жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶsvg pathеңЁзҪ‘йЎөејҖеҸ‘дёӯеҰӮдҪ•дҪҝз”ЁпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢйңҖиҰҒзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢгҖӮеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·гҖӮдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
SVGжҳҜзҹўйҮҸеӣҫеҪўиЎЁзӨәпјҢе®ғзҡ„дёҖдёӘејәеӨ§д№ӢеӨ„еңЁдәҺpathж ҮзӯҫеҸҜд»ҘиЎЁзӨәд»»ж„Ҹзҡ„зҹўйҮҸеҪўзҠ¶пјҢеҲ©з”ЁеҘҪиҝҷдёӘpathеҸҜд»ҘеҒҡеҮәеҫҲеӨҡдј з»ҹhtml/cssеҒҡдёҚеҮәжқҘзҡ„ж•ҲжһңгҖӮдёӢйқўдёҫеҮ дёӘдҫӢеӯҗгҖӮ
1. еҒҡи·Ҝеҫ„еҠЁз”»
иҝҷдёӘжҲ‘еңЁгҖҠSVGеҜјиҲӘдёӢеҲ’зәҝе…үж Үи·ҹйҡҸж•ҲжһңгҖӢж–ҮеҗҺиЎҘе……д»Ӣз»ҚдәҶиҝҷдёӘе®һзҺ°пјҢжңҖеҗҺзҡ„ж•ҲжһңжҳҜиҝҷж ·зҡ„пјҡ

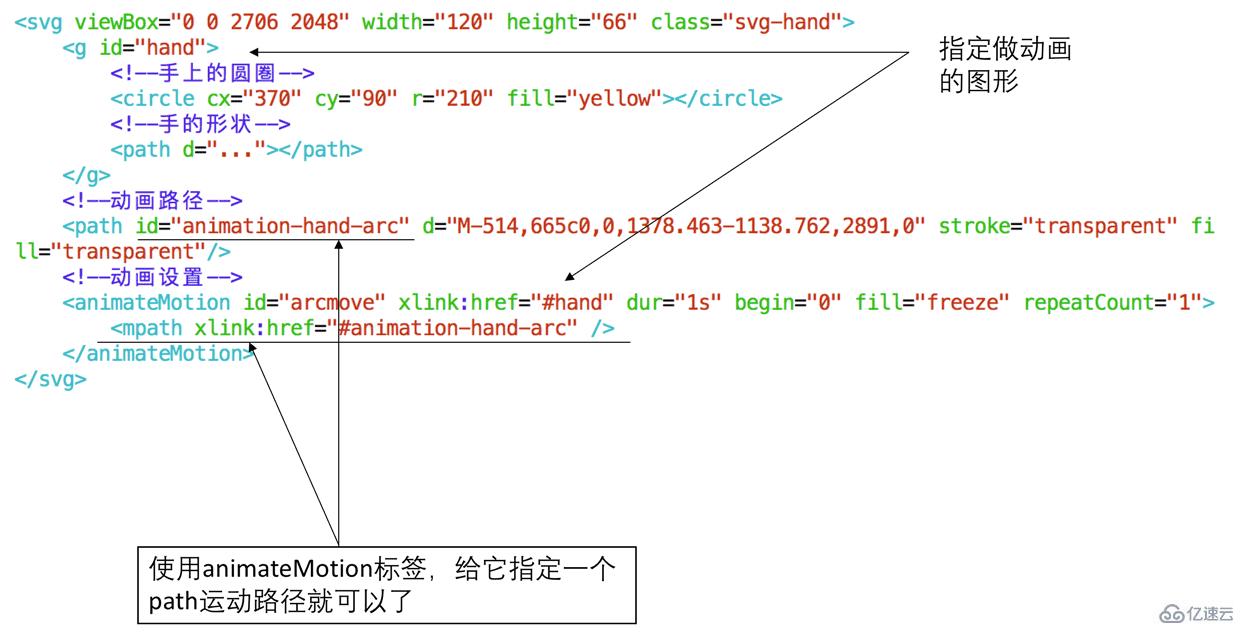
е®һзҺ°д»Јз ҒеҰӮдёӢпјҡ

еҲ©з”ЁanimateMotionз»“еҗҲpathеҒҡзҡ„еҠЁз”»пјҢе…·дҪ“иҜҙжҳҺеҸҜи§ҒдёҠж–ҮгҖӮ
2. е®һзҺ°дёҚ规еҲҷеҪўзҠ¶зҡ„зӮ№еҮ»
еҰӮдёӢеӣҫжүҖзӨәпјҢйңҖиҰҒе®һзҺ°зӮ№еҲ°е“ӘдёӘжҙІе°ұиҝӣе…Ҙе“ӘдёӘжҙІзҡ„ж•ҲжһңпјҢдҫӢеҰӮзӮ№еҲ°йқһжҙІе°ұиҝӣе…ҘйқһжҙІпјҡ

жҲ‘们еҸҜд»Ҙз”Ёdivе®ҡдёҖдёӘжЎҶзӣ–еңЁйқһжҙІзҡ„дёҠйқўпјҢдҪҶжҳҜз”Ёdivзҡ„иҜқеҸӘиғҪжҳҜ规еҲҷзҡ„еӣӣж–№еҪўпјҢжІЎеҠһжі•е®һзҺ°зӮ№еҲ°йқһжҙІеӨ§йҷҶзҡ„ж—¶еҖҷжүҚиҝӣе…ҘпјҢдҪҶжҳҜеӨ§йҷҶзҡ„иҪ®е»“еҸҲжҳҜдёҚ规еҲҷзҡ„пјҢжүҖд»Ҙз”Ёдј з»ҹhtmlжҳҜдёҚиғҪи§ЈеҶіиҝҷдёӘй—®йўҳзҡ„гҖӮдҪҶжҳҜз”ЁSVGзҡ„pathеҸҜд»Ҙи§ЈеҶіиҝҷдёӘй—®йўҳпјҢж–№жі•1жҳҜзӣ‘еҗ¬pathзҡ„зӮ№еҮ»дәӢ件еҚіеҸҜпјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

еӣ дёәиҝҷдёӘиҪ®е»“еҸҜд»Ҙи·ҹUIиҰҒеҲ°пјҢ他们дёҖиҲ¬йғҪжҳҜз”ЁAI/PSзӯүзҹўйҮҸиҪҜ件画еҮәжқҘзҡ„пјҢ让他们еҜјдёҖдёӘSVGз»ҷдҪ е°ұеҘҪдәҶгҖӮ
ж–№жі•2жҳҜеҸҜд»Ҙи°ғSVGзҡ„isPointInFillиҝҷдёӘAPIеҲӨж–ӯзӮ№еҮ»зҡ„зӮ№жҳҜеҗҰеңЁPathзҡ„fillеҢәеҹҹйҮҢйқўпјҢиҝҷдёӘд№ҹеҸҜд»Ҙе®һзҺ°пјҢдҪҶжҳҜзӣёеҜ№дәҺж–№жі•1жқҘиҜҙжҜ”иҫғйә»зғҰпјҢеӣ дёәиҝҳйңҖиҰҒжҠҠйј ж Үзҡ„дҪҚзҪ®иҪ¬жҚўдёәsvgи§Ҷеӣҫзҡ„дҪҚзҪ®гҖӮ
3. жІҝзқҖи·Ҝеҫ„жӢ–жӢҪзҡ„дәӨдә’
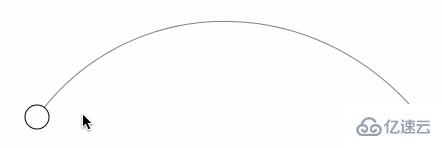
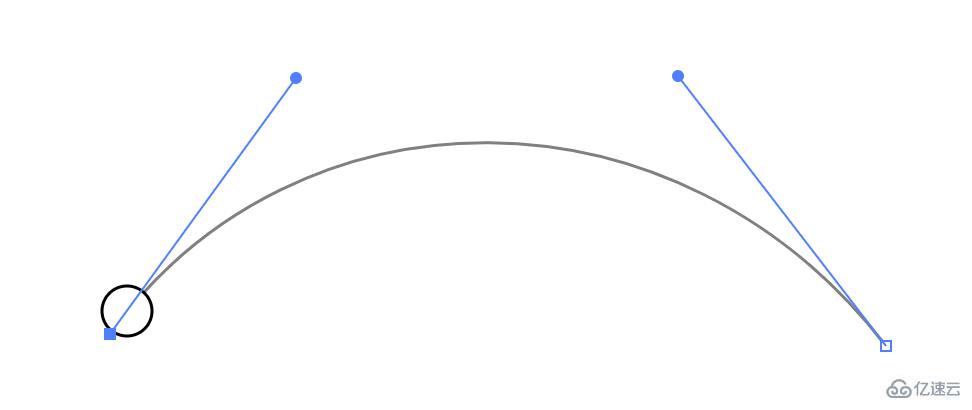
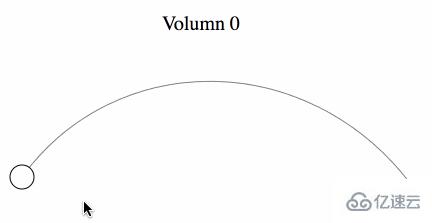
еңЁз¬¬1зӮ№жІҝзқҖи·Ҝеҫ„зҡ„еҠЁз”»жҳҜиҮӘеҠЁзҡ„иҝҮзЁӢпјҢжңүжІЎжңүеҠһжі•и®©з”ЁжҲ·иҮӘе·ұжӢ–жӢҪиҝҮеҺ»е‘ўпјҢе®һзҺ°еҰӮдёӢж•Ҳжһңпјҡ

иҝҷз§Қзҡ„еңәжҷҜжңүйҹійҮҸжҺ§еҲ¶зӯүйңҖиҰҒжңүзҷҫеҲҶжҜ”жҺ§еҲ¶зҡ„гҖӮеҸҜд»Ҙе…Ҳз”ЁдёҖдёӘSVGзҡ„еңЁзәҝе·Ҙе…·з”»еҮәдёҖдёӘиҝҷж ·зҡ„еӣҫеҪўпјҡ

е°ұеҸҜд»ҘжӢҝеҲ°SVGзҡ„д»Јз Ғпјҡ
<svg class="volumn-controller" width="580" height="400" xmlns="http://www.w3.org/2000/svg">
<path class="volumn-path" stroke="#000" d="m100,247c93,-128 284,-129 388,6" opacity="0.5" stroke-width="1" fill="#fff"/>
<circle class="drag-button" r="12" cy="247" cx="100" stroke-width="1" stroke="#000" fill="#fff"/>
</g>
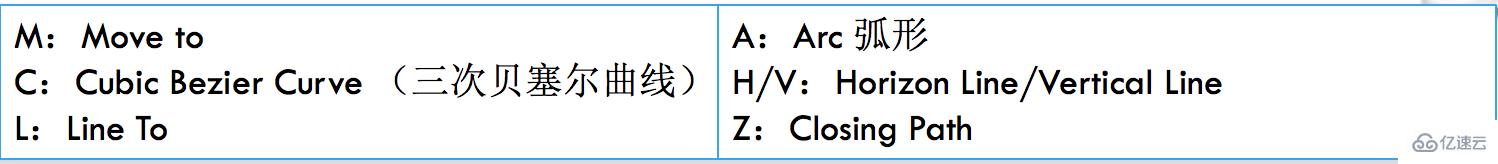
</svg>иҝҷйҮҢжҜ”иҫғе…ій”®зҡ„жҳҜpathж ҮзӯҫйҮҢзҡ„dеұһжҖ§пјҢdжҳҜdataзҡ„зј©еҶҷпјҢе®ҡд№үиҝҷдёӘи·Ҝеҫ„зҡ„еҪўзҠ¶пјҢе®ғйҮҢйқўеҸҜд»Ҙз”ЁеҫҲеӨҡеұһжҖ§жҺ§еҲ¶еҪўзҠ¶зҡ„еҸҳеҢ–пјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

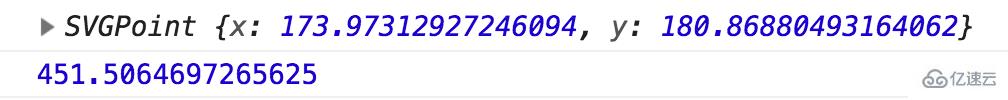
дёәдәҶе®һзҺ°иҝҷдёӘдәӨдә’пјҢйңҖиҰҒеҠЁжҖҒең°ж”№еҸҳcircleзҡ„еңҶеҝғдҪҚзҪ®(cx, cy)еҲ°и·Ҝеҫ„дёҠзӣёеә”зҡ„ең°ж–№гҖӮSVGжІЎжңүзӣҙжҺҘжҸҗдҫӣзӣёе…ізҡ„APIпјҢдҪҶжҳҜе®ғжҸҗдҫӣдәҶдёҖдёӘеҸҜд»Ҙй—ҙжҺҘеҲ©з”Ёзҡ„APIеҸ«getPointAtLengthпјҢдј йҖ’дёҖдёӘй•ҝеәҰеҸӮж•°пјҢеҰӮдёӢд»Јз ҒжүҖзӨәпјҡ
let volumnPath = document.querySelector('.volumn-path');
// иҫ“еҮәpathеңЁй•ҝеәҰдёә100зҡ„дҪҚзҪ®зҡ„зӮ№еқҗж Ү
console.log(volumnPath.getPointAtLength(100));
// иҫ“еҮәеҪ“еүҚpathзҡ„жҖ»й•ҝеәҰ
console.log(volumnPath.getTotalLength());жҺ§еҲ¶еҸ°иҫ“еҮәпјҡ

жҠҠcircleзҡ„cx/cyж”№жҲҗдёҠйқўзҡ„x/yеқҗж ҮпјҢеңҶеңҲе°ұдјҡи·‘еҲ°еҜ№еә”зҡ„дҪҚзҪ®еҺ»дәҶпјҡ

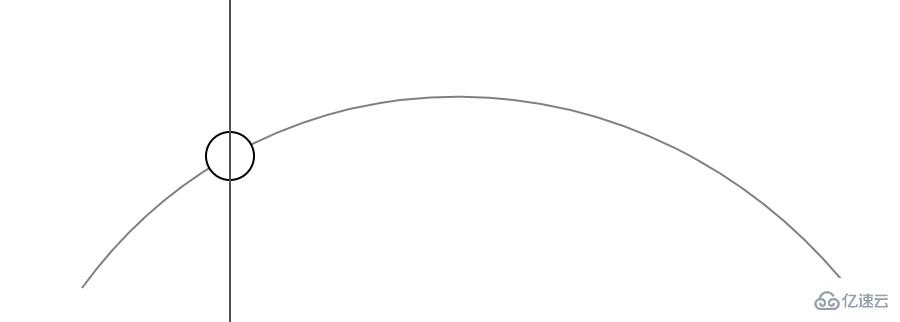
иҝҷйҮҢзҡ„й—®йўҳеңЁдәҺиҝҷдёӘAPIдј йҖ’зҡ„lengthеҸӮж•°жҳҜзӣёеҜ№дәҺжӣІзәҝй•ҝеәҰзҡ„пјҢдҪҶжҳҜйј ж Ү移еҠЁзҡ„дҪҚзҪ®жҳҜзәҝжҖ§зҡ„пјҢжІЎеҠһжі•зӣҙжҺҘзҹҘйҒ“еҪ“еүҚйј ж ҮеңЁжӣІзәҝдёҠи·қзҰ»иө·е§ӢдҪҚзҪ®еӨҡе°‘гҖӮ
жүҖд»ҘйңҖиҰҒз®—дёҖдёӢпјҢеңЁиҝҷдёӘеңәжҷҜйҮҢйқўжҲ‘们еҸҜд»ҘеҸ–йј ж Үзҡ„xеқҗж ҮеңЁжӣІзәҝдёҠеҜ№еә”зҡ„дҪҚзҪ®е°ұеҸҜд»ҘдәҶпјҢеҰӮдёӢеӣҫзӨәж„Ҹпјҡ

еҲ°иҝҷйҮҢе°ұжңүжҖқи·ҜдәҶпјҢеҸҜд»ҘжҠҠиҝҷжқЎи·Ҝеҫ„дёҠжҜҸйҡ”дёҖдёӘеғҸзҙ й•ҝеәҰе°ұз®—дёҖдёӢе®ғзҡ„еқҗж ҮеңЁе“ӘйҮҢпјҢ然еҗҺеӯҳеңЁдёҖдёӘж•°з»„йҮҢйқўгҖӮз”ұдәҺйј ж Ү移еҠЁзҡ„ж—¶еҖҷxеқҗж ҮжҳҜзҹҘйҒ“зҡ„пјҢе°ұеҸҜд»ҘжҹҘдёҖдёӢеңЁиҝҷдёӘж•°з»„йҮҢйқўзӣёеә”xеқҗж Үзҡ„yеқҗж ҮжҳҜеӨҡе°‘пјҢе°ұиғҪеҫ—еҲ°жғіиҰҒзҡ„еңҶеҝғдҪҚзҪ®дәҶгҖӮ
жүҖд»Ҙе…Ҳи®Ўз®—дёҖдёӢпјҢдҝқеӯҳеҲ°дёҖдёӘж•°з»„пјҡ
let $volumnController = document.querySelector('.volumn-controller'),
$volumnPath = $volumnController.querySelector('.volumn-path');
// еҫ—еҲ°еҪ“еүҚи·Ҝеҫ„зҡ„жҖ»й•ҝеәҰ
let pathTotalLength = $volumnPath.getTotalLength() >> 0;
let points = [];
// иө·е§ӢдҪҚзҪ®дёәй•ҝеәҰдёә0зҡ„дҪҚзҪ®
let startX = Math.round($volumnPath.getPointAtLength(0).x);
// жҜҸйҡ”дёҖдёӘеғҸзҙ и·қзҰ»е°ұдҝқеӯҳдёҖдёӢи·Ҝеҫ„дёҠзӮ№зҡ„еқҗж Ү
for (let i = 0; i < pathTotalLength; i++) {
let p = $volumnPath.getPointAtLength(i);
// дҝқеӯҳзҡ„еқҗж Үз”ЁеӣӣиҲҚдә”е…ҘпјҢеҸҜд»Ҙе№іиЎЎиҜҜе·®
points[Math.round(p.x) - startX] = Math.round(p.y);
}иҝҷйҮҢз”ЁдёҖдёӘp0intsж•°з»„жқҘдҝқеӯҳпјҢе®ғзҡ„зҙўеј•indexе°ұдёәxеқҗж ҮпјҢеҖјдёәyеқҗж ҮгҖӮеңЁиҝҷдёӘдҫӢеӯҗйҮҢйқўпјҢжҖ»й•ҝеәҰдёә451.5pxпјҢеҫ—еҲ°зҡ„pointsж•°з»„й•ҝеәҰдёә388. дҪ еҸҜд»Ҙйҡ”0.5pxй•ҝеәҰе°ұдҝқеӯҳдёҖдёӘеқҗж ҮпјҢдёҚиҝҮеңЁиҝҷдёӘдҫӢеӯҗйҮҢйқў1pxе°ұеӨҹдәҶгҖӮ
然еҗҺзӣ‘еҗ¬йј ж ҮдәӢ件пјҢеҫ—еҲ°xеқҗж ҮпјҢжҹҘиҜўyеқҗж ҮпјҢеҠЁжҖҒең°ж”№еҸҳcircleзҡ„еңҶеҝғдҪҚзҪ®пјҢеҰӮдёӢд»Јз ҒжүҖзӨәпјҡ
let $dragButton = $volumnController.querySelector('.drag-button'),
// еҫ—еҲ°иө·е§ӢдҪҚзҪ®зӣёеҜ№еҪ“еүҚи§ҶзӘ—зҡ„дҪҚзҪ®пјҢзӣёеҪ“дәҺjQuery.fn.offset
dragButtonPos = $dragButton.getBoundingClientRect();
function movePoint (event) {
// еҪ“еүҚйј ж Үзҡ„дҪҚзҪ®еҮҸеҺ»еңҶеҝғиө·е§ӢдҪҚзҪ®е°ұеҫ—еҲ°з§»дҪҚеҒҸе·®пјҢ12жҳҜеҚҠеҫ„еҖјпјҢиҝҷйҮҢе…ҲзӣҙжҺҘеҶҷжӯ»
let diffX = event.clientX - Math.round(dragButtonPos.left + 12);
// йңҖиҰҒеҒҡдёӘиҫ№з•ҢеҲӨж–ӯ
diffX < 0 && (diffX = 0);
diffX >= points.length && (diffX = points.length - 1);
// startXжҳҜеңЁдёҠйқўзҡ„д»Јз Ғеҫ—еҲ°зҡ„й•ҝеәҰдёә0зҡ„дҪҚзҪ®
$dragButton.setAttribute('cx', diffX + startX);
// дҪҝз”Ёpointsж•°з»„еҫ—еҲ°yеқҗж Ү
$dragButton.setAttribute('cy', points[diffX]);
}
$dragButton.addEventListener('mousedown', function (event) {
document.addEventListener('mousemove', movePoint);
});
document.addEventListener('mouseup', function () {
document.removeEventListener('mousemove', movePoint);
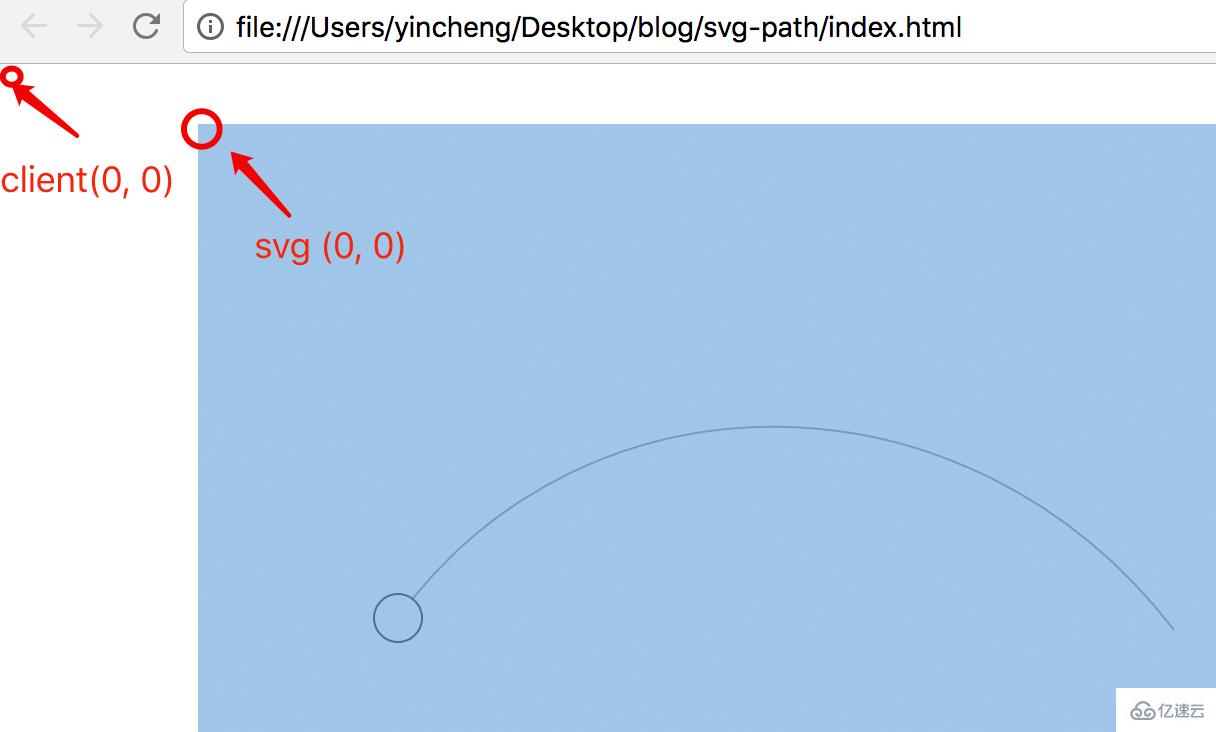
}); иҝҷдёӘе®һзҺ°зҡ„д»Јз Ғд№ҹжҳҜжҜ”иҫғз®ҖеҚ•пјҢйңҖиҰҒжіЁж„Ҹзҡ„ең°ж–№жҳҜиө·е§ӢдҪҚзҪ®зҡ„йҖүеҸ–пјҢиҝҷйҮҢжңүдёӨдёӘеқҗж Үзі»пјҢдёҖдёӘжҳҜзӣёеҜ№йЎөйқўзҡ„и§ҶзӘ—зҡ„пјҢе®ғзҡ„еҺҹзӮ№(0, 0)еқҗж ҮзӮ№жҳҜеҪ“еүҚйЎөйқўеҸҜи§ҶеҢәеҹҹпјҲclientпјүзҡ„е·ҰдёҠи§’пјҢ第дәҢдёӘеқҗж Үзі»жҳҜSVGзҡ„еқҗж Үзі»пјҢе®ғзҡ„еҺҹзӮ№(0, 0)дҪҚзҪ®жҳҜSVGз”»еёғзҡ„е·ҰдёҠи§’пјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

йј ж Үзҡ„дҪҚзҪ®жҳҜзӣёеҜ№дәҺи§Ҷеӣҫclientзҡ„пјҢжүҖд»ҘйңҖиҰҒеҫ—еҲ°еңҶеңҲеңЁclientзҡ„дҪҚзҪ®пјҢеҸҜд»ҘйҖҡиҝҮеҺҹз”ҹзҡ„getBoundingClientиҺ·еҸ–пјҢ然еҗҺз”Ёйј ж Үзҡ„clientXеҮҸжҺүеңҶеңҲзҡ„clientXе°ұеҫ—еҲ°жӯЈзЎ®зҡ„дҪҚ移еҒҸе·®diffдәҶпјҢиҝҷдёӘdiffеҖјеҠ дёҠеңҶеңҸзҡ„еңЁsvgеқҗж Үзҡ„иө·е§ӢдҪҚзҪ®е°ұиғҪеҫ—еҲ°svgйҮҢзҡ„xеқҗж ҮдәҶпјҢ然еҗҺеҺ»жҹҘдёҖдёӢpointsж•°з»„е°ұиғҪеҫ—еҲ°yеқҗж ҮпјҢ然еҗҺеҺ»и®ҫзҪ®circleзҡ„cx/cyеҖјгҖӮ
иҝҷдёӘзҡ„е®һзҺ°е·Із»Ҹз®—жҳҜеҚҒеҲҶз®ҖеҚ•зҡ„пјҢеӨ§жҰӮ30иЎҢд»Јз ҒгҖӮйңҖиҰҒжіЁж„Ҹзҡ„жҳҜеҰӮжһңsvgзј©ж”ҫдәҶпјҢйӮЈд№Ҳеқҗж Үд№ҹиҰҒзӣёеә”жҜ”дҫӢең°ж”№дёҖдёӢгҖӮжүҖд»ҘжңҖеҘҪжҳҜдёҚиҰҒзј©ж”ҫпјҢ1пјҡ1жҳҫзӨәе°ұз®ҖеҚ•еӨҡдәҶгҖӮ
еҰӮжһңиҰҒжҳҫзӨәе…·дҪ“зҡ„йҹійҮҸеҖје‘ўпјҹиҝҷдёӘд№ҹеҘҪеҠһпјҢеҸӘйңҖиҰҒеңЁз¬¬дёҖжӯҘдҝқеӯҳзӮ№еқҗж Үзҡ„ж—¶еҖҷжҠҠеңЁи·Ҝеҫ„дёҠзҡ„й•ҝеәҰд№ҹдҝқеӯҳдёӢжқҘе°ұеҘҪдәҶпјҢжңҖеҗҺж•ҲжһңеҰӮдёӢпјҡ

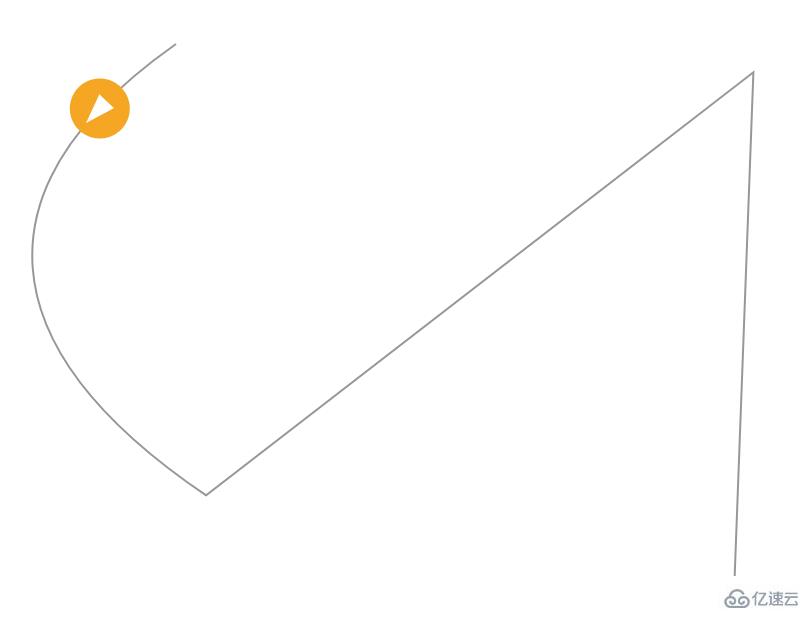
еҰӮжһңи·Ҝеҫ„жҜ”иҫғеӨҚжқӮжҖҺд№ҲеҠһе‘ўпјҢдёҖдёӘxеқҗж ҮеҸҜиғҪдјҡеҜ№еә”дёӨдёӘзӮ№пјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

иҝҷдёӘд№ҹжҳҜжңүеҠһжі•зҡ„пјҢи®Ўз®—зҡ„ж–№жі•зұ»дјјпјҢд№ҹжҳҜйңҖиҰҒжҠҠи·Ҝеҫ„дёҠжүҖжңүжҜҸйҡ”1pxзҡ„зӮ№еқҗж ҮйғҪеҸ–еҮәжқҘпјҢ然еҗҺи®Ўз®—дёҖдёӢйј ж Үзҡ„дҪҚзҪ®и·қзҰ»е“ӘдёӘзӮ№зҡ„еқҗж ҮжңҖжҺҘиҝ‘пјҢ然еҗҺе°ұеҸ–йӮЈдёӘзӮ№е°ұеҘҪдәҶгҖӮеҪ“然еңЁеҲӨж–ӯе“ӘдёӘзӮ№жңҖдјҳж—¶пјҢз®—жі•йңҖиҰҒдјҳеҢ–пјҢдёҚиғҪзӣҙжҺҘдёҖдёӘforеҫӘзҺҜпјҢе…·дҪ“еҸҜи§ҒиҝҷдёӘcodepenгҖӮ
4. и·Ҝеҫ„зҡ„еҸҳеҪўеҠЁз”»
и·Ҝеҫ„з»“еҗҲе…ій”®её§еҸҜд»ҘеҒҡеҮәдёҖдәӣжңүи¶Јзҡ„ж•ҲжһңпјҢеҰӮиҝҷдёӘcodepenзҡ„зӨәдҫӢпјҡ

е®ғзҡ„е®һзҺ°жҳҜhoverзҡ„ж—¶еҖҷж”№еҸҳpathзҡ„dеҖјпјҢ然еҗҺеҒҡdзҡ„transitionеҠЁз”»пјҢеҰӮдёӢд»Јз Ғпјҡ
<svg viewBox="0 0 10 10" class="svg-1">
<path d="M2,2 L8,8" />
</svg>
<style>
.svg-1:hover path {
d: path("M8,2 L2,8");
}
path {
transition: d 0.5s linear;
}
</style>иҝҷз§ҚеҸҳеҪўиҝҮжёЎеҠЁз”»жҳҜжңүжқЎд»¶зҡ„пјҢе°ұжҳҜе®ғзҡ„и·Ҝеҫ„ж•°жҚ®ж јејҸжҳҜиҰҒдёҖиҮҙзҡ„пјҢжңүеӨҡе°‘дёӘM/L/CеұһжҖ§йғҪиҰҒдҝқжҢҒдёҖиҮҙпјҢеҗҰеҲҷж— жі•еҒҡеҸҳеҪўеҠЁз”»гҖӮ
5. з»“еҗҲclip-pathеҒҡйҒ®зҪ©ж•Ҳжһң
дҪҝз”ЁCSSйҖҡеёёеҸӘиғҪз”Ёborder-radiusеҒҡдёҖдәӣеңҶи§’зҡ„йҒ®зҪ©пјҢеҚіз”Ёborder-radiusз»“еҗҲoverflow: hiddenе®һзҺ°пјҢдҪҶжҳҜдҪҝз”Ёclip-path + svgзҡ„и·Ҝеҫ„иғҪеӨҹеҒҡеҮәд»»ж„ҸеҪўзҠ¶йҒ®зҪ©пјҢеҰӮдёӢеҒҡдёҖдёӘеҝғеҪўзҡ„пјҡ

еҰӮдёӢд»Јз ҒжүҖзӨәпјҡ
<div style="width:200px;height:200px">
<img src="photo.png" alt style="width:100%">
</div>
<style>
img {
clip-path: url("#heart");
}
</style>styleйҮҢйқўзҡ„id: #heartжҳҜжҢҮеҗ‘дәҶдёҖдёӘSVGзҡ„зҡ„clipPathпјҢеҰӮдёӢжүҖзӨәпјҡ
<svg xmlns="http://www.w3.org/2000/svg" width="0" height="0">
<clipPath id="heart" clipPathUnits="objectBoundingBox">
<path transform="scale(0.0081967, 0.0101010)" d="m61.18795,24.08746c24.91828,-57.29309 122.5489,0 0,73.66254c-122.5489,-73.66254 -24.91828,-130.95562 0,-73.66254z"/>
</clipPath>
</svg> дёәдәҶи®©иҝҷдёӘpathеҲҡеҘҪиғҪж’‘иө·divе®№еҷЁе®ҪеәҰзҡ„100%пјҢйңҖиҰҒи®ҫзҪ®пјҡ
clipPathUnits="objectBoundingBox"
иҝҷж ·дјҡеҜјиҮҙdеұһжҖ§йҮҢйқўзҡ„еҚ•дҪҚеҸҳжҲҗжҜ”дҫӢзҡ„0еҲ°1пјҢжүҖд»ҘйңҖиҰҒжҠҠе®ғзј©е°ҸдёҖдёӢпјҢеҺҹжң¬зҡ„widthжҳҜ122пјҢheightжҳҜ99пјҢйңҖиҰҒйңҖиҰҒscaleзҡ„еҖјдёәпјҲ1 / 122, 1 / 99пјүгҖӮиҝҷж ·е°ұиҫҫеҲ°100%еҚ ж»Ўзҡ„зӣ®зҡ„пјҢеҰӮжһңдёҖејҖе§ӢdеұһжҖ§еқҗж ҮжҜ”дҫӢе°ұжҳҜ0еҲ°1пјҢе°ұдёҚз”Ёиҝҷд№ҲжҗһдәҶгҖӮ
еҸҰеӨ–clip-pathдҪҝз”Ёsvgзҡ„pathдёҚж”ҜжҢҒеҸҳеҪўеҠЁз”»гҖӮ
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«svg pathеңЁзҪ‘йЎөејҖеҸ‘дёӯеҰӮдҪ•дҪҝз”ЁеҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢйҒҮеҲ°й—®йўҳе°ұжүҫдәҝйҖҹдә‘пјҢиҜҰз»Ҷзҡ„и§ЈеҶіж–№жі•зӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ