жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°ұи·ҹеӨ§е®¶иҒҠиҒҠжңүе…іеҰӮдҪ•еңЁcanvasдёӯи®ҫзҪ®йҳҙеҪұпјҢеҸҜиғҪеҫҲеӨҡдәәйғҪдёҚеӨӘдәҶи§ЈпјҢдёәдәҶи®©еӨ§е®¶жӣҙеҠ дәҶи§ЈпјҢе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеёҢжңӣеӨ§е®¶ж №жҚ®иҝҷзҜҮж–Үз« еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
йҰ–е…ҲиҰҒзҹҘйҒ“еңЁcanvasдёӯиҝӣиЎҢз»ҳеҲ¶ж—¶пјҢдёҚз®ЎжҳҜж–Үжң¬гҖҒеӣҫеҪўгҖҒиҝҳжҳҜеӣҫеғҸпјҢд№ҹдёҚз®ЎжҳҜжҸҸиҫ№иҝҳжҳҜеЎ«е……пјҢйғҪеҸҜд»ҘйҖҡиҝҮи®ҫзҪ®дёҠдёӢж–ҮеҜ№иұЎзҡ„зӣёе…іеұһжҖ§пјҢжқҘдёәе®ғ们и®ҫзҪ®йҳҙеҪұгҖӮ
canvasеҲӣе»әйҳҙеҪұж•ҲжһңйңҖиҰҒдҪҝз”Ёд»ҘдёӢеӣӣдёӘеұһжҖ§пјҡ
shadowColorпјҡйҳҙеҪұзҡ„йўңиүІпјҢе…¶й»ҳи®ӨеҖјдёәе®Ңе…ЁйҖҸжҳҺзҡ„й»‘иүІгҖӮеӣ жӯӨпјҢеҰӮжһңжІЎжңүжҠҠиҜҘеұһжҖ§и®ҫзҪ®дёәдёҚйҖҸжҳҺпјҢеҲҷйҳҙеҪұжҳҜдёҚеҸҜи§Ғзҡ„гҖӮиҜҘеұһжҖ§еҸӘиғҪи®ҫзҪ®дёәдёҖдёӘиЎЁзӨәйўңиүІзҡ„еӯ—з¬ҰдёІпјҢдёҚиғҪдҪҝз”ЁжёҗеҸҳжҲ–еӣҫжЎҲгҖӮдҪҝз”ЁеҚҠйҖҸжҳҺзҡ„йҳҙеҪұеҸҜд»Ҙдә§з”ҹеҫҲйҖјзңҹзҡ„йҳҙеҪұж•ҲжһңпјҢеӣ дёәйҖҸиҝҮйҳҙеҪұиҝҳиғҪзңӢеҲ°иғҢжҷҜгҖӮ
shadowOffsetXпјҡйҳҙеҪұеңЁXиҪҙзҡ„еҒҸ移йҮҸпјҢеҚ•дҪҚдёәеғҸзҙ гҖӮй»ҳи®ӨеҖјдёә0пјҢйҳҙеҪұдҪҚдәҺеӣҫеҪўжӯЈдёӢж–№пјҢйҳҙеҪұжҳҜдёҚеҸҜи§Ғзҡ„гҖӮеӨ§дәҺ0еҗ‘еҸіеҒҸ移пјҢе°ҸдәҺ0еҗ‘е·ҰеҒҸ移гҖӮйҳҙеҪұеҒҸ移йҮҸи¶ҠеӨ§пјҢдә§з”ҹзҡ„йҳҙеҪұд№ҹи¶ҠеӨ§пјҢеҗҢж—¶дјҡж„ҹи§үз»ҳеҲ¶зҡ„еӣҫеҪўеңЁз”»еёғжҳҜжө®еҫ—д№ҹи¶Ҡй«ҳгҖӮ
shadowOffsetYпјҡйҳҙеҪұеңЁYиҪҙзҡ„еҒҸ移йҮҸпјҢеҚ•дҪҚдёәеғҸзҙ гҖӮй»ҳи®ӨеҖјдёә0пјҢйҳҙеҪұдҪҚдәҺеӣҫеҪўжӯЈдёӢж–№пјҢйҳҙеҪұжҳҜдёҚеҸҜи§Ғзҡ„гҖӮеӨ§дәҺ0еҗ‘дёӢеҒҸ移пјҢе°ҸдәҺ0еҗ‘дёҠеҒҸ移гҖӮйҳҙеҪұеҒҸ移йҮҸи¶ҠеӨ§пјҢдә§з”ҹзҡ„йҳҙеҪұд№ҹи¶ҠеӨ§пјҢеҗҢж—¶дјҡж„ҹи§үз»ҳеҲ¶зҡ„еӣҫеҪўеңЁз”»еёғжҳҜжө®еҫ—д№ҹи¶Ҡй«ҳгҖӮ
shadowBlurпјҡйҳҙеҪұзҡ„жЁЎзіҠеҖјгҖӮжҳҜдёҖдёӘдёҺеғҸзҙ ж— е…ізҡ„еҖјпјҢиў«з”ЁдәҺй«ҳж–ҜжЁЎзіҠж–№зЁӢдёӯпјҢд»ҘдҫҝеҜ№йҳҙеҪұиҝӣиЎҢжЁЎзіҠеҢ–еӨ„зҗҶгҖӮй»ҳи®ӨеҖјдёә0пјҢиЎЁзӨәдә§з”ҹдёҖдёӘжё…жҷ°зҡ„йҳҙеҪұгҖӮиҜҘеҖји¶ҠеӨ§пјҢиЎЁзӨәйҳҙеҪұи¶ҠжЁЎзіҠгҖӮ
иҜҙжҳҺпјҡж №жҚ®canvas规иҢғпјҢеҸӘжңүеңЁж»Ўи¶ід»ҘдёӢдёӨдёӘжқЎд»¶ж—¶пјҢжөҸи§ҲеҷЁжүҚдјҡз»ҳеҲ¶йҳҙеҪұпјҡ
1гҖҒжҢҮе®ҡдәҶдёҖдёӘйқһе…ЁйҖҸжҳҺзҡ„shadowColorеұһжҖ§еҖјпјӣ
2гҖҒshadowOffsetXгҖҒshadowOffsetYгҖҒshadowBlurдёүдёӘеұһжҖ§дёӯпјҢиҮіе°‘жңүдёҖдёӘеұһжҖ§зҡ„еҖјдёҚжҳҜ0гҖӮ
дёӢйқўжҲ‘们е°ұжқҘзңӢзңӢcanvasе®һзҺ°зҡ„йҳҙеҪұж•Ҳжһңе®һдҫӢд»Јз Ғпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Canvas</title>
</head>
<style type="text/css">
body{margin:20px auto; padding:0; width:800px; }
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.fillStyle = 'green';
cans.shadowOffsetX = 5;
cans.shadowOffsetY = 5;
cans.shadowColor = '#333';
cans.shadowBlur = 10;
cans.fillRect(200,300,400,200);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="800px" height="600px"></canvas>
</body>
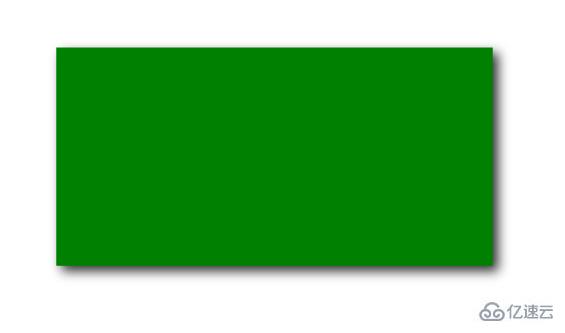
</html>canvasи®ҫзҪ®йҳҙеҪұж•ҲжһңеҰӮдёӢпјҡ

зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№еҰӮдҪ•еңЁcanvasдёӯи®ҫзҪ®йҳҙеҪұжңүиҝӣдёҖжӯҘзҡ„дәҶи§Јеҗ—пјҹеҰӮжһңиҝҳжғідәҶи§ЈжӣҙеӨҡзҹҘиҜҶжҲ–иҖ…зӣёе…іеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеӨ§е®¶зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ