小编给大家分享一下css内边距如何设置,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
内边距是如何设置的?
我们的内间距是属于css盒模型之中的一种,那么现在我们来看看内间距都是怎么设置的吧。
padding: 是一个简写属性,可以设置一个声明中的所有内边距属性。
我们先看一个完整的例子,来感受一下内边距是什么样的:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding--内边距</title>
<style>
.demo{
width: 400px;
border: 1px solid red;
padding: 20px;
}
.cs{
border: double;
}
</style>
</head>
<body>
<div class="demo">
<div class="cs">我是一个div标签,用来测试的,看看我四周的空白</div>
</div>
</body>
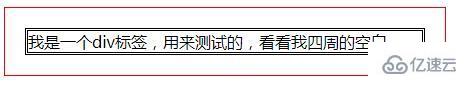
</html>效果图:

我们可以看出父盒子div.demo通过设置padding: 20px;让其与里面的子盒子div.cs四周有了20px的间距。
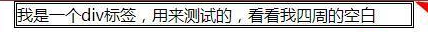
如果把父盒子div.demo的上内距去掉是什么效果:

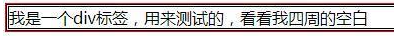
这样父盒子div.demo就和子盒子div.cs重合在一起,我们把内边距都去掉可以更直观的看到重合:

padding属性里可以设置4个值,分别设置四周的边距,例:
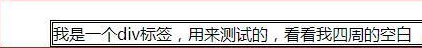
padding:20px 10px 0px 50px;看看效果图:

可以看出padding:20px 10px 0px 50px;分别设置了上边距20px,右边距10px,下边距0px,左边距50px。这样我们也就可以知道,用padding设置内边距的顺序为:上,右,下,左。这是同时设置四个边距,css也可以单独设置一个边距,我们来看看单独设置内边距的属性:
padding-top:上方内边距
padding-right:右边内边距
padding-bottom:下方内边距
padding-left:左边内边距
我们用一个例子来直观感受一下这些属性的用法和作用:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding--内边距</title>
<style>
.demo{
width: 400px;
border: 1px solid red;
padding: 20px;
}
h2{
padding-top: 20px;
border: 1px solid #000;
}
.cs{
border: double;
padding-left: 50px;
padding-right: 30px;
}
p{
border: 1px dashed palevioletred;
padding-bottom: 30px;
}
</style>
</head>
<body>
<div class="demo">
<h2>亿速云</h2>
<div class="cs">我是一个div标签,用来测试的,看看我四周的空白</div>
<p>我在下面哈哈哈哈哈哈哈哈哈哈哈哈哈哈</p>
</div>
</body>
</html>以上是“css内边距如何设置”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。