在CSS中插何一个元素都是一个盒子,甚至是文本节点也是一个盒子(匿名盒子);都有自己的视觉格式化(不同的盒子) 。而其中CSS的 display 属性又可以显式的修改每个盒子的视觉格式化模型,比如说从 行内级盒子 变成 块级盒子 。那在这一章节中,我们就来一起探讨CSS的 display属性,该属性也是学习CSS不可或缺的属性之一。
CSS的 display 属性在W3C规范中是一个独立的模块,即 CSS Display Module Level 3。该模块描述如何从文档树(DOM树)生成CSS树(CSSOM树),并定义了如何使用 display 属性来控制CSSOM。比如我们一个类似下面这样的一个HTML文档:
学习Q-q-u-n: 784783012 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习技巧
(从零基础开始到前端项目实战教程,学习工具,全栈开发学习路线以及规划)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="style.css" rel="stylesheet">
<title>Critical Path</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg"></div>
</body>
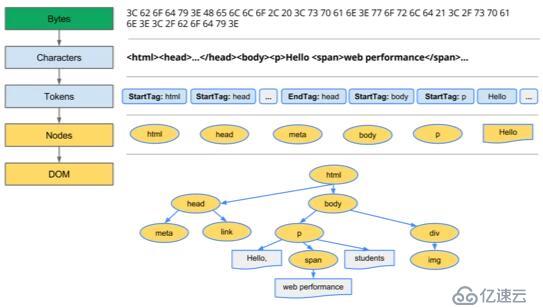
</html>该文档结构很简单,只包含了一些文本和一幅图片。如果你了解如何的渲染原理的话,能了解得到,浏览器大概是像下面这样处理该HTML页面:

忽略其他部分,此处只关注 DOM构建 这部分。
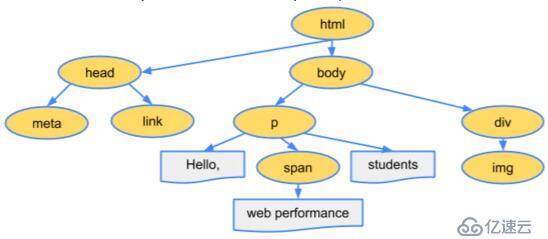
由于HTML标记定义了不同标记(标记指的是HTML的元素标签)之间的关系(一些标记包含在其他标记内),创建的对象链接在一个树数据结构内,此结构也会捕获原始标记中定义的父子关系,比如 <html> 对象是 <body> 对象的父元素, <body> 是 <p> 对象的父元素,依此类推:

整个流程的最终输出是我们这个简单页面的文档对象模型 (DOM),浏览器对页面进行的所有进一步处理都会用到它。
在该示例中,我们使用 <link> 标签引入了一个 style.css 样式文件,该文件中的样式代码假设如下:
body {
font-size: 16px
}
p {
font-weight: bold
}
span {
color: red
}
p span {
display: none
}
img {
float: right
}与处理 HTML 时一样,我们需要将收到的 CSS 规则转换成某种浏览器能够理解和处理的东西。因此,我们会重复 HTML 过程,不过是为 CSS 而不是 HTML:

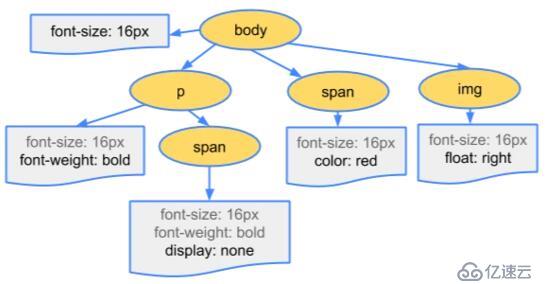
CSS 字节转换成字符,接着转换成令牌和节点,最后链接到一个称为“CSS 对象模型”(CSSOM) 的树结构内:

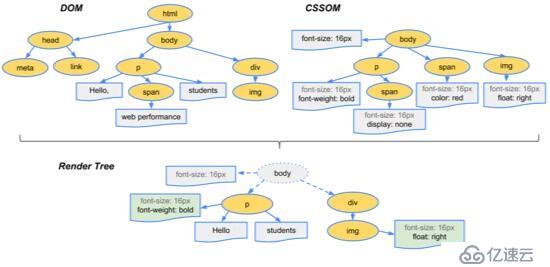
浏览器会将DOM树和CSSOM树合并成一个渲染树(Render Tree):

在CSS中,对于每个元素,CSS会根据元素的 display 属性生成零个或多个框(盒子)。通常,元素生成一个单独的框(盒子),即主体框,表示的是元素自己,并会在框树中包含其内容。然而,一些 display 的值(比如 display: list-item )会生成多个框(一个主体框和一个Marker标记框);有些值(比如 display: none 或 display:contents )会导到元素或其后代元素不会生成任何框。简单地说,元素的框类型是由 display 的属性值来决定。比如大家最常为熟悉的 display:block 会让元素生成一个块级框, display:inline 会让元素生成一个行内级框。
有关于框(或者盒子)的介绍,可以阅读 视觉格式化模型 一章。
如果用一句话来描述的话,那就是 CSS的 display 属性可以用来改变元素的视觉格式化模型,即改变框的类型 。
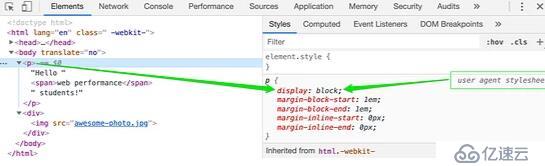
display 属性定义了一直元素的显示类型(视觉格式化模型)。默认情况之下,浏览器都会对元素设置一个 display 的值,比如上面示例中的 <p> 元素:

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。