这篇文章主要介绍bootstrap制作下拉菜单的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
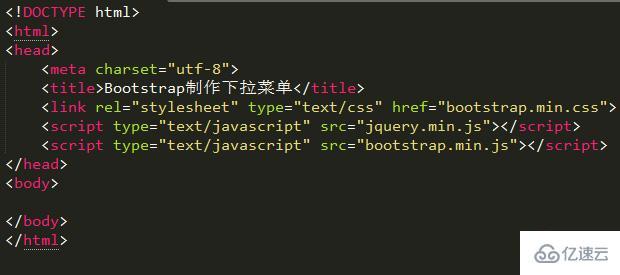
首先要在Sublime Text中新建HTML页面,如下图所示,一定注意编码选择utf-8。

然后,我们运用link标签导入bootstrap的样式库,如下图所示:

由于点击下拉菜单的效果需要脚本实现,所以需要导入jquery和bootstrap的脚本,注意顺序。

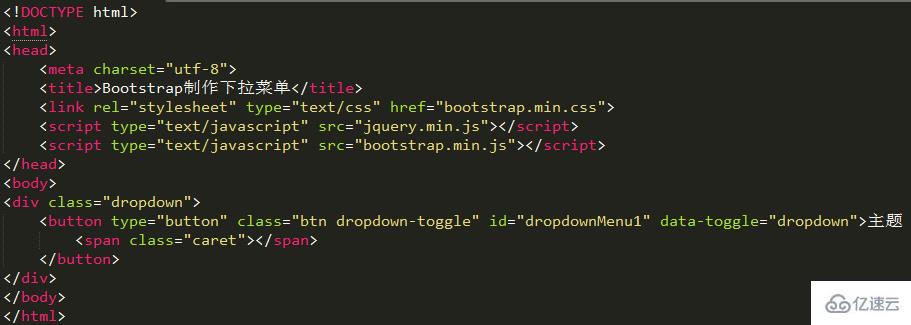
接下来就正式引入下拉菜单了,我们直接调用dropdown样式即可,它是Bootstrap定义好的下拉菜单样式。

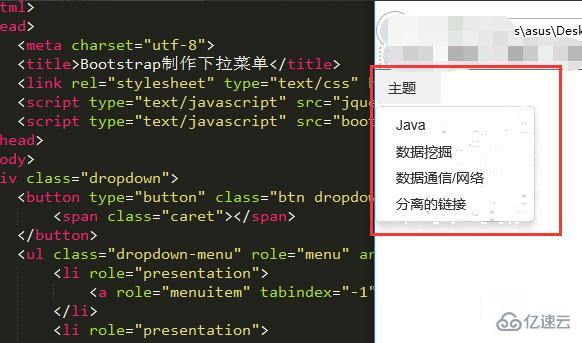
然后加入下拉菜单中的菜单项,如下图所示,注意样式为dropdown-menu。

最后我们运行程序,可以在页面中看到如下图所示的下拉菜单。

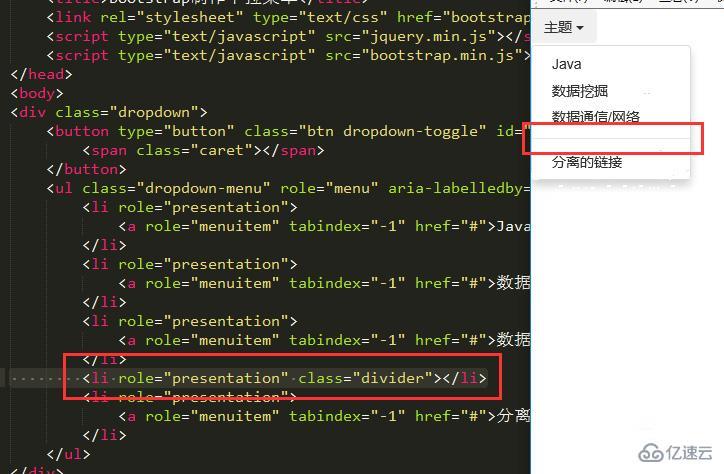
另外,下拉菜单中的菜单项如果想用分割线分隔开,则可以直接加divider样式即可,如下图所示:

以上是bootstrap制作下拉菜单的方法的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。