这篇文章给大家分享的是有关web/html5调用摄像头实现二维码扫描效果的方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
利用html5(navigator.getUserMedia)调用摄像头抓拍图片媒体流,通过php调用java接口解析图片二维码,实现二维码解析,可结合自己的业务!不过目前支持的浏览器不多是个问题。
html/js
<!DOCTYPE html>
<html><head>
<title>HTML5 code Reader</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
<style type="text/css">
html, body { height: 100%; width: 100%; text-align:center; }
</style>
<script src="jquery-1.9.1.js"></script>
<script>
//这段代 主要是获取摄像头的视频流并显示在Video 签中
var canvas=null,context=null,video=null;
window.addEventListener("DOMContentLoaded", function ()
{
try{
canvas = document.getElementById("canvas");
context = canvas.getContext("2d");
video = document.getElementById("video");
var videoObj = { "video": true,audio:false},
flag=true,
MediaErr = function (error)
{
flag=false;
if (error.PERMISSION_DENIED)
{
alert('用户拒绝了浏览器请求媒体的权限', '提示');
} else if (error.NOT_SUPPORTED_ERROR) {
alert('对不起,您的浏览器不支持拍照功能,请使用其他浏览器', '提示');
} else if (error.MANDATORY_UNSATISFIED_ERROR) {
alert('指定的媒体类型未接收到媒体流', '提示');
} else {
alert('系统未能获取到摄像头,请确保摄像头已正确安装。或尝试刷新页面,重试', '提示');
}
};
//获取媒体的兼容代码,目前只支持(Firefox,Chrome,Opera)
if (navigator.getUserMedia)
{
//qq浏览器不支持
if (navigator.userAgent.indexOf('MQQBrowser') > -1) {
alert('对不起,您的浏览器不支持拍照功能,请使用其他浏览器', '提示');
return false;
}
navigator.getUserMedia(videoObj, function (stream) {
video.src = stream;
video.play();
}, MediaErr);
}
else if(navigator.webkitGetUserMedia)
{
navigator.webkitGetUserMedia(videoObj, function (stream)
{
video.src = window.webkitURL.createObjectURL(stream);
video.play();
}, MediaErr);
}
else if (navigator.mozGetUserMedia)
{
navigator.mozGetUserMedia(videoObj, function (stream) {
video.src = window.URL.createObjectURL(stream);
video.play();
}, MediaErr);
}
else if (navigator.msGetUserMedia)
{
navigator.msGetUserMedia(videoObj, function (stream) {
$(document).scrollTop($(window).height());
video.src = window.URL.createObjectURL(stream);
video.play();
}, MediaErr);
}else{
alert('对不起,您的浏览器不支持拍照功能,请使用其他浏览器');
return false;
}
if(flag){
alert('为了获得更准确的测试结果,请尽量将二维码置于框中,然后进行拍摄、扫描。 请确保浏览器有权限使用摄像功能');
}
//这个是拍照按钮的事件,
$("#snap").click(function () {startPat();}).show();
}catch(e){
printHtml("浏览器不支持HTML5 CANVAS");
}
}, false);
//打印内容到页面
function printHtml(content){
$(window.document.body).append(content+"<br/>");
}
//开始拍照
function startPat(){
setTimeout(function(){//防止调用过快
if(context)
{
context.drawImage(video, 0, 0, 320, 320);
CatchCode();
}
},200);
}
//抓屏获取图像流,并上传到服务器
function CatchCode() {
if(canvas!=null)
{
//以下开始编 数据
var imgData = canvas.toDataURL();
//将图像转换为base64数据
var base64Data = imgData;//.substr(22); //在前端截取22位之后的字符串作为图像数据
//开始异步上
$.post("saveimg.php", { "img": base64Data },function (result)
{
printHtml("解析结果:"+result.data);
if (result.status == "success" && result.data!="")
{
printHtml("解析结果成功!");
}else{
startPat();//如果没有解析出来则重新抓拍解析
}
},"json");
}
}
</script>
<body>
<p id="support"></p>
<p id="contentHolder">
<video id="video" width="320" height="320" autoplay>
</video>
<canvas style="display:none; background-color:#F00;" id="canvas" width="320" height="320">
</canvas> <br/>
<button id="snap" style="display:none; height:50px; width:120px;">开始扫描</button>
</p>
</body></html>php(saveimg)
<?php
include_once("utils.php");
$base64_image_content=$_POST['img'];
if (preg_match('/^(data:\s*image\/(\w+);base64,)/', $base64_image_content, $result))
{
$type = $result[2];
$new_file = "./2.{$type}";
if (file_put_contents($new_file, base64_decode(str_replace($result[1], '', $base64_image_content)))){
$code=utils::deCodeBitMap("2.png","192.168.46.123",20147);
echo '{"status":"success","data":"'.trim($code).'"}';
}else{
echo '{"status":"write error","data":"NO"}';
}
}else{
echo '{"status":"preg error","data":"NO"}';
}
?>php(utils)
class utils{
/**
* @access static
* @param $imagepath String 图片的完整路径
* @param $host String 主机如:127.0.0.1
* @param $port String 端口号如:20147
* @return string 解析出的URL
*/
static function deCodeBitMap($imagepath,$host,$port){
$socket = socket_create(AF_INET, SOCK_STREAM, SOL_TCP) or die($imagepath." Could not connet server create\n"); // 创建一个Socket
if(!$socket){
return "";
}
$connection = socket_connect($socket, $host, $port) or die($imagepath." Could not connet server connection\n"); // 连接
if(!$connection){
return "";
}
socket_write($socket, $imagepath) or die("Write failed\n"); // 数据传送 向服务器发送消息
$buff = socket_read($socket, 1024, PHP_NORMAL_READ);
return $buff;
}
}java扩展使用说明
该解析过程需要java环境支持,jar包启动后在本机的20147端口接受socket监听,因此网络编程语言都可以调用。
1 命令行启动jar包
java -jar xxxxx.jar
启动成功应该能看到20147端口的应用
2服务socket调用
暂提供php调用代码
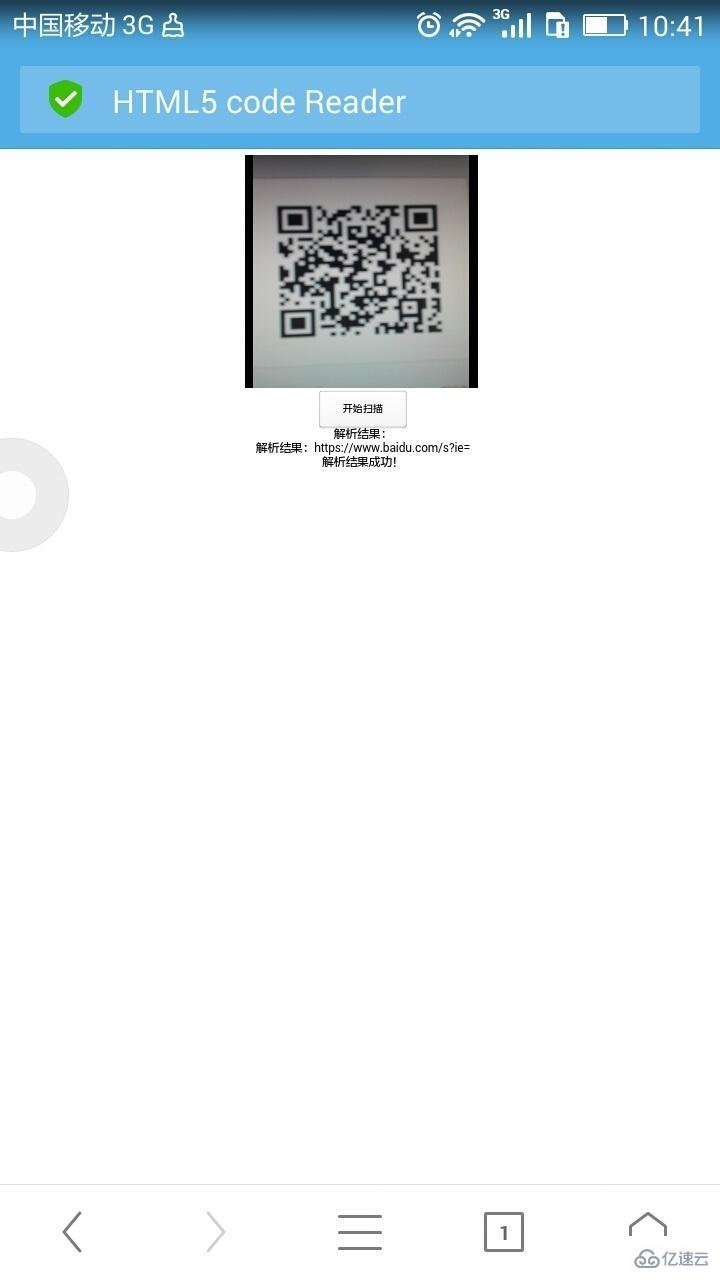
最终效果:

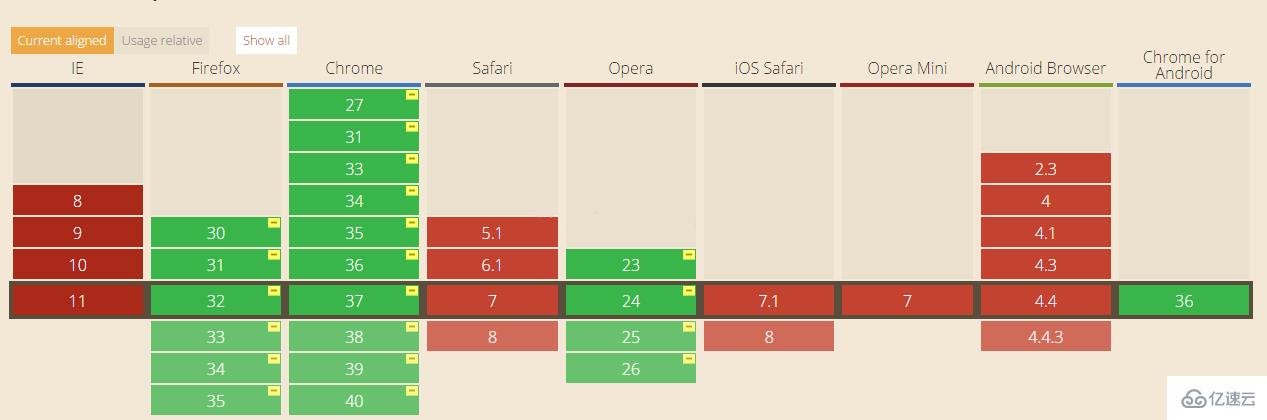
浏览器支持情况

感谢各位的阅读!关于web/html5调用摄像头实现二维码扫描效果的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。