这篇文章将为大家详细讲解有关webpack的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
安装 Webpack
在安装 Webpack 前,你本地环境需要支持 node.js。
由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm
首先全局安装webpack,再npm初始化一个项目,并局部安装webpack开发工具
$ npm install webpack -g
npm init (项目名称) $ npm install webpack-dev-server --save-dev
在项目目录下创建app文件夹,并创建index.js文件,写入如下代码
console.log('hello world');在项目文件夹下打开命令行,输入如下命令
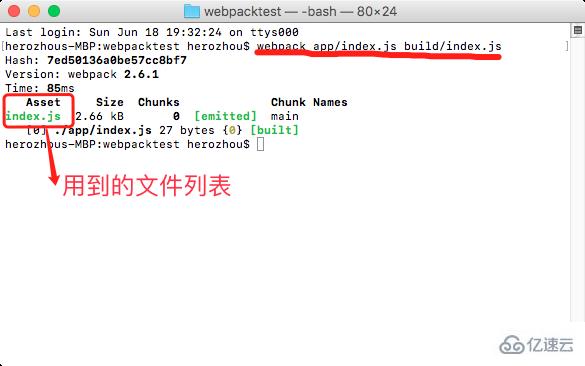
webpack app/index.js build/index.js
出现如下代码即为成功

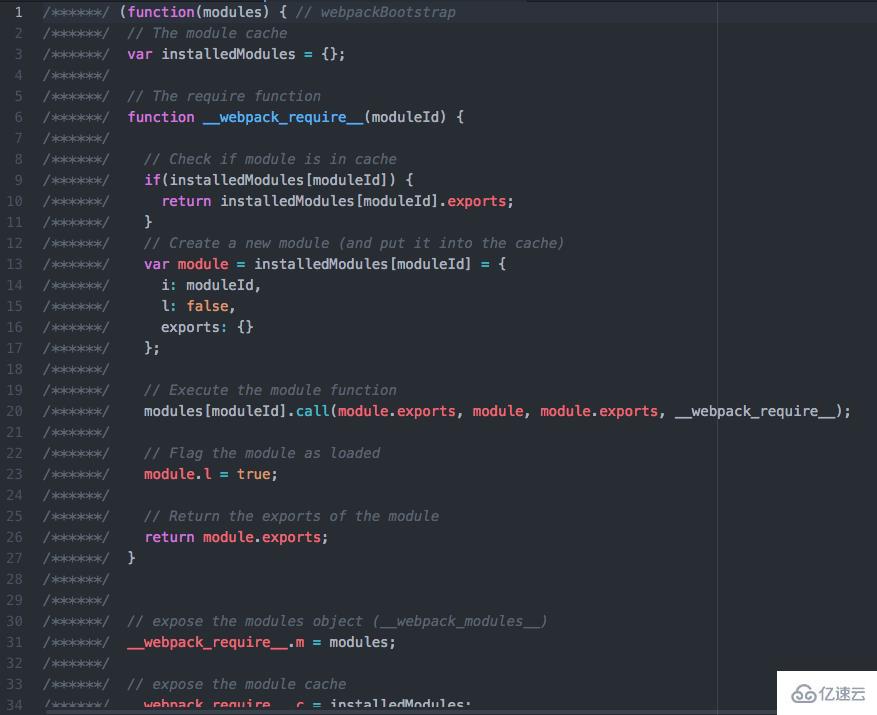
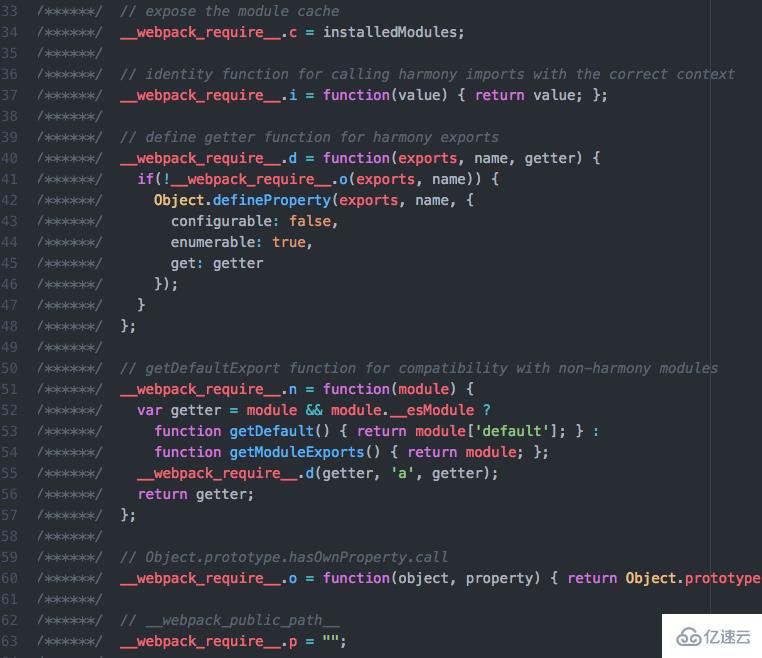
看下build/index.js文件的代码:



关于“webpack的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。