小编给大家分享一下Html5中div布局与table布局的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
p布局:html+css实现简单布局。
#container中height不能写成百分数,必须为具体高度。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>p布局</title>
<style type="text/css">
body{
margin:0;
padding:0;
}
#container{
width:100%;
height:650px;
background-color: aqua;
}
#heading{
width:100%;
height:10%;
background-color: azure;
}
#content-menu{
width:30%;
height:80%;
background-color: chartreuse;
float:left;
}
#content-body{
width:70%;
height:80%;
background-color: chocolate;
float:left;
}
#footer{
width:100%;
height:10%;
background-color: darkgrey;
clear: both;
}
</style>
</head>
<body>
<p id="container">
<p id="heading">头部</p>
<p id="content-menu">内容菜单</p>
<p id="content-body">内容主体</p>
<p id="footer">底部</p>
</p>
</body>
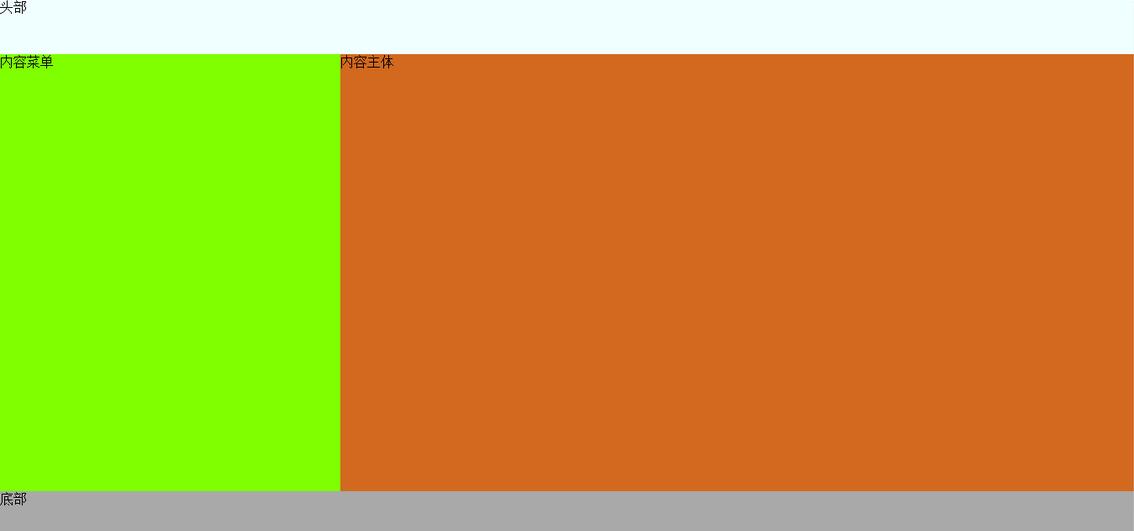
</html>效果图:

table布局:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>table布局</title>
</head>
<body marginwidth="0px" marginheight="0px">
<table width="100%" height="650px" style="background-color: aqua">
<tr>
<td colspan="3" width="100%" height="10%" style="background-color: chartreuse">这是头部</td>
</tr>
<tr>
<td width="20%" height="80%" style="background-color: antiquewhite">左菜单</td>
<td width="60%" height="80%" style="background-color: coral">内容</td>
<td width="20%" height="80%" style="background-color: cornflowerblue">右菜单</td>
</tr>
<tr>
<td colspan="3" width="100%" height="10%" style="background-color: crimson">这是底部</td>
</tr>
</table>
</body>
</html>效果图:

以上是“Html5中div布局与table布局的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。