这篇文章主要介绍了html5中datalist标签怎么用,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
我们先来看看html5 datalist标签的用法:
<datalist>标签定义选项列表。请与input元素配合使用该元素,来定义input可能的值。
datalist及其选项不会被显示出来,它仅仅是合法的输入值列表。
请使用input元素的list属性来绑定datalist。
可用性:datalist:可选择可输入的列表(比select下拉列表方便,只能)
现在来看个html5 datalist标签的实例:
下面是一个 input 元素,datalist 中描述了其可能的值:
<input id="myCar" list="cars" /> <datalist id="cars"> <option value="亿速云"> <option value="html"> <option value="寻梦"> </datalist>
input输入框的list属性值是datalist的id,这样datalist才能和input输入框关联起来。 datalist自身并不显示,只在需要配合input输入时才会自动显示出来。
再来个html5 datalist标签的用法实例:
在Web设计中,经常会用到如输入框的自动下拉提示,这将大大方便用户的输入。在以前,如果要实现这样的功能,必须要求开发者使用一些Javascript的技巧或相关的框架进行ajax调用,需要一定的编程工作量。但随着HTML5的慢慢普及,开发者可以使用其中的新的datalist标记就能快速开发出十分漂亮的autocomplete组件的效果
html5 datalist标签的代码实例:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
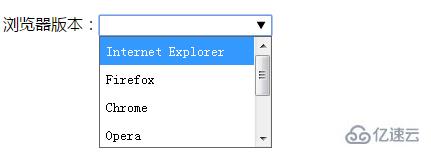
</html>效果如图所示:

这是点击之后的效果,这样的选项框是不是很好,是一个经常用的选项框。
感谢你能够认真阅读完这篇文章,希望小编分享html5中datalist标签怎么用内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。