要点:
1、jQuery方法内置循环:
$('div').css('backgroundColor','red'):给所有DIV标签添加红色背景
2、this出现在jQuery的function中,代表循环时,当前正在处理的DOM对象
3、$(this),把当前DOM对象转换在JQuery,以便使用jQuery方法
4、隐式条件判断语句:
var result=条件表达式?真返回值:假返回值;
5、each(function) 对象的每个元素都做操作。
收藏:jQuery样式。https://www.layui.com/demo/rate.html
常用方法:
1、筛选器:
next('筛选条件') 当前的下一个
nextAll('筛选条件') 当前的后面所有
nextUntil('筛选条件') 从下一个,到满足'筛选条件'的前一个标签,
prev('筛选条件') 当前的上一个
prevAll('筛选条件') 当前位置前面的所有同级标签
prevUntil('筛选条件') 从上一个,到满足‘筛选条件’的前一个标签
parent('筛选条件') 父标签
parents('筛选条件') 向上一直找,直到html
parentsUntil('筛选条件') 向上一直找到'满足筛选条件的标签'
children('筛选条件') 子标签
siblings('筛选条件') 除自已外,其它兄弟标签
find('筛选条件') 遍历自已包含的所有标签,找到‘符合条件的所有标签’
first() 结果里的第一个
last() 结果里的最后一个
eq(数值)/ eq('数值') 结果的表列里,第几个值
2、内容方法:
text() 取值/赋值,无参数,获取文本内容;text('this a text'),赋值
html() 取值/赋值,无参数,获取文本内容;text('<p>this is a html</p>'),赋值
val() input标签,取值/赋值,无参数,获取value;val('value新值'),赋值。jQuery版本3以前,checkbox和radio会出现不同步,必须使用prop
prop(属性,值) 设置或返回被选元素的属性和值。使用字典同时多值,设置:prop('checked','checked'),获取属性值:prop('checked'),结果undefine,代表没有此属性。
attr(属性,值) 设置被选元素的属性和值。可以接受字典值。
prop与attr区别:prop 对于HTML元素本身就带有的固有属性 attr 对于HTML元素我们自定义的加在标签中的属性。
具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop()






$("img").attr("width",function(n,v){ \\n当前对象在筛选器里的索引,v是获取到width的值。
return v-50;
});
<img src='https://static2.51cto.com/51cto/cms/homepage/2015/images/logo.gif' width='500px' />
3、样式方法:
hasClass('样式名') 判断是否包含样式名
addClass('样式名'): 添加calss样式
removeClass('样式名'): 删除class样式
toggleClass('样式名'): 不存在则添加,存在则删除
4、文档处理:
append(htmlstring) :在指定标签内部的最后添加内容
prepend(htmlstring):在指定标签内部的最前面添加内容
after(htmlstring):在指定标签结束符后,外面添加
before(htmlstring):在指定标签开始符前,外面添加
remove():删除当前元素
empty():清空所有子元素
clone():返回复制的元素html
//添加
$('#s1').click(function(){
var s='<li>我是新来的</li>';
$('#uli').after(s)
})
//remove()
$('#r1').click(function(){
$('#uli').remove();)}
//empty();清空所有子元素
$('#e1').click(function(){
$('#uli').empty();
})
//clone,复制id=uli的元素,并追加到body
$('body').append($('#uli').clone())5、鼠标坐标
scrollTop(值) 设置/获取当前对象的滚动条上下位置。
scrollLeft(值) 设置/获取当前对象的滚动务左右位置。
offset().left 获取元素左上角的当前X坐标
offset().top 获取元素左上角的当前Y坐标
offset({left:0,top:0}) 设置当前元素的坐标
event.x 获取鼠标当前元素相对于父元素的X坐标
event.y 获取鼠标当前元素相对于父元素的Y坐标
event.clientX 获取鼠标相对于整个文档的X坐标,其中客户区域不包括窗口自身的控件和滚动条
event.clientY 获取鼠标相对于整个文档的Y坐标,其中客户区域不包括窗口自身的控件和滚动条
event.screenX 获取鼠标相对于整个显示屏的X坐标
event.screenY 获取鼠标相对于整个显示屏的Y坐标
$(document.body).mousemove(function(){
$('#xx').text(event.x);
$('#yy').text(event.y);
})
$('#divmove').offset({left:100,top:100}) 6、jQuery绑定四种事件。
直接绑定:.click
bind绑定:
$('c1').bind('click',function(){....})
delegate/undelegate绑定:在jQuery1.7中 .delegate()已被.on()取代
$('c1').delegate('a','click',function(){ .... })
$( elements ).delegate( selector, events, data, handler );
on/off绑定
$( elements ).on( events, [selector], data, handler );
$('c1').on('click',function (){...})
<style>
.d1{
height:300px;
width:300px;
border:1px solid sandybrown;
}
.d2{
height:200px;
width:200px;
margin:40px 40px;
border:1px solid rebeccapurple;
}
</style>
<div class="d1">
<div class="d2">
<span>lala</span>
</div>
</div>
<script>
$('.d1').on('click','span',function(){
alert($(this).text())
})
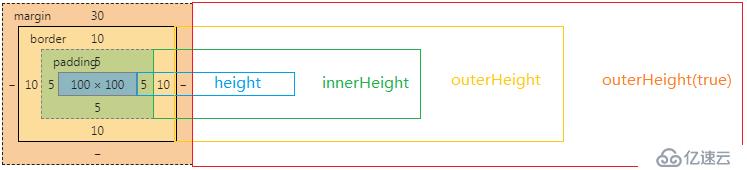
</script> 7、元素高度和宽度:

height/width:获取/设置元素高度/宽度-内容高、宽
innerHeight/innerWidth:获取/设置元素高度/宽度-内容高\宽+padding
outerHeight/outerWidth:获取/设置元素高度/宽度-内容高\宽+padding+border
outerHeight(true)/outerWidth(true):获取/设置元素高度/宽度-内容高\宽+padding+border+margin
<style>
#out{
height:300px;
width:300px;
border:10px solid darkred;
padding:20px;
}
#in{
height:100px;
width:100px;
border:10px solid rebeccapurple;
padding:5px;
margin-top:30px;
}
</style>
<div id="out">
<div id="in">
<span id="nei">
lalalalala
</span>
</div>
</div>
<script>
var height_in=$('#in').width();
t="height:"+height_in+'<br>';
height_in=$('#in').innerWidth();
t=t+"height:"+height_in+'<br>';
height_in=$('#in').outerHeight();
t=t+"height:"+height_in+'<br>';
height_in=$('#in').outerHeight(true);
t=t+"height:"+height_in+'<br>';
$('#nei').html(t);
</script> 8、return false阻止事件发生
以下程序,不跳转到href这个网址
<div class="d1">
<div class="d2">
<a onclick="return doNot()" href="http://www.baidu.com">lala</a>
</div>
</div>
<script>
function doNot(){
alert($('a').text());
return false;
}
</script> 9、jquery扩展
.extend
.fn.extend
1、左侧弹出菜单,点击出现子菜单,其它隐藏
HTML
<div id='f1'> <div id='m1' class='bg'>菜单一</div> <ul> <li>sub11</li> <li>sub12</li> <li>sub13</li> </ul> <div id='m2' class='bg'>菜单二</div> <ul> <li>sub21</li> <li>sub22</li> <li>sub23</li> </ul> <div id='m3' class='bg'>菜单三</div> <ul> <li>sub31</li> <li>sub32</li> <li>sub33</li> </ul> </div>
jQuery:
<script>
$(document).ready(function (){$('.bg').next().hide()}); //文档加载完隐藏所有标签
$('.bg').click(function(){$(this).next().toggle().siblings('ul').hide()}) //点击展开,再点隐藏效果,链式编程。
</script>2、弹出窗口,窗口其它元素不可操作。点叉关闭
CSS样式
.header-menu{
display:inline-block;
margin-right:20px;
height:40px;
}
.zhezhao{
display:none;
position:fixed;
left:0;
top:0;
right:0;
bottom:0;
background-color:gray;
z-index:8;
opacity:0.7;
}
.regedit{
display:none;
width:400px;
height:600px;
position:fixed;
background:white;
left:50%;
top:50%;
margin-left:-200px;
margin-top:-300px;
z-index:9;
}
.login{
display:none;
width:400px;
height:400px;
position:fixed;
background:white;
left:50%;
top:50%;
margin-left:-200px;
margin-top:-300px;
z-index:9;
}
.divouter{
width:100%;
background:gray;
text-align:right;
}
.close_flag{
padding-right:10px;
padding-top:10px;
width:30px;
}
.show{
display:block;
}HTML
<!--头部banner!--> <div class='header'> <span id='regedit' name='regedit' class='header-menu'>注册</span> <span id='login' name='login' class='header-menu'>登陆</span> </div> <!--遮罩!--> <div class='zhezhao'></div> <!--注册框--> <div class='regedit'> <div class='divouter'> <span id='hide' name='regedit' class='close_flag'>✖<span> </div> </div> <!--login登陆框!divouter定位X,span样式--> <div class='login'> <div class='divouter'> <span id='hide' name='login' class='close_flag'>✖<span> </div> </div>
jQuery
//显示注册/登陆框
$('.header-menu').click(function(){
$('.zhezhao').addClass('show');
var sh = $(this).attr('name'); //使用获取到的属性值进行二次定位,达到动态效果。
var s='.'+sh;
$(s).addClass('show');
})
//关闭显示/登陆框
$('.close_flag').click(function(){
$('.zhezhao').removeClass('show');
var hi=$(this).attr('name');
var h='.'+hi;
$(h).removeClass('show');
})3、鼠标移入和移出背景变色:
HTML:
<style>
.header{
background-color:#1c97f5;
height:40px;
width:100%;
min-width:960px;
margin:0 auto;
line-height:40px;
text-align:right;
}
.header-menu{
display:inline-block;
margin-right:20px;
height:40px;
}
</style>
<div class='header'>
<span class='header-menu'>注册</span>
<span class='header-menu'>登陆</span>
</div>jQuery:
$('.header-menu').mouseover(function(i,v){$(this).css({'backgroundColor':'#2550aa','color':'white'})})
$('.header-menu').mouseout(function(i,v){$(this).css({'backgroundColor':'','color':''})})4、TAB式菜单:
HTML
<style>
.tab_div{
background:gray;
height:30px;
width:100%;
}
.tab_div span{
color:white;
line-height:30px;
display:inline-block;
height:30px;
padding-right:10px;
padding-left:10px;
}
.tab_content{
display:none;
position:absolute;
background:#dde0e3;
width:100%;
top:52px;
bottom:0px;
}
.tab_over{
background-color:#4e5154;
}
</style>
<div class='tab_div'><span id='t1'>标签一</span><span id='t2'>标签二</span><span id='t3'>标签三</span>
</div>
<div id='tab_content'>
<div name='t1' class='tab_content'>111111</div>
<div name='t2' class='tab_content'>2222222</div>
<div name='t3' class='tab_content'>333333</div>
</div>jQuery
//tab菜单脚本,实现方法千千万~这里没有选择Addclass,因为class有前后定义的毛病~
$("[name='t1']").show()
$('.tab_div').children().mouseover(function(){
$(this).addClass('tab_over').siblings().removeClass('tab_over');
var d=$(this).addClass('tab_over').attr('id');
var n = "[name='"+d+"']"
$(n).show().siblings().each(function(){
$(this).hide()
})
});
//方案二:可以删除子菜单ID,省代码~更简洁~
$(document).ready(function(){
$(".tab_div").children().mouseover(function(i){
$(this).addClass('tab_over').siblings().removeClass('tab_over');
$('.tab_content').eq($(this).index()).show().siblings().hide();
})
})5、点赞动态效果
html:
<style>
#zan{
position: relative;
width: 30px;
cursor:pointer;
}
.jiayi{
color:red;
position:absolute;
}
</style>
<br><br><br><br><br><br><br><br><br><br>
<div id="zan">赞</div> jQuery:
<script src="jquery-1.12.4.js"></script>
<script>
$(document).ready(function () {
$('#zan').click(function(){
var font_size=14;
var top=0;
var right=0;
var opacity=1;
var ta=document.createElement('span');
$(ta).addClass('jiayi');
$(ta).css('font-size',font_size+'px');
$(ta).css('top',top+'px');
$(ta).css('right',right+'px');
$(ta).css('opacity',opacity);
$(ta).text('+1');
$(this).append(ta);
var inter=setInterval(function(){
font_size+=1;
top-=2;
right-=2;
opacity-=0.1;
$(ta).css('font-size',font_size+'px');
$(ta).css('top',top+'px');
$(ta).css('right',right+'px');
$(ta).css('opacity',opacity);
if (opacity<0){
$(ta).remove();
clearInterval(inter);
}
},20)
});
})
</script>6、注册框判断是否为空,为空返回并提示:
本质是用return跳出函数,并给标签返回一个False。
HTML
<div class='header'> <span id='regedit' name='regedit' class='header-menu'>注册</span> <span id='login' name='login' class='header-menu'>登陆</span> </div> <div class='zhezhao'></div> <div class='regedit'> <div class='divouter'> <span id='hide' name='regedit' class='close_flag'>✖</span> </div> <div> <table > <tbody id="reg_tb"> <tr> <td>用户名:</td> <td><input type="text"/></td> <td></td> </tr> <tr> <td>密码:</td> <td><input type="text"/></td> <td></td> </tr> <tr> <td>确认密码:</td> <td><input type="text"/></td> <td>111</td> </tr> <tr> <td>邮箱:</td> <td><input type="text"/></td> <td></td> </tr> <tr> <td>电话:</td> <td><input type="text"/></td> <td></td> </tr> <tr> <td>爱好:</td> <td><input type="text"/></td> <td></td> </tr> </tbody> </table> <div> <input type="button" id='submit' value="提交"> <input type="button" id='cancel' value="重置"> </div> </div> </div> <div class='login'> <div class='divouter'> <span id='hide' name='login' class='close_flag'>✖</span> </div> </div>
CSS
.tab_div span{
color:white;
line-height:30px;
display:inline-block;
height:30px;
padding-right:10px;
padding-left:10px;
background-color:#4e5154;
}
table{
width:100%
}
.close_flag{
padding-right:10px;
padding-top:10px;
width:30px;
}
.header-menu{
display:inline-block;
margin-right:20px;
height:40px;
}
.zhezhao{
display:none;
position:fixed;
left:0;
top:0;
right:0;
bottom:0;
background-color:gray;
z-index:8;
opacity:0.7;
}
.regedit{
display:none;
width:400px;
height:600px;
position:fixed;
background:white;
left:50%;
top:50%;
margin-left:-200px;
margin-top:-300px;
z-index:9;
}
.login{
display:none;
width:400px;
height:400px;
position:fixed;
background:white;
left:50%;
top:50%;
margin-left:-200px;
margin-top:-300px;
z-index:9;
}
.divouter{
width:100%;
background:gray;
text-align:right;
}
.close_flag{
padding-right:10px;
padding-top:10px;
width:30px;
} jQuery
<script>
($('#submit').click(function(){
var flag=true;
var dic=[];
$('#reg_tb').children().each(function(){
var input_box=$(this).children().eq(1).children().eq(0).val();
console.log(input_box);
if (input_box.length<=0) {
flag = false;
$(this).children().eq(2).html('<span >*必填项</span>');
return flag;
}else{
dic.push(input_box);
$(this).children().eq(2).html('');
}
});
if (flag){
console.log(dic);
}
return flag;
}));
\\控制遮罩
$(document).ready(function (){$('.bg').next().hide()}); //文档加载完隐藏所有标签
$('.bg').click(function(){$(this).next().toggle().siblings('ul').hide()}) //点击展开,再点隐藏效果,链式编程。
$('.header-menu').mouseover(function(i,v){$(this).css({'backgroundColor':'#2550aa','color':'white'})})
$('.header-menu').mouseout(function(i,v){$(this).css({'backgroundColor':'','color':''})})
//显示注册/登陆框
$('.header-menu').click(function(){
$('.zhezhao').addClass('show');
var sh = $(this).attr('name');
var s='.'+sh;
$(s).addClass('show');
})
//关闭显示/登陆框
$('.close_flag').click(function(){
$('.zhezhao').removeClass('show');
var hi=$(this).attr('name');
var h='.'+hi;
$(h).removeClass('show');
})7、拖动/放置元素:
CSS
<style>
.box1{
width:100px;
height:100px;
background-color:green;
position:absolute;
}
</style>HTML
<div class='box1'> </div>
jQuery
<script>
$(document).ready(function(){
var x=0;
var y=0;
$('.box1').on('mousedown',function(){
x=event.x-$(this).offset().left;
y=event.y-$(this).offset().top;
console.log('-----',x,y);
$(document).on('mousemove',function(){
//$(this).on('mousemove',function(){
//鼠标移动时,比元素移动快,当鼠标移出元素,move事件失效,因为使用this,mousemove绑定到.box1
reset_x=event.x-x;
reset_y=event.y-y;
$('.box1').css({'left':reset_x+'px','top':reset_y+'px'})
console.log('-----',x,y);
});
$(this).on('mouseup',function(){
//$(this).off('mousemove');
$(document).off('mousemove');
});
});
});
</script>免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。