次给大家带来html5容易被忽略的小知识,html5容易被忽略的小知识有哪些,下面就是实战案例,一起来看一下。
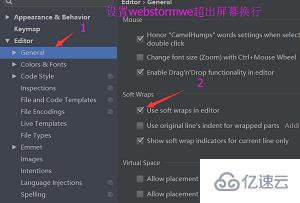
设置webstorm 输入内容超出屏幕后换行

<hr> 分割线
<br> 换行
2.base标签:专门用来统一的指定当前的网页中所有的超链接(a标签)需要如何打开
<base target="_blank">
注意:base标签必须写在head标签的开始标签和结束标签之间
3.假连接:点击后不会跳转,我们称之为假链接!
1) <a href="#">百度一下,你就知道</a> #的假链接会自动回到网页的顶部 2) <a href="javascript">百度一下,你就知道</a> 而Javascript的假链接不会自动跳转到网页顶部
两者之间的区别:#的假链接会自动回到网页的顶部,而Javascript的假链接不会自动跳转到网页顶部.
4.锚点:
要想通过a标签跳转到指定的位置,那么必须告诉a标签一个独一无二的身份证号码,这样a标签才能在当前界面中找到需要跳转到的目标位置.
1).给目标位置的标签添加一个id属性,然后指定一个独一无二的值;
2). 告诉a标签你需要跳转到的目标标签对应的独一无二的省份证号码是多少.
a标签 href="#center"<a href="#center"></a>目标标签里面设置 id="center"<h2 id="center">中部位置</h2>
3).跳转到新界面的指定位置 href="13-锚点.html#bottom" target="_blank"新界面中打开
原界面中<a href="13-锚点.html#bottom" target="_blank">跳转到新界面的指定位置</a>目标界面中这样写<h2 id="bottom">我是锚点测试界面333333</h2>
5.列表标签 :
无序列表 >>> 应用场景 : a).新闻列表 b).商品列表 c).导航条
快捷方式 :
ul>li*3<ul>
<li>北京</li>
<li>上海</li>
<li>广州</li></ul>有序列表 >>> 应用场景 : 排行榜
<ol>
<li>演员</li>
<li>小丑</li>
<li>龙卷风</li>
<li>青花瓷</li></ol>定义列表 >>> 应用场景 : a) . 做网站尾部的相关信息 b) . 做图文混排
dt dd 中还可以嵌套其他的标签
快捷方式: dl>(dt+dd)*2<dl>
<dt>北京</dt> //definition title 定义标题 <dd>中国的首都</dd> //definition description 定义描述 <dt>上海</dt>
<dd>富人的集中地</dd></dl>6.表格标签
<!--默认情况下,边框宽度为0--><table border="1">
<!--tr:代表整个表格中的一行数据-->
<tr>
<!--td:代表一行中的一个单元格-->
<td>姓名</td>
<td>年龄</td>
<td>籍贯</td>
</tr>
<tr>
<td>张三</td>
<td>18</td>
<td>重庆</td>
</tr></table>细线表格
<!--细线表格:在表格上想通过指定外边距为0来实现细线表格是不靠谱的,其实它是将2条线合并为了一条线,
所以看上去很不舒服,故通过以下方式设置--><!--
1.给table标签设置bgcolor
2.给tr标签设置bgcolor
3.给table标签设置 cellspacing="1px",注意:我设置为1px边框显示不出来,设置为2px正常
--><table bgcolor="black" width="200px" cellspacing="2px">
<tr bgcolor="white" align="center">
<td>1.1</td>
<td>1.2</td>
</tr>
<tr bgcolor="white" align="center">
<td>2.1</td>
<td>2.2</td>
</tr></table>caption标签 >>>专门用来设置table的标题,标题会自动相对于表格的宽度居中
th标签>>>专门用来设置标题的,会自动居中加粗
td 标签>>>专门用来存储数据的
<table bgcolor="black" width="800px"> <!--caption : 专门用来设置table的标题,标题会自动相对于表格的宽度居中-->
<caption>
<h3>今日小说排行榜</h3>
</caption>
<tr bgcolor="#a9a9a9" align="center">
<!--th : 专门用来设置标题的-->
<th>排名</th>
<th>关键字</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>先关链接</th>
</tr>
<tr bgcolor="white" align="center">
<td>1</td>
<td>陈二狗的妖孽人生</td>
<td>上升</td>
<td>678328</td>
<td>28378173</td>
<td>
<a href="#">今日头条</a>
<a href="#">网易新闻</a>
<a href="#">新浪微博</a>
</td>
</tr></table>相信看了本文案例你已经掌握了方法,更多精彩请关注亿速云其它相关文章!
以上就是html5容易被忽略的小知识的详细内容,更多请关注亿速云其它相关文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。