1.元素节点操作
(1)创建节点
(2)插入节点
append()和appendTo():在现存元素的内部,从后面插入元素
prepend()和prependTo():在现存元素内部,从前面插入元素
after()和insertAfter():在现存元素外部,从后面插入元素
before()和insertBefore():在现存元素的外部,从前面插入元素
$(function(){
/通过HTML的字符串的方式添加节点性能最高,只写a页面就只有a/
/$('.div1').html($('.div1').html()+'<a href="#">123</a>')/
/*新建一个带有属性的a标签,并在后面添加*/
$a = $('<a href="#">123</a>');
/*父元素内的后面放入子元素*/
/*$('.div1').append($a);*/
$a.appendTo($('.div1'));
/*新建立一个空标签*/
$a001 = $('<a>');
$('.div1').append($a001);
/*父元素的前面放入子元素*/
$p = $('<p>123</p>');
$('.div1').prepend($p);
/*在元素外部的后面插入,before前面*/
$d = $('<div>466</div>');
$('.div1').after($d);
})(3)删除节点
$(function(){
/把P标签放到h3前面/
$('#no2').insertBefore($('#title'));
/把span标签放进p标签里面/
$('#no3').appendTo($('#no2'));
/删除标签/
$('#title').remove();
})
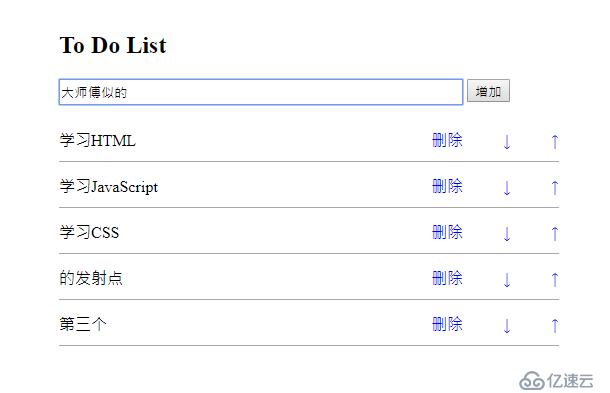
例子:TO do list
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>To do list</title>
<script type="text/javascript" src="../jQuery库/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
var $txt = $('#txt1');
var $btn = $('#btn1');
var $ul = $('#list');
var $del = $('.del');
$btn.click(function(){
var $val = $txt.val();
if($val==''){
alert('请输入内容');
/*返回等待点击*/
return;
}
var $li = $('<li><span>'+$val+'</span><a href="javascript:;" class="up">↑</a><a href="javascript:;" class="down">↓</a><a href="javascript:;" class="del">删除</a></li>');
$ul.append($li);
/*添加后清空输入框*/
$txt.val('');
})
$ul.delegate('a','click',function(){
/*prop: 获取属性值*/
$key = $(this).prop('class');
switch($key){
case 'del':
$(this).parent().remove();
break
case 'up':
if($(this).parent().prev().length==0){
alert('已经是第一个');
return;
}
/*选择器prev()同辈前一个元素*/
$(this).parent().insertBefore($(this).parent().prev());
break
case 'down':
/*next()同辈后一个元素*/
$(this).parent().insertAfter($(this).parent().next());
break
}
})
})
</script><style type="text/css">
.list_con{
width: 500px;
height: 500px;
margin: 50px 300px 0;
}
.list_con .iptxt{
width: 400px;
height: 20px;
}
.list{
list-style: none;
position: relative;
padding: 0;
}
.list li{
height: 40px;
margin-top: 5px;
border-bottom: 1px solid #AAA7A7;
line-height: 40px;
}
.list a{
float: right;
text-decoration: none;
margin-left: 40px;
}
</style></head>
<body>
<div class="list_con">
<h3>To Do List</h3>
<input type="text" name="" id="txt1" class="iptxt">
<input type="button" value="增加" class="iptbtn" id="btn1">
<ul id="list" class="list">
<li>
<span>学习HTML</span>
<!--执行JavaScript语句,不写就什么都不做-->
<a href="javascript:;" class="up">↑</a>
<a href="javascript:;" class="down">↓</a>
<a href="javascript:;" class="del">删除</a>
</li>
<li>
<span>学习CSS</span>
<a href="javascript:;" class="up">↑</a>
<a href="javascript:;" class="down">↓</a>
<a href="javascript:;" class="del">删除</a>
</li>
<li>
<span>学习JavaScript</span>
<a href="javascript:;" class="up">↑</a>
<a href="javascript:;" class="down">↓</a>
<a href="javascript:;" class="del">删除</a>
</li>
</ul>
</div></body>
</html>

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。