css 隐藏元素的四种实现方法以及之间的区别是什么?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
一、css隐藏元素的四种实现
1. visibility: hidden,设置元素隐藏
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
visibility: hidden;
}
</style>
</head>
<body>
<div class="demo">
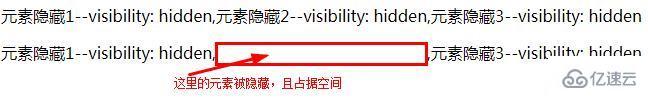
<p>元素隐藏1--visibility: hidden,元素隐藏2--visibility: hidden,元素隐藏3--visibility: hidden</p>
<p>元素隐藏1--visibility: hidden,<span>元素隐藏2--visibility: hidden</span>,元素隐藏3--visibility: hidden</p>
</div>
</body>
</html>效果图:

visibility属性规定元素是否可见。将它的值设为 hidden 只能从视觉上隐藏元素,被隐藏的元素本身依然占据它自己的位置并对我们的网页布局起作用。
2. opacity: 0,设置元素隐藏
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--opacity: 0</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
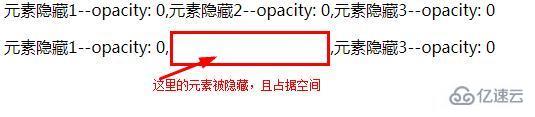
<p>元素隐藏1--opacity: 0,元素隐藏2--opacity: 0,元素隐藏3--opacity: 0</p>
<p>元素隐藏1--opacity: 0,<span>元素隐藏2--opacity: 0</span>,元素隐藏3--opacity: 0</p>
</div>
</body>
</html>效果图:

opacity 属性的意思是设置一个元素的透明度。它不是为改变元素的边界框(bounding box)而设计的。这意味着将 opacity 设为 0 只能从视觉上隐藏元素。而元素本身依然占据它自己的位置并对网页的布局起作用。这和上面的visibility: hidden 相似。
3. display:none,设置元素隐藏
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--display:none</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
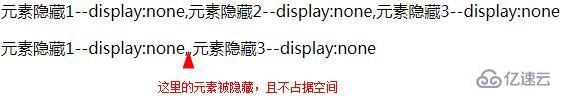
<p>元素隐藏--display:none,元素隐藏--display:none,元素隐藏--display:none</p>
<p>元素隐藏--display:none,<span>元素隐藏--display:none</span>,元素隐藏--display:none</p>
</div>
</body>
</html>效果图:

display 属性依照词义真正隐藏元素。将 display 属性设为 none 确保元素不可见并且连盒模型也不生成。使用这个属性,被隐藏的元素不占据任何空间。不仅如此,一旦 display 设为 none 任何对该元素直接打用户交互操作都不可能生效。
4. position: absolute,设置元素隐藏
代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--position: absolute</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
position: absolute;
top: -9999px;
left: -9999px;
}
</style>
</head>
<body>
<div class="demo">
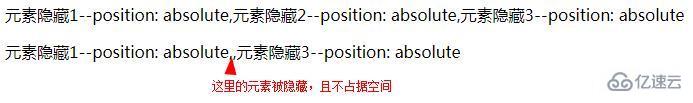
<p>元素隐藏1--position: absolute,元素隐藏2--position: absolute,元素隐藏3--position: absolute</p>
<p>元素隐藏1--position: absolute,<span>元素隐藏2--position: absolute</span>,元素隐藏3--position: absolute</p>
</div>
</body>
</html>效果图:

position: absolute,设置元素隐藏的主要原理是通过将元素的 top 和 left 设置成足够大的负数,使它在屏幕上不可见。
二、区别
1、visibility:hidden
元素会被隐藏,但是不会消失,依然占据空间,隐藏后不会改变html原有样式;
会被子孙继承,子孙也可以通过显示的设置visibility: visible;来反隐藏;
不会触发该元素已经绑定的事件, 动态修改此属性会引起重绘。
2、opacity:0
只是透明度为100%,元素隐藏,依然占据空间,隐藏后不会改变html原有样式;
会被子元素继承,且子元素并不能通过opacity=1,进行反隐藏;
opacity:0的元素依然能触发已经绑定的事件。
3、display:none
不占据空间,把元素隐藏起来,所以动态改变此属性时会引起重排(改变页面布局),可以理解成在页面中把该元素删除掉一样;
不会被子孙继承,但是其子孙是不会显示的,毕竟都一起被隐藏了。
4、position: absolute
position: absolute,通过将元素的 top 和 left 设置成足够大的负数,使它在屏幕上不可见, 具有动态交互效果。
感谢各位的阅读!看完上述内容,你们对css 隐藏元素的四种实现方法以及之间的区别是什么大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。