小编给大家分享一下html5怎么在web页面播放视频呢,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
首先我们介绍下播放视频的标签:
html5<video>标签:<video>标签定义视频,比如电影片段或其他视频流。
web上的视频直到现在,仍然不存在一项旨在网页上显示视频的标准。
今天,大多数视频是通过插件(比如 Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了一种通过 video 元素来包含视频的标准方法。
一段简单的HTML5视频实例:
<video src="movie.ogg" controls="controls">
您的浏览器不支持 video 标签。
</video>找不到视频的时候网页上就会显示这段文字,
HTML5 video标签的视频格式:
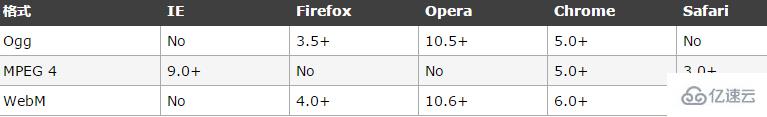
当前,video 元素支持三种视频格式:

Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
现在说说HTML5 video标签如何在web网页上播放视频的呢:
1.基础用法:
<video src="hangge.mp4" controls></video>2.通过width和height设置视频窗口大小:
<video src="hangge.mp4" controls width="400" height="300"></video>3.预加载媒体文件:
设置preload不同的属性值,可以告诉浏览器应该怎样加载一个媒体文件:
值为auto:让浏览器自动下载整个文件
值为none:让浏览器不必预先下载文件
值为metadata:让浏览器先获取视频文件开头的数据块,从而足以确定一些基本信息(比如视频的总时长,第一帧图像等)
<!-- 用户点击播放才开始下载 --><video src="hangge.mp4" controls preload="none"></video>4.自动播放:
(1)使用autoplay属性可以让浏览器加载完视频文件后立即播放。
<video src="hangge.mp4" controls autoplay></video>(2)如果启用自动播放,可以将播放器设置为muted状态。这样自动播放时会静音,防止用户厌烦。用户需要的话可以点击播放器扬声器图标重新打开声音。
<video src="hangge.mp4" controls autoplay muted></video>5.循环播放:
使用loop属性让视频播放结束时,再从头开始播放。
<video src="hangge.mp4" controls loop></video>看完了这篇文章,相信你对html5怎么在web页面播放视频呢有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。