小编给大家分享一下layui分页的使用方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
第一步 页面引入layui的css和js
这不就不用演示了吧
第二步 在html中写入样式

第三步 写js代码

目前就是简单的把分页样式写在了js代码中
theme就是给分页自定义颜色或者加一个类名从而改变分页样式
详见layui官网
第四步 ajax控制分页
ajax中data要传的数据

在layui调用中添加 jump

jump就是 点击上一页或者下一页触发函数自身
if (!first) {
}
的作用就是设置首次渲染分页无需走业务逻辑处理函数,不然会陷入死循环,我一开始看的时候也一脸懵逼 这样怎么实现页面跳转 怎么得到当前页,然后我打印了一下函数中的obj就明白了

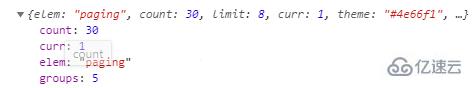
在obj中已经得到了总数据条数和当前页,点击下一页的时候 curr就是变成2,如果当前页是2 点击上一页的时候 curr就会变成1,把obj.curr赋值给已经定义好的当前页变量 当成参数 详见第四步 ajax中data要传入的数据
最后在重新调用一下渲染列表的函数就完成了分页
以上是layui分页的使用方法的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。