жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
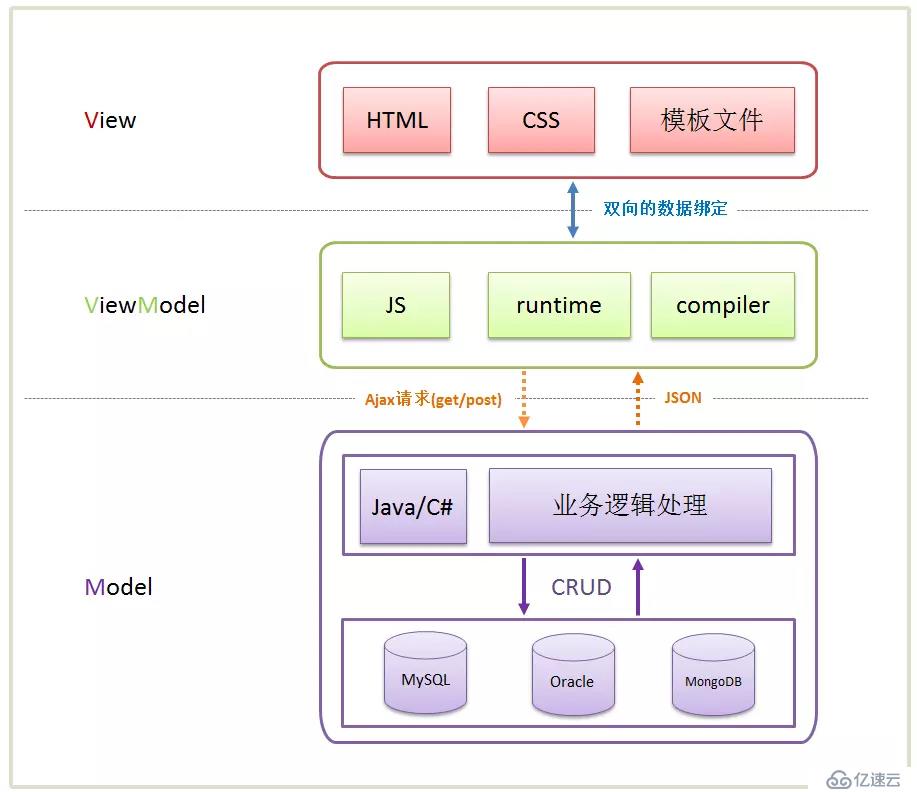
MVVMжҰӮеҝө
MVVMжҳҜModel-View-ViewModelзҡ„з®ҖеҶҷгҖӮе®ғжң¬иҙЁдёҠе°ұжҳҜMVC зҡ„ж”№иҝӣзүҲгҖӮMVVM е°ұжҳҜе°Ҷе…¶дёӯзҡ„View зҡ„зҠ¶жҖҒе’ҢиЎҢдёәжҠҪиұЎеҢ–пјҢи®©жҲ‘们е°Ҷи§Ҷеӣҫ UI е’ҢдёҡеҠЎйҖ»иҫ‘еҲҶејҖгҖӮеҪ“然иҝҷдәӣдәӢ ViewModel е·Із»Ҹеё®жҲ‘们еҒҡдәҶпјҢе®ғеҸҜд»ҘеҸ–еҮә Model зҡ„ж•°жҚ®еҗҢж—¶её®еҝҷеӨ„зҗҶ View дёӯз”ұдәҺйңҖиҰҒеұ•зӨәеҶ…е®№иҖҢж¶үеҸҠзҡ„дёҡеҠЎйҖ»иҫ‘гҖӮеҫ®иҪҜзҡ„WPFеёҰжқҘдәҶж–°зҡ„жҠҖжңҜдҪ“йӘҢпјҢеҰӮSilverlightгҖҒйҹійў‘гҖҒи§Ҷйў‘гҖҒ3DгҖҒеҠЁз”»вҖҰвҖҰпјҢиҝҷеҜјиҮҙдәҶиҪҜ件UIеұӮжӣҙеҠ з»ҶиҠӮеҢ–гҖҒеҸҜе®ҡеҲ¶еҢ–гҖӮеҗҢж—¶пјҢеңЁжҠҖжңҜеұӮйқўпјҢWPFд№ҹеёҰжқҘдәҶ иҜёеҰӮBindingгҖҒDependency PropertyгҖҒRouted EventsгҖҒCommandгҖҒDataTemplateгҖҒControlTemplateзӯүж–°зү№жҖ§гҖӮMVVMпјҲModel-View-ViewModelпјүжЎҶжһ¶зҡ„з”ұжқҘдҫҝжҳҜMVPпјҲModel-View-PresenterпјүжЁЎејҸдёҺWPFз»“еҗҲзҡ„еә”з”Ёж–№ејҸж—¶еҸ‘еұ•жј”еҸҳиҝҮжқҘзҡ„дёҖз§Қж–°еһӢжһ¶жһ„жЎҶжһ¶гҖӮе®ғз«Ӣи¶ідәҺеҺҹжңүMVPжЎҶжһ¶е№¶дё”жҠҠWPFзҡ„ж–°зү№жҖ§зі…еҗҲиҝӣеҺ»пјҢд»Ҙеә”еҜ№е®ўжҲ·ж—ҘзӣҠеӨҚжқӮзҡ„йңҖжұӮеҸҳеҢ–гҖӮ
MVVMзҡ„ж ёеҝғжҳҜж•°жҚ®й©ұеҠЁеҚіViewModelпјҢViewModelжҳҜViewе’ҢModelзҡ„е…ізі»жҳ е°„гҖӮViewModelзұ»дјјдёӯиҪ¬з«ҷ(Value Converter)пјҢиҙҹиҙЈиҪ¬жҚўModelдёӯзҡ„ж•°жҚ®еҜ№иұЎпјҢдҪҝеҫ—ж•°жҚ®еҸҳеҫ—жӣҙеҠ жҳ“дәҺз®ЎзҗҶе’ҢдҪҝз”ЁгҖӮMVVMжң¬иҙЁе°ұжҳҜеҹәдәҺж“ҚдҪңж•°жҚ®жқҘж“ҚдҪңи§ҶеӣҫиҝӣиҖҢж“ҚдҪңDOMпјҢеҖҹеҠ©дәҺMVVMж— йңҖзӣҙжҺҘж“ҚдҪңDOMпјҢејҖеҸ‘иҖ…еҸӘйңҖе®ҢжҲҗеҢ…еҗ«еЈ°жҳҺз»‘е®ҡзҡ„и§ҶеӣҫжЁЎжқҝпјҢзј–еҶҷViewModelдёӯжңүдёҡеҠЎпјҢдҪҝеҫ—Viewе®Ңе…Ёе®һзҺ°иҮӘеҠЁеҢ–гҖӮ

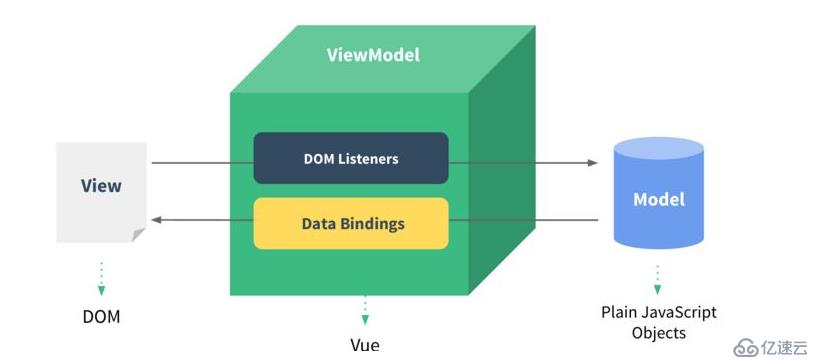
vueдёӯзҡ„MVVMжҖқжғі
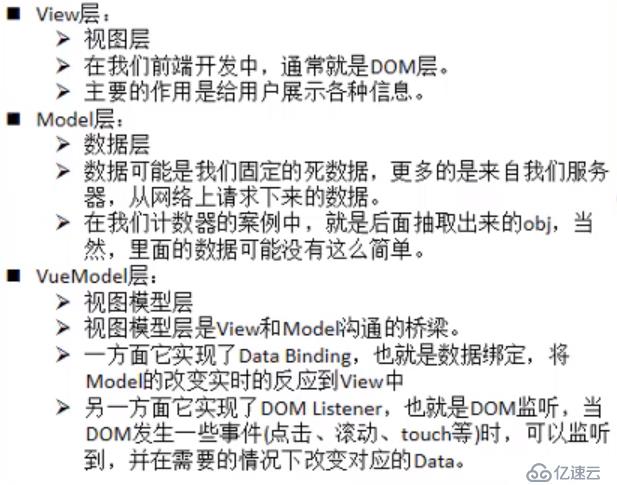
viewmodelеҒҡдәҶдёӨ件дәӢжғ…гҖӮ
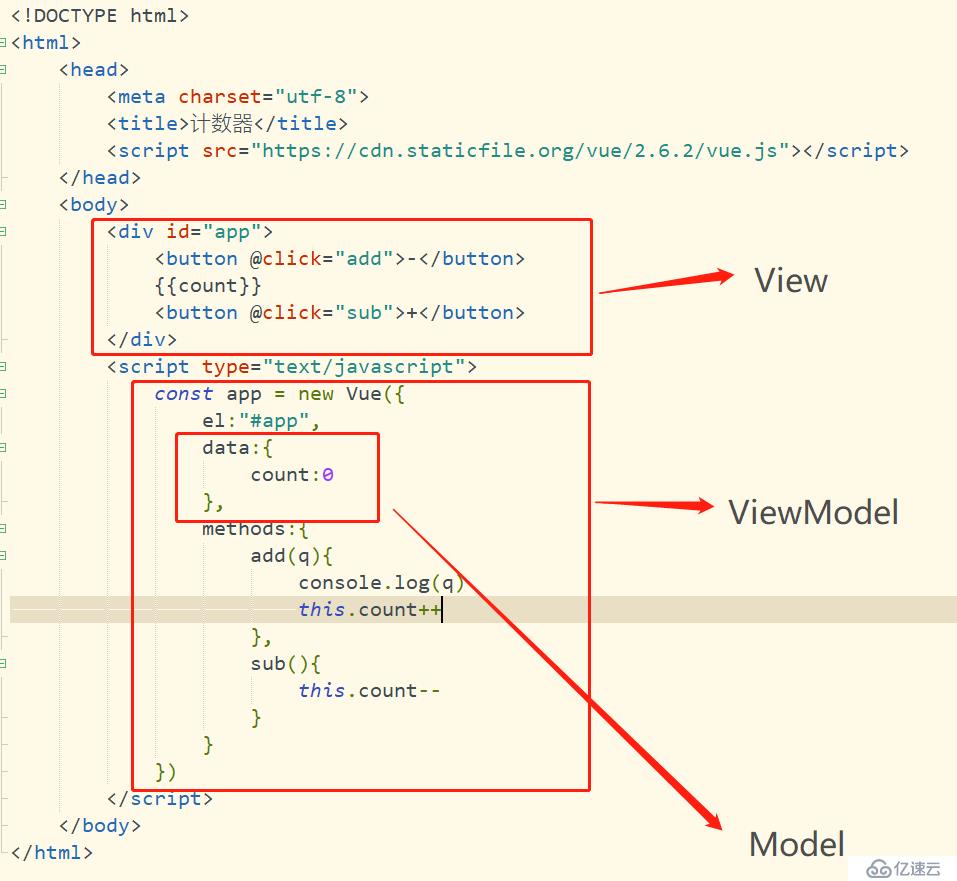
1.ж•°жҚ®з»‘е®ҡ жҠҠjsйҮҢйқўзҡ„ж•°жҚ®йҖҡиҝҮжҸ’еҖјж“ҚдҪңmustachaeиҜӯжі•з»‘е®ҡеҲ°зңҹе®һdomйҮҢйқў иҖҢдё”жҳҜе“Қеә”ејҸзҡ„ дёҖж—Ұж•°жҚ®еҸ‘з”ҹж”№еҸҳ
иҮӘеҠЁзӣ‘еҗ¬еҲ°ж•°жҚ®зҡ„ж”№еҸҳпјҢжҠҠжңҖж–°зҡ„ж•°жҚ®еҶҚйҮҚж–°з»‘е®ҡеҲ°viewдёҠйқўпјҢviewйҮҢйқўжҳҫзӨәеҫ—ж°ёиҝңжҳҜmodelйҮҢйқўжңҖж–°зҡ„ж•°жҚ®
2.DOMзӣ‘еҗ¬
еҪ“viewдёҠйқўжңүдёҖдәӣдәӢ件жҲ–иҖ…з”ЁжҲ·ж“ҚдҪңзҡ„ж—¶еҖҷпјҢйҖҡиҝҮжҢҮд»ӨпјҢжҠҠдәӢ件е“Қеә”зӣёе…ізҡ„дёңиҘҝпјҢз»‘е®ҡеҲ°modelйҮҢйқўпјҢеңЁmodelйҮҢйқўеҸҜд»ҘеҶҷдёҖдәӣjsд»Јз ҒпјҲжҜ”еҰӮеӣһи°ғmethodsйҮҢйқўе®ҡд№үзҡ„дёҖдәӣеҮҪж•°пјү



е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ