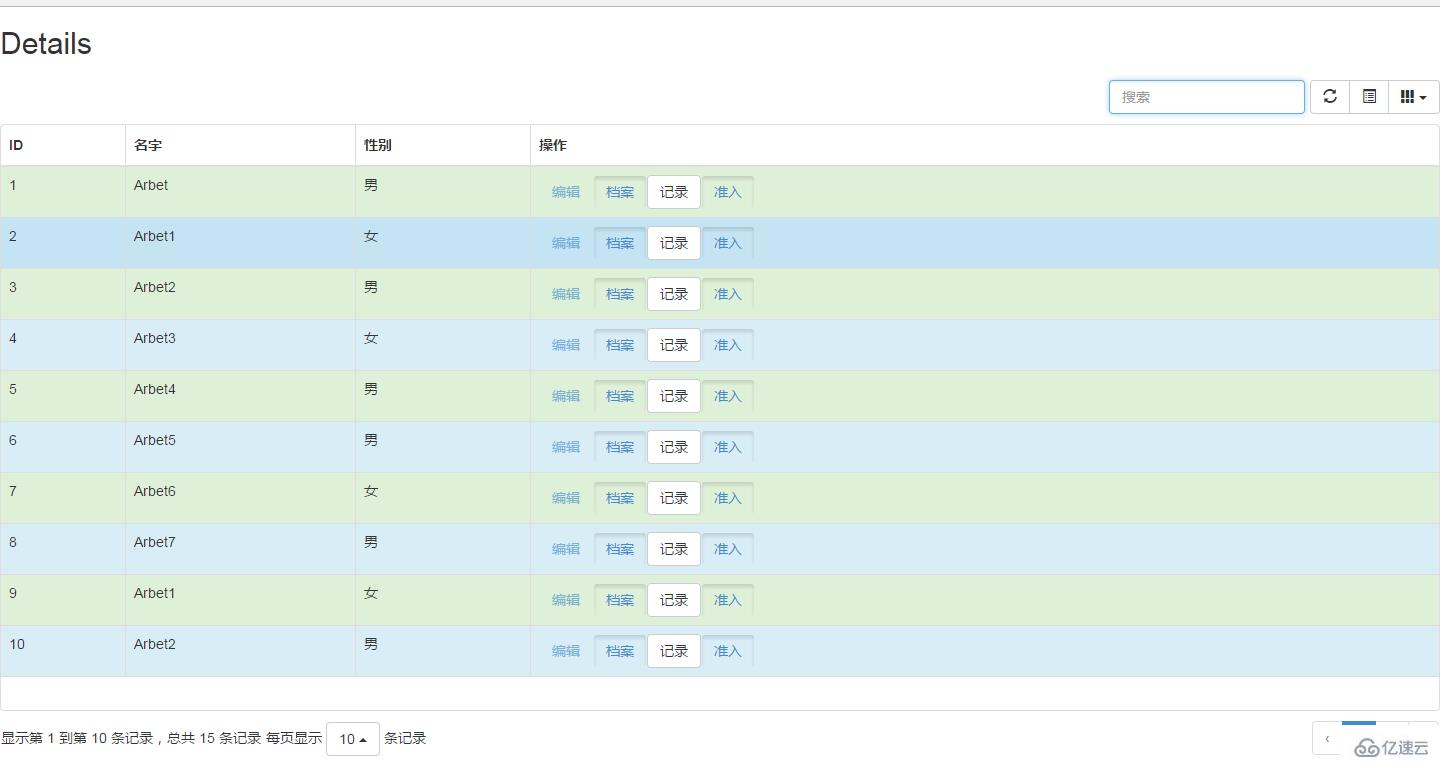
е…Ҳеұ•зӨәж•Ҳжһңеӣҫ

жҺҘдёӢжқҘе°ұејҖе§ӢдҪҝз”Ёbootstrap TableжҸ’件еҲ¶дҪңиЎЁж ј
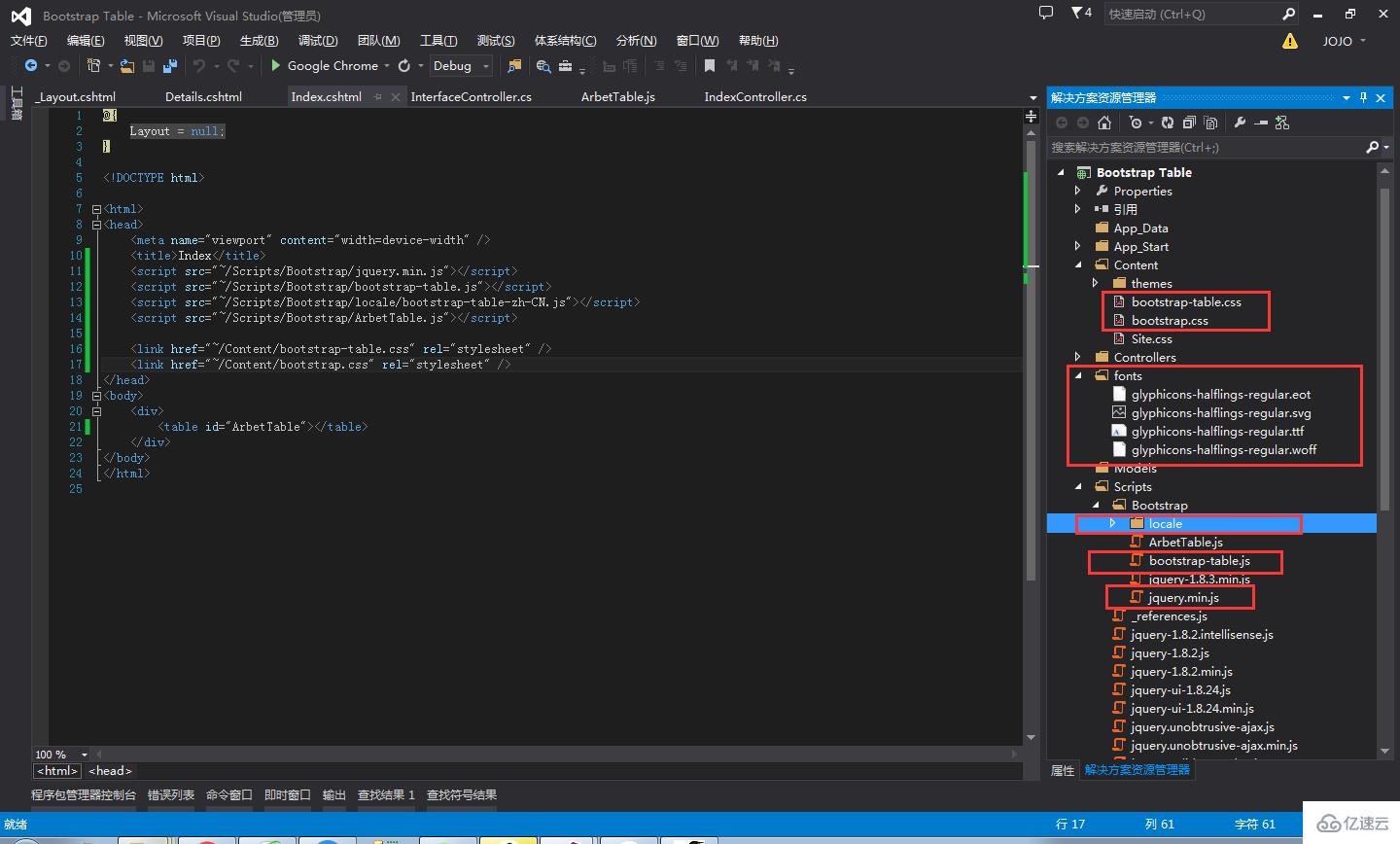
е°ҶдёҠиҝ°ең°еқҖдёӢиҪҪзҡ„жҸ’件jsж”ҫеҲ°йЎ№зӣ®дёӯпјҢеҲҶеҲ«дёәjs,css,fonts

жӯӨеӨ„жңүдёҖдёӘз»ҶиҠӮпјҡlocaleж–Ү件еӨ№зҡ„еҗҚеӯ—дёҚиғҪдҝ®ж”№пјҢиҖҢдё”йҮҢиҫ№зҡ„жүҖжңүиҜӯиЁҖjsпјҢеҝ…йЎ»е…ЁйғЁзІҳиҝҮжқҘпјҢжң¬ж–Үд»ҘMVCдёәдҫӢпјҢеҪ“然WebFormд№ҹжҳҜеҸҜд»Ҙзҡ„
дҪҝз”ЁжӯҘйӘӨпјҡ
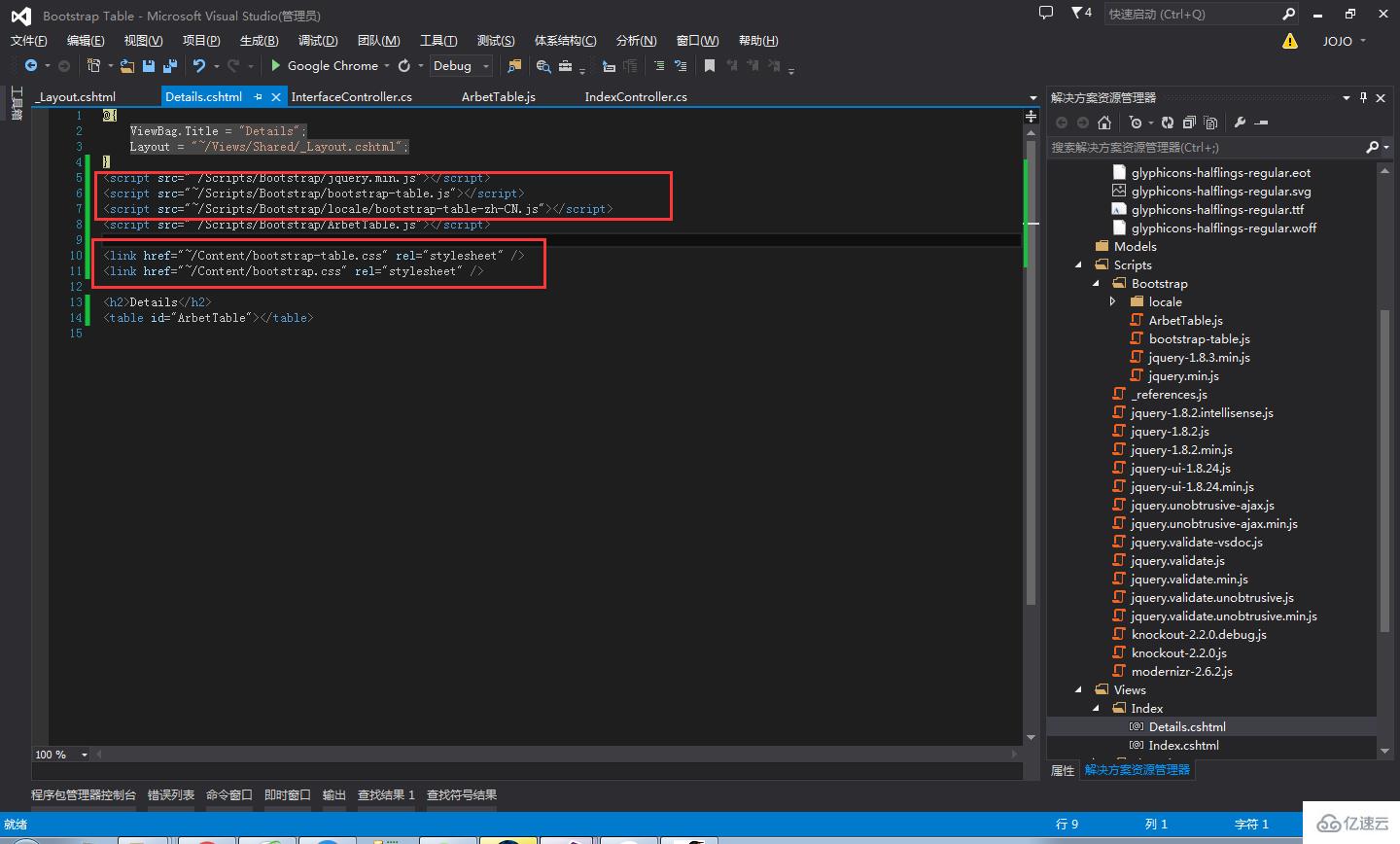
1гҖҒж–°е»әдёҖдёӘжҺ§еҲ¶еҷЁе’Ңи§ҶеӣҫпјҢиҜҘи§Ҷеӣҫеј•з”ЁдәҶ_LayoutжҜҚйЎөзүҲ
2гҖҒеңЁи§ҶеӣҫйҮҢеј•з”Ёзӣёеә”зҡ„js

еңЁйЎөйқўдёҠеҶҷдёҖдёӘtableиЎЁж је®№еҷЁпјҢиҝҷдёҖеҸҘеҝ…йЎ»иҰҒжңү
<table id="ArbetTable"></table>
3гҖҒеҲқе§ӢеҢ–bootstrap Table
$(function () {
//1.еҲқе§ӢеҢ–Table
var oTable = new TableInit();
oTable.Init();
});4гҖҒдҪҝз”Ёbootstrap Table
var TableInit = function () {
var oTableInit = new Object();
//еҲқе§ӢеҢ–Table
oTableInit.Init = function () {
$('#ArbetTable').bootstrapTable({
url: '/Interface/GetData', //иҜ·жұӮеҗҺеҸ°зҡ„URLпјҲ*пјү
method: 'get', //иҜ·жұӮж–№ејҸпјҲ*пјү
toolbar: '#toolbar', //е·Ҙе…·жҢүй’®з”Ёе“ӘдёӘе®№еҷЁ
striped: true, //жҳҜеҗҰжҳҫзӨәиЎҢй—ҙйҡ”иүІ
cache: false, //жҳҜеҗҰдҪҝз”Ёзј“еӯҳпјҢй»ҳи®ӨдёәtrueпјҢжүҖд»ҘдёҖиҲ¬жғ…еҶөдёӢйңҖиҰҒи®ҫзҪ®дёҖдёӢиҝҷдёӘеұһжҖ§пјҲ*пјү
pagination: true, //жҳҜеҗҰжҳҫзӨәеҲҶйЎөпјҲ*пјү
sortable: false, //жҳҜеҗҰеҗҜз”ЁжҺ’еәҸ
sortOrder: "asc", //жҺ’еәҸж–№ејҸ
queryParams: oTableInit.queryParams,//дј йҖ’еҸӮж•°пјҲ*пјү
sidePagination: "server", //еҲҶйЎөж–№ејҸпјҡclientе®ўжҲ·з«ҜеҲҶйЎөпјҢserverжңҚеҠЎз«ҜеҲҶйЎөпјҲ*пјү
pageNumber: 1, //еҲқе§ӢеҢ–еҠ иҪҪ第дёҖйЎөпјҢй»ҳи®Ө第дёҖйЎө
pageSize: 10, //жҜҸйЎөзҡ„и®°еҪ•иЎҢж•°пјҲ*пјү
pageList: [10, 25, 50, 100], //еҸҜдҫӣйҖүжӢ©зҡ„жҜҸйЎөзҡ„иЎҢж•°пјҲ*пјү
search: true, //жҳҜеҗҰжҳҫзӨәиЎЁж јжҗңзҙўпјҢжӯӨжҗңзҙўжҳҜе®ўжҲ·з«ҜжҗңзҙўпјҢдёҚдјҡиҝӣжңҚеҠЎз«ҜпјҢжүҖд»ҘпјҢдёӘдәәж„ҹи§үж„Ҹд№үдёҚеӨ§
contentType: "application/x-www-form-urlencoded",
strictSearch: true,
showColumns: true, //жҳҜеҗҰжҳҫзӨәжүҖжңүзҡ„еҲ—
showRefresh: true, //жҳҜеҗҰжҳҫзӨәеҲ·ж–°жҢүй’®
minimumCountColumns: 2, //жңҖе°‘е…Ғи®ёзҡ„еҲ—ж•°
clickToSelect: true, //жҳҜеҗҰеҗҜз”ЁзӮ№еҮ»йҖүдёӯиЎҢ
height: 700, //иЎҢй«ҳпјҢеҰӮжһңжІЎжңүи®ҫзҪ®heightеұһжҖ§пјҢиЎЁж јиҮӘеҠЁж №жҚ®и®°еҪ•жқЎж•°и§үеҫ—иЎЁж јй«ҳеәҰ
uniqueId: "no", //жҜҸдёҖиЎҢзҡ„е”ҜдёҖж ҮиҜҶпјҢдёҖиҲ¬дёәдё»й”®еҲ—
showToggle: true, //жҳҜеҗҰжҳҫзӨәиҜҰз»Ҷи§Ҷеӣҫе’ҢеҲ—иЎЁи§Ҷеӣҫзҡ„еҲҮжҚўжҢүй’®
cardView: false, //жҳҜеҗҰжҳҫзӨәиҜҰз»Ҷи§Ҷеӣҫ
detailView: false, //жҳҜеҗҰжҳҫзӨәзҲ¶еӯҗиЎЁ
columns: [
{
field: 'ID',
title: 'ID'
}, {
field: 'Name',
title: 'еҗҚеӯ—'
}, {
field: 'Sex',
title: 'жҖ§еҲ«'
},
{
field: 'operate',
title: 'ж“ҚдҪң',
formatter: operateFormatter //иҮӘе®ҡд№үж–№жі•пјҢж·»еҠ ж“ҚдҪңжҢүй’®
},
],
rowStyle: function (row, index) {
var classesArr = ['success', 'info'];
var strclass = "";
if (index % 2 === 0) {//еҒ¶ж•°иЎҢ
strclass = classesArr[0];
} else {//еҘҮж•°иЎҢ
strclass = classesArr[1];
}
return { classes: strclass };
},//йҡ”иЎҢеҸҳиүІ
});
};
//еҫ—еҲ°жҹҘиҜўзҡ„еҸӮж•°
oTableInit.queryParams = function (params) {
var temp = { //иҝҷйҮҢзҡ„й”®зҡ„еҗҚеӯ—е’ҢжҺ§еҲ¶еҷЁзҡ„еҸҳйҮҸеҗҚеҝ…йЎ»дёҖзӣҙпјҢиҝҷиҫ№ж”№еҠЁпјҢжҺ§еҲ¶еҷЁд№ҹйңҖиҰҒж”№жҲҗдёҖж ·зҡ„
limit: params.limit, //йЎөйқўеӨ§е°Ҹ
offset:params.offset
};
return temp;
};
return oTableInit;
};
function operateFormatter(value, row, index) {//иөӢдәҲзҡ„еҸӮж•°
return [
'<a class="btn active disabled" href="#">зј–иҫ‘</a>',
'<a class="btn active" href="#">жЎЈжЎҲ</a>',
'<a class="btn btn-default" href="#">и®°еҪ•</a>',
'<a class="btn active" href="#">еҮҶе…Ҙ</a>'
].join('');
}4гҖҒеҗҺеҸ°urlиҝ”еӣһж•°жҚ®
public ActionResult GetData(int limit, int offset)
{
var data = new List<object>(){new { ID=1, Name="Arbet", Sex="з”·"},
new { ID= 2, Name="Arbet1", Sex="еҘі" },
new {ID=3, Name="Arbet2",Sex="з”·" },
new {ID=4, Name="Arbet3",Sex="еҘі" },
new {ID=5, Name="Arbet4",Sex="з”·" },
new {ID=6, Name="Arbet5",Sex="з”·" },
new {ID=7, Name="Arbet6",Sex="еҘі" },
new {ID=8, Name="Arbet7",Sex="з”·" },
new { ID=9, Name="Arbet1", Sex="еҘі" },
new {ID=10, Name="Arbet2",Sex="з”·" },
new {ID=11, Name="Arbet3",Sex="еҘі" },
new {ID=12, Name="Arbet4",Sex="з”·" },
new {ID=13, Name="Arbet5",Sex="з”·" },
new {ID=14, Name="Arbet6",Sex="еҘі" },
new {ID=15, Name="Arbet7",Sex="з”·" }
};
var total = data.Count;
var rows = data.Skip(offset).Take(limit).ToList();
return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet);
}еңЁжң¬ж–ҮдёӯпјҢеҚҡдё»д»ҘеҢҝеҗҚйӣҶеҗҲжқҘи®ҫзҪ®ж•°жҚ®пјҢеӨ§е®¶еҸҜд»ҘйҖҡиҝҮжҹҘиҜўж•°жҚ®еә“иҺ·еҸ–ж•°жҚ®
еңЁжӯӨйңҖиҰҒжіЁж„Ҹпјҡиҝ”еӣһзҡ„еҸӮж•°еҝ…йЎ»жҳҜtotalе’ҢrowsпјҢtotalиҝ”еӣһж•°жҚ®йӣҶжҖ»дёӘж•°пјҢrowsиҝ”еӣһtableзҡ„jsonж јејҸ
5гҖҒеұ•зӨәж•Ҳжһң

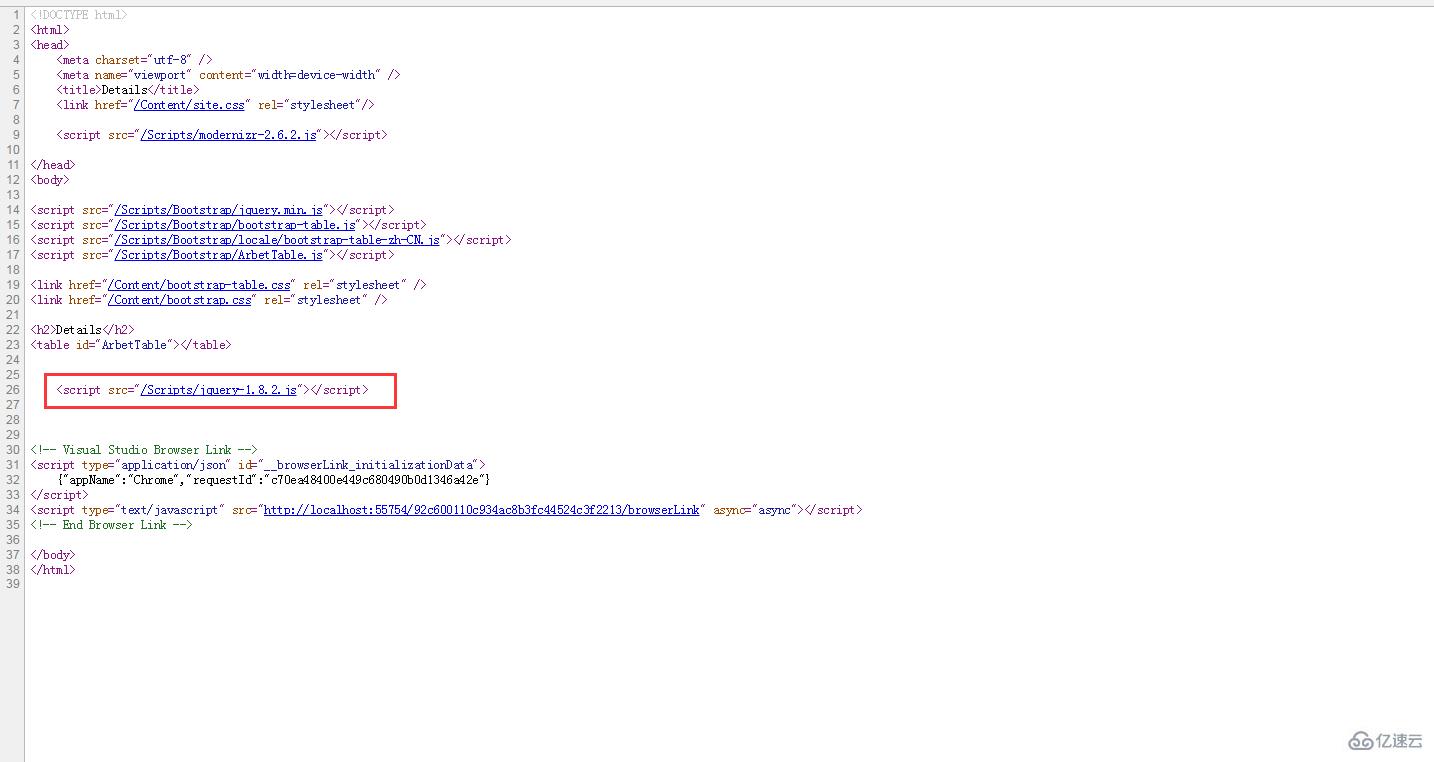
еҸ‘зҺ°еҮәзҺ°дәҶиҝҷдёӘbugпјҢиҝҷжҳҜжҖҺд№ҲеӣһдәӢ
еңЁжөҸи§ҲеҷЁдёҠжү“ејҖжәҗд»Јз Ғ

еҸ‘зҺ°еӨҡдәҶдёҖдәӣе…¶д»–jsж–Ү件пјҢиҝҷжҳҜlayoutжҜҚйЎөзүҲйҮҢеј•е…Ҙзҡ„jsж–Ү件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
@RenderBody()
@*@Scripts.Render("~/bundles/jquery")*@
@RenderSection("scripts", required: false)
</body>
</html>жҠҠдёҠеӣҫдёӯзҡ„зәўжЎҶйҮҢзҡ„jsж–Ү件注йҮҠжҺүеҶҚиҝҗиЎҢ
 еҸ‘зҺ°жҲҗеҠҹдәҶпјҒиҝҷжҳҜеӣ дёәJSеә“ж–Ү件зҡ„еј•з”ЁжҳҜжңүйЎәеәҸзҡ„пјҢеҝ…йЎ»е…Ҳеј•з”ЁJQueryеә“ж–Ү件пјҢеҶҚеј•з”ЁжҸ’件js
еҸ‘зҺ°жҲҗеҠҹдәҶпјҒиҝҷжҳҜеӣ дёәJSеә“ж–Ү件зҡ„еј•з”ЁжҳҜжңүйЎәеәҸзҡ„пјҢеҝ…йЎ»е…Ҳеј•з”ЁJQueryеә“ж–Ү件пјҢеҶҚеј•з”ЁжҸ’件js
е…ідәҺеҰӮдҪ•дҪҝз”Ёbootstrap Tableе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ